Este es un genial truco que dara estilo a tus post y entradas y lo mejor es muy facil de aplicar..
Pasos
Vamos a Edicion HMTL y buscas la etiqueta ]]></b:skin> y encima pega lo siguiente:
.post-title {text-shadow: #6374AB 10px -10px 3px;}
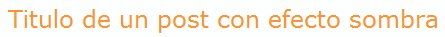
Eso hara que tus titulos se vean de la siguiente manera:
Otros efectos
El efecto anterior se ve muy bien
pero hay otros efectos tambien muy buenos que se pueden aplicar al post como el siguiente:
Para aplicar el anterior efecto añade en la etiqueta ]]></b:skin> el siguiente codigo:
.post-title:hover {text-shadow: #6374AB 0 0 10px;}
Espero que estos efectos sean de su agrado y si quieren mas efectos solo pidanlo.





10 comentarios
Laura · agosto 15, 2011 a las 1:50 pm
Hola!lo he colocado y me ha encantado el efecto sombreado que le da a los titulos de mis entradas.
Me gustaria darle un efecto similar a todas las letras que hay en mi blog, tanto como todas las entradas, en los titulos de la sidebar etc…
He visto que hay un codigo HTML para seleccionar el texto que quiero que se sombree, pero me gustaria colocar algun codigo o algo que pueda lograr que todo el texto se sombree.
Muchisimas Gracias!
Juvinao · agosto 15, 2011 a las 8:57 pm
@Laura por ahora no tengo la respuesta a tu inquietud pero voy a averiguar mas sobre el tema ok.
Laura · agosto 15, 2011 a las 9:55 pm
@Juvinao
Muchas gracias por tu respuesta, espero que puedas encontrar algo similar sin tener que marearte mucho 😉
Alexander Guerra Padilla · enero 29, 2013 a las 6:18 am
@Juvinao el truco no me funciona!
Hayder Juvinao · enero 30, 2013 a las 12:41 am
En que blog agregaste el truco
El flaco · agosto 20, 2013 a las 5:45 pm
A ver, pones que:
«Para aplicar el anterior efecto añade en la etiqueta ]] > < / b : skin>»
Yo lo quiero hacer en wordpress y esa etiqueta no la encuentro en ningun lado, supongo que es para blogger.
Habra algo similar para dar ese efecto en wordpress??
Hayder Juvinao · abril 12, 2014 a las 4:39 pm
Para WordPress seria agregar el CSS en style.
Mario Luque Pacasa · abril 10, 2014 a las 3:53 pm
¡Genial!…Pero ¿ como lo hago para usarlo solo en algunos post?, desde ya agradezco tu ayuda.
Mario Luque Pacasa · abril 10, 2014 a las 3:55 pm
¡Genial!….pero ¿como lo hago si quiero usarlo solo en algunos post?. desde ya se agradece tu ayuda.
Hayder Juvinao · abril 12, 2014 a las 4:41 pm
Tal vez agregándolo dentro de las etiquetas style, pero no estoy seguro, voy a probar y luego te comento.
Saludos