Cuando elegimos una plantilla para nuestro blog, en caso de que fuera una creada por blogger podremos cambiar el tipo de fuente que viene por defecto en el diseñador de plantillas, pero si eres de las personas que les gustan más las plantillas hechas por terceros, mayormente se quedan con la fuente que les proporciona tal plantilla por que no tienen ni idea de como cambiarla.
La razón por la que queremos cambiarla es por el hecho de que posee muy pocas fuentes en el editor de entradas que son:
Arial
Courier
Georgia
Helvetica
Times
Trebuchet
Verdana
Blogger proporciona solo esas 6 fuentes el editor de entradas por la razón de que son las que se adaptan perfectamente a todos los navegadores.
En este artículo les mostraré paso a paso como cambiar la fuente que viene por defecto en las plantillas hechas por un tercero o quizá quisiera agregar más tipos de fuentes en su plantilla diseñada por blogger.
Empezemos…
Nos dirigimos a
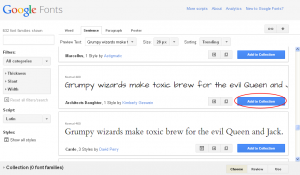
Google Fonts, elegimos la fuente que más nos guste, y hacemos click en
Add to Collection , en mi caso yo usaré Architects Daughter.
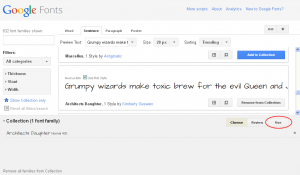
Al momento de hacer click en tal fuente, se desplegará una ventana que contiene la fuente que elegimos, ahí tendremos que hacer click en Use
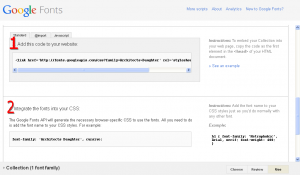
Nos enviará a otra página en donde tendremos que bajar el scroll y nos encontraremos con estos dos códigos:
En mi caso el código numero uno esta compuesto por:
<link href='http://fonts.googleapis.com/css?family=Architects+Daughter' rel='stylesheet' type='text/css'>
El primer código se deberá pegar antes de la etiqueta </head>, pero para que la plantilla no rechaze el código del script, procederemos a agregar un / antes del cierre (>) quedando de esta manera:
<link href='http://fonts.googleapis.com/css?family=Architects+Daughter' rel='stylesheet' type='text/css'/>
El código numero dos está compuesto por:
font-family: 'Architects Daughter', cursive;
Si deseas que la fuente se muestre en un lugar especifico como el titulo, supongamos que fuera el sidebar, deberás pegar lo siguiente antes del ]]></b:skin>:
#sidebar-wrapper {
font-family: 'Architects Daughter', cursive;
}
O quizá preferimos usarla como fuente predeterminada en nuestro blog, para ello deberemos usar el siguiente código:
body {font-family: "Nombre de tu fuente" !important;}
En caso de que quieras aplicarlo en una entrada deberemos pegar el siguiente código en la edición HTML:
<span style="font-family: 'Architects Daughter', cursive;">Lorem Ipsum</span>
Lo resaltado en negrita deberás reemplazar por el segundo código de la fuente, y lo coloreado en rojo es el texto que se mostrará con la fuente.
Espero haber dejado en claro este tutorial, si te gustó no olvides comentar o puedes votar por mi blog haciendo
click aquí.







1 comentario
Camilita Orellano · marzo 24, 2014 a las 7:31 am
[-( No Me Anda El Google Fonts :_