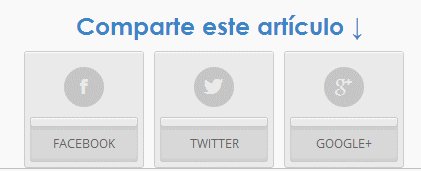
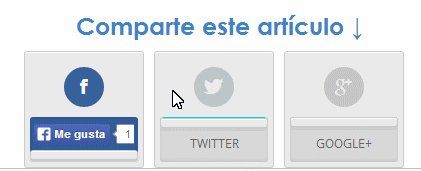
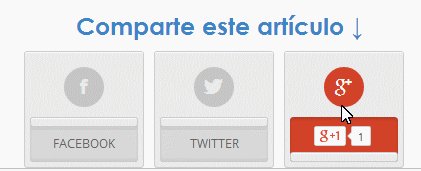
Ya he compartido muchos pack de marcadores sociales pero ninguno de los que he publicado hasta ahora es tan espectacular como este, este conjunto de marcadores sociales incorpora los botones de las principales redes sociales: Google+, Facebook y Twitter con un espectacular efecto hover.
Para agregar este truco a tu blog ve a Plantilla, Editar HTML y busca la siguiente linea:
<div class='post-footer-line post-footer-line-3'>
Debajo de la anterior linea pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'><style>@import url(http://fonts.googleapis.com/css?family=Open+Sans);@import "//netdna.bootstrapcdn.com/font-awesome/3.0/css/font-awesome.css";#cajared{width:430px;overflow: hidden;margin: 10px auto 0;}
.botones{float:left;margin-right: 10px;width: 120px;background: #eaeaea;border: 1px solid #cbcbcb;border-radius: 3px; -o-border-radius: 3px;-ms-border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow:inset 0 1px 0px #fdfdfd;padding:15px 5px 5px;box-sizing:border-box;}
.botones i{background: #c5c5c5;color: #eaeaea;text-align:center;line-height:40px;font-size: 18px;width:40px;height:40px; display:block;margin: 0 auto 10px;border-radius: 50%;-o-border-radius: 50%;-ms-border-radius: 50%;-moz-border-radius: 50%; -webkit-border-radius: 50%;}
.social-container{text-align:center;text-transform:uppercase;font-size: 12px;color: #656565;line-height: 54px;font-family: Open Sans;background: #d8d8d8;width: 100%;height: 45px;box-shadow:inset 0 -2px 4px #c7c7c7;border-radius: 3px;-o-border-radius: 3px;-ms-border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;position:relative;overflow: hidden;}
.slide,.botones i{-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-ms-transition:all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;}
.slide {box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15);border-radius: 0 0 22px 22px;-o-border-radius: 0 0 22px 22px; -ms-border-radius: 0 0 22px 22px;-moz-border-radius: 0 0 22px 22px;-webkit-border-radius: 0 0 22px 22px;transition: all 0.2s ease-in-out;position: absolute;height: 45px;width: 100%;top: -35px;}
.slide::after {content: "";display: block;position: absolute;width:100%;height: 10px;box-shadow: inset 0 1px 0px #fdfdfd, 0 3px 0px #cdcdcd;border-radius: 3px;-o-border-radius: 3px;-ms-border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;background: #eaeaea;border:1px solid #cbcbcb;box-sizing: border-box;bottom: 0;}
.botones:hover .slide {top: 0;border-radius: 3px;}
.IN-widget,.botones iframe, .google #___plusone_0 {top:-2px;position: relative;}
.twitter iframe {width: 79px !important;}
.google #___plusone_0 {width: 60px !important;}
.botones.facebook:hover i, .facebook .slide {background:#305c99;color: white;}
.botones.twitter:hover i, .twitter .slide{background: #00cdff;color: white;}
.botones.google:hover i, .google .slide{background: #d24228;color: white;}
</style><div id='cajared'><div class='facebook botones'> <i class='icon-facebook'/> <div class='social-container fb'> <div class='slide'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=true&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px'/> </div> Facebook </div></div><div class='twitter botones'> <i class='icon-twitter'/> <div class='social-container tw'> <div class='slide'><a class='twitter-share-button' href='https://twitter.com/share'> Tweet </a> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></div>Twitter </div></div><div class='google botones'> <i class='icon-google-plus'/> <div class='social-container tw'> <div class='slide'><div class='g-plusone' data-size='medium'/><script type='text/javascript'>(function(){var po=document.createElement('script');po.type = 'text/javascript';po.async = true;po.src='https://apis.google.com/js/plusone.js'; var s =
document.getElementsByTagName('script')[0];s.parentNode.insertBefore(po, s);})();</script></div>Google+</div></div></div><div style='text-align: right;'/></b:if>
Ahora solo falta que guardes los cambios y hemos finalizado el truco de hoy.
Como ves es un truco muy fácil de agregar a Blogger y es muy atractivo.
Vía: Amorsevillista




28 comentarios
Alberto Franco · enero 18, 2014 a las 11:16 pm
muy buenos la verdad. Se pueden poner como gadget en una columna de gadgets? :S
Hayder Juvinao · enero 23, 2014 a las 8:49 pm
Alberto este truco esta pensado mas para ser marcador social que un gadget.
Saludos
Sals vive · enero 19, 2014 a las 1:46 pm
Este comentario ha sido eliminado por el autor.
Sergi · enero 20, 2014 a las 4:15 pm
Muy bueno! Cada vez soy más fan de tu web! Aplico muchos de tus consejos
Sigue así!
Hayder Juvinao · enero 23, 2014 a las 8:45 pm
Sergi gracias por ser fan de mi blog :d
Saludos
Bryan Marroquin · enero 25, 2014 a las 11:32 pm
Hola, yo no tengo la primera linea que hay que buscarvpodrías ayudarme? ;-(
Hayder Juvinao · enero 26, 2014 a las 9:47 pm
Bryan puedes buscar otra linea similar, por ejemplo la de line-1 o line-2
Saludos :>)
Fernando Perez · enero 27, 2014 a las 3:12 am
Lo intente y no me ha salido, tengo line 1 y line 2, he probado las dos pero no aparece, aver si me puedes dar una mano. Gracias por compartir tus conocimiento. Saludos desde ECuador
Hayder Juvinao · enero 27, 2014 a las 8:13 pm
Fernando suele haber hasta 2 códigos line-1 por lo general el que sirve es el segundo.
Saludos
Ana Bueno · enero 30, 2014 a las 6:57 pm
¿Cómo puedo añadir el texto «comparte este artículo»?
Hayder Juvinao · febrero 4, 2014 a las 9:38 pm
En la parte superior agrega lo siguiente:
<div style=’text-align: center;’>
<span style=’color: #3d85c6; font-family: Century Gothic, serif; font-size: x-large;’><b>Comparte este artículo ↓ </b></span></div>
Yerko Lobo · febrero 8, 2014 a las 10:06 pm
🙂 Buena yerkolobo-hack-corporation.blogspot.com
Francisco Thames · febrero 9, 2014 a las 12:46 am
(o) bn androidgo2.blogspot.com
Jesus Murillo · febrero 17, 2014 a las 7:23 pm
oye pero NO comparte en facebook solo le das LIKE o me gusta como hago para compartir por favor ?
Hayder Juvinao · marzo 30, 2014 a las 3:05 pm
Jesús solo cambia el código del botón me gusta por el de compartir y listo
Tedica Productions · febrero 17, 2014 a las 8:07 pm
Yo no he visto la frase: <div class=… (esque no me deja ponerlo completo ) ni line-2 ni 1 no me sale yo no entiendo mucho de esto. me puedes especificar más el sitio donde debo buscar?? ;(
Hayder Juvinao · marzo 30, 2014 a las 3:06 pm
Amigo intenta con la linea line-3
Saludos
JMS · marzo 13, 2014 a las 5:15 pm
a mi no me sale :/………………….. q hise mal y segi todo !!! 🙁 😕
Hayder Juvinao · marzo 30, 2014 a las 3:07 pm
Amigo vuelve hacer los pasos desde el principio.
Saludos
DaGameHD™ · marzo 31, 2014 a las 11:58 pm
Lo e puesto en la line 1 y 2 porque la tres no me sale(lo e intendado en cada una) y aun asi no funciona ;((
yorladis de jesus · abril 9, 2014 a las 12:19 pm
wow pensé que era yo el único que le pasaba esto, no solo en esta ocasión, si no que en varias ocasiones e buscado lineas dentro del código y no las encuentro [-(
Hayder Juvinao · abril 12, 2014 a las 2:55 pm
Pon en el buscador de códigos : line-3 y seguro que lo encuentras.
Saludos
ownez thenet · junio 5, 2014 a las 11:11 pm
Me pasa exactamente lo mismo lo eh colocado despues de lina 1 y 2 por que 3 no tengo y nada de hecho ahy varios coodigos para compartir que me pasa lo mismo a que se devera??
Hayder Juvinao · junio 8, 2014 a las 10:15 pm
Intenta con el segundo line-1
Saludos
Techy Angel · septiembre 13, 2014 a las 7:14 pm
Lo he puesto y todo perfecto pero,
he intentado cambiar el script de me gusta por el de compartir, como respondiste en un comentario en que te preguntaban sobre como hacer que en vez de me gusta se compartiera el post pero no se bien como hacerlo y tampoco sé cual es el script correcto, no me sale, podrías dejarme el código con el script ya cambiado?, por favor lo agradeceria mucho.
Techy Angel · septiembre 14, 2014 a las 10:02 am
El script que encontré te lo pongo aquí :
http://techyangel.blogspot.com.es/p/politica-y-privacidad.html
pero el botón no me sale al pasar el mouse me aparece directamente.
te dejo la imagen:
https://lh4.ggpht.com/6u_qUKopBCqTL9e2Nlzrthv0qL6JoaZJ7dhn-TSsdp4cYNwCk8LLeUh75HQn9c7lKgHuCQ=s154
—–> Además cuado le doy a compartir no me aparece una descripción del posts, me aparece el título del post y ‘YOUR DESCRIPTION HERE’ antes me aparecia todo bien,que podrá ser?
mi blog es techyangel.blogspot.com.es (no lo tomes como spam es solo por si lo necesitas o algo)
Óscar · diciembre 11, 2014 a las 10:03 pm
Me gusta mucho como queda en la entrada. El único inconveniente que al insertar salto de línea en las entradas no se ve en un primer plano y hasta que no le das para ver la entrada completa no salen estos iconos. ¿Como se soluciona esto? Gracias.
Hayder Juvinao · diciembre 13, 2014 a las 10:41 pm
Óscar al segundo código quitale esto:
<b:if cond=’data:blog.pageType == «item»‘>
(Está al principio)
Y ahora quitale esto (está al final):
</b:if>
Saludos