El menú es muy ligero por lo que no ralentizara la carga de tu blog.
Para agregar el menú a tu blog debes ir a Plantilla, Editar HTML y estando en el editor de la plantilla oprime las teclas Ctrl + F (te aparecerá el buscador de códigos) y pega allí la etiqueta </header> y cuando la encuentres pega debajo de ella lo siguiente:
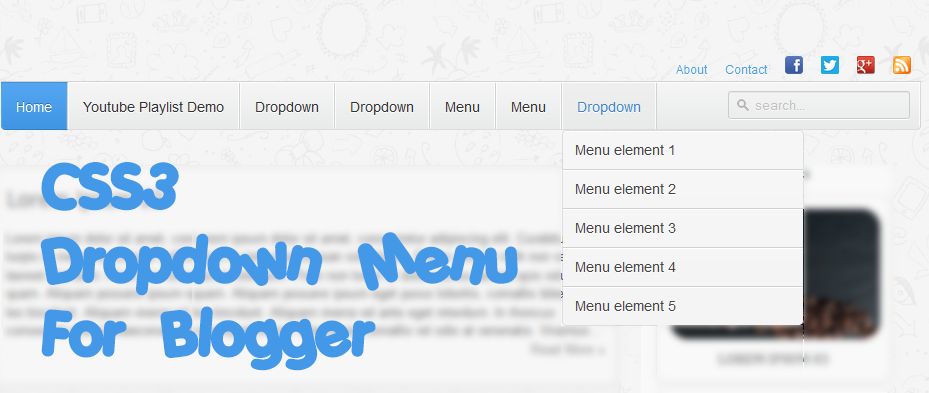
<div id='contact-links'> <div id='my-links'> <a href='#'>About</a> <a href='#'>Contact</a> <a href='URL FACEBOOK'><img height='18px' src='http://3.bp.blogspot.com/-bsoTf8EpVbE/Uw_W2HmlPOI/AAAAAAAAGXQ/RS57fNXl1tE/s1600/facebook-icon.png' title='Facebook' width='18px'/></a> <a href='URL TWITTER'><img height='18px' src='http://2.bp.blogspot.com/-9OXxCWCilgM/Uw_WNEqUShI/AAAAAAAAGXI/2T6Dc8zVrxA/s1600/twitter.png' title='Twitter' width='18px' /></a> <a href='URL GOOGLE+'><img height='18px' src='http://3.bp.blogspot.com/-LQABZjrBgiY/Uw_X4zGqixI/AAAAAAAAGXo/jlR7r1blHso/s1600/google-plus-icon.png' title='Google' width='18px'/></a> <a href='URL RSS'><img height='18px' src='http://1.bp.blogspot.com/-NsPs8DRJfP4/Uw_XnNMAHTI/AAAAAAAAGXg/qC2kA_T-BdY/s1600/rss-icon.png' title='RSS Feed' width='18px'/></a> </div> <div id='menu-container'> <nav id='neat-menu'> <ul> <li class='active'><a href='/'>Home</a></li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menú elemento 1</a></li> <li><a href='#'>Menú elemento 2</a></li> <li><a href='#'>Menú elemento 3</a></li> <li><a href='#'>Menú elemento 4</a></li> <li><a href='#'>Menú elemento 5</a></li> </ul> </li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menú elemento 1</a></li> <li><a href='#'>Menú elemento 2</a></li> <li><a href='#'>Menú elemento 3</a></li> <li><a href='#'>Menú elemento 4</a></li> <li><a href='#'>Menú elemento 5</a></li> </ul> </li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menú elemento 1</a></li> <li><a href='#'>Menú elemento 2</a></li> <li><a href='#'>Menú elemento 3</a></li> <li><a href='#'>Menú elemento 4</a></li> <li><a href='#'>Menú elemento 5</a></li> </ul> </li> <li><a href='#'> Menú</a></li> <li><a href='#'>Menú</a></li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menú elemento 1</a></li> <li><a href='#'>Menú elemento 2</a></li> <li><a href='#'>Menú elemento 3</a></li> <li><a href='#'>Menú elemento 4</a></li> <li><a href='#'>Menú elemento 5</a></li> </ul> </li> </ul> </nav> <!-- menu-search form --> <div id='menu-search'> <form method='get' action='/search'> <input autocomplete='off' name='q' placeholder='search...' type='text' value=''/> </form> </div> </div> </div>
Lo resaltado en color azul corresponde a los iconos sociales que van en la parte superior, lo resaltado en color verde corresponde a la estructura del menú propiamente dicho y los símbolos # reemplazalos por las URL que quieres que vayan en el menú.
Ahora ve antes de ]]></b:skin> pega el siguiente código CSS:
#contact-links {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
width: 100%;
}
#contact-links a {
color: #4C9FEB;
}
#contact-links a:hover {
color: #3D85C6;
}
#my-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-width: 0;
}
#menu-container {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 02;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-width: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("http://1.bp.blogspot.com/-NzU9je1udG4/Uw-1tZku4eI/AAAAAAAAGWs/-h4BU1mFTiU/s1600/menu-search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}
Ahora solo debes guardar los cambios y empezar a disfrutar de este genial menú.
Si quieres seguir encontrando los mejores recursos para tu blog vuelve y visitanos otra vez.




11 comentarios
Annabella Giovannetti · marzo 14, 2014 a las 10:29 pm
Hola, lo he probado en mi blog y la verdad es que me ha encantado muchísimo. Es muy simple y aligeró la carga de mi blog a comparación del método de redirección que tenía antes.
He visto en algunos blogs que crean algo así como un boletín informativo que es enviado a las personas que se suscriban. Ya vez que la suscripción de Blogger lo que hace es enviarte la entrada entera a tu correo. Lo que yo quiero hacer es crear un boletín informativo semanal donde cuando haga una entrada le llegue al suscriptor un correo con un aviso y quizá una pequeña reseña y que tenga que entrar al blog para seguir leyendo. Me preguntaba si me podías ayudar. Gracias & excelente contenido.
Hayder Juvinao · marzo 30, 2014 a las 3:33 pm
Annabella es muy interesante lo que propones, voy a investigar un poco mas.
Saludos
Nady · abril 10, 2014 a las 10:20 pm
Hola!!! queria saber como puedo poner las pestañas en los widgest como tenes en tu blog???
Hayder Juvinao · abril 12, 2014 a las 4:43 pm
Nady no tengo un trucos sobre eso pero lo puedo hacer mas luego.
Saludos
Otra realidad · junio 16, 2014 a las 8:45 pm
Hayder hola, de momento todo bien pero dime porfa como le podría quitar un poco de largo y quizás poner otro color ya que no me pega nada con el fondo que tengo. Muchas gracias y saludos desde Tenerife.
Otra realidad · junio 16, 2014 a las 8:51 pm
Ay Dios ahora no veo donde suscribirme. dime
Otra realidad · junio 16, 2014 a las 8:51 pm
Ya lo vi, ya lo vi jejejeje
Otra realidad · junio 17, 2014 a las 11:32 am
Hola, porfa como le quito la barra del «search» gracias
Hayder Juvinao · julio 20, 2014 a las 3:55 pm
Amigo en respuesta a tus múltiples comentarios:
Para el ancho total del menú, busca la siguiente parte:
#contact-links {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
width: 100%;
}
En width: 100% cambia ese valor por un menor porcentaje.
Para el color debes editar la siguiente parte:
#contact-links a {
color: #4C9FEB;
}
Saludos
Cande · enero 30, 2015 a las 4:11 am
Hola! me encantó la barra, ya la apliqué pero mi pregunta es cómo se podría modificar el código para que la barra quede arriba de la cabecera?
Es algo que he visto bastante y quería hacerlo en mi blog.
Muchas gracias! 🙂
Hayder Juvinao · febrero 1, 2015 a las 7:40 pm
Amig@ modifica el CSS del código del truco, si no puedes me avisas.
Saludos