Hace tiempo Google tenia planeado sacar el boton Plus One el cual en si cumple la misma funcion del boton «Me gusta» de facebook,en el cual un usuario con su cuenta de Google vota +1 en nuestras entradas y entre mas lectores voten nuestras entradas mejor posicionada estara en Google .
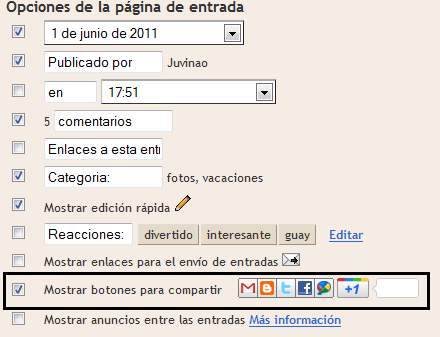
Para activar este boton solo debes ir a Diseño,Elementos de Pagina y click en Editar sobre el elemento Entradas del blog y ahí marca la casilla de los botones.
Si quieres poner el boton en la parte superior de la entradas entonces nos vamos a Diseño,Edicion HTML,Expandir plantillas de artilugio y buscas la etiqueta:
<div class=’post-header’>
Debajo de el pegamos el siguiente codigo:
<b:if cond=’data:blog.pageType == "item"’>
<div style=’float: right; padding:10px;’>
<script src=’http://apis.google.com/js/plusone.js’ type=’text/javascript’/>
<g:plusone expr:href=’data:post.url’ size=’tall‘/>
</div>
</b:if>
Con esto el boton +1 se vera reflejado en la parte superior de la entradas.





10 comentarios
Cloudx18 · junio 3, 2011 a las 3:00 am
Se vé muy bien el botón en tu blog…. te doy un +1…. saludos!
Juvinao · junio 3, 2011 a las 2:39 pm
@Cloudx18 Gracias Cloudx por pasarte y si se ve muy bien en la parte superior.Saludos 😮
Zaray · julio 31, 2011 a las 11:58 pm
Muy buen blog y buen truco 😉
Juvinao · agosto 1, 2011 a las 1:16 am
@Zaray Gracias por comentar 😉
víctima de mobbing · agosto 1, 2011 a las 8:57 am
¿como se hace para poner solamente el de google?
gracias pr los consejos, probare alguno, soy nuy inutil para la informatica, tengo un blog, ¿me harias una visita y me aconsejas para hacerlo mas presentable, por favor?
http://mobbingsinjusticia.blogspot.com/
mi mail, moebyx@gmail.com
un abrazo muy grande
Juvinao · agosto 1, 2011 a las 4:09 pm
@víctima de mobbing Pues agregando el script que puse en la entrada, y ya cheque tu blog y te recomiendo que quites la barra superior de Google o navbar y que utilices el gaadget de paginas …
víctima de mobbing · agosto 1, 2011 a las 5:31 pm
cuando empece a usar la plantilla que tengo ahora, no me salia, y hace una semana mas o menos apareció de repente y ni idea de como quitarla
gracias
Juvinao · agosto 1, 2011 a las 7:12 pm
@víctima de mobbing Quitar la navbar s muy facil hay muchos trucos en la web pero si quieres yo te hago uno ok.
Marcelo · agosto 3, 2011 a las 5:05 pm
yo lo puse en mi blog, pero parece ser solo una imagen no le puedo hacer un click, algo falló
Juvinao · agosto 3, 2011 a las 6:59 pm
@Marcelo Busca el siguiente codigo en tu plantilla con ello ya debe quedar bien el boton..
position: relative;