El gadget de etiquetas es muy importante en Blogger, ya que en ella mostramos una lista completa de los articulos del blog organizados en categorias, asiq eu darle un buen aspecto a este gadget es fundamental.
Hoy les mostrare una forma muy elegante de personalizar este gadget, solo con CSS3 por lo que no sobrecargara tu blog, ya que este codigo es muy ligero.
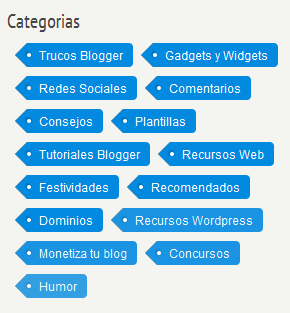
El gadget de etiquetas quedara de la siguiente manera:
Primero que todo para aplicar este truco debes tener el gadget en forma de nube, luego de eso deberas agregar antes de ]]></b:skin> lo siguiente:
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
Ahora solo resta guardar los cambios y listo.Espero que les haya sido de utilidad este truco y sigan visitando Mil Trucos Blogger, para descubrir nuevos trucos para sus blogs.




22 comentarios
Alcarcos00 · diciembre 10, 2012 a las 5:30 pm
Juaviano este efecto de blogger de navida te gustara te dejo el lik abajo.
http://blog.nguoiaolam.net/2012/12/trang-tri-blog-mua-giang-sinh-voi-hieu.html
(aviso el link no esta en español)
Lo que mas me gusta es cuando pasas el raton por las bolas se mueven asi queda:
http://tarjetablaca.blogspot.com.es/
Hayder Juvinao · diciembre 13, 2012 a las 2:50 pm
Alcarcos00 es un bonito efecto, gracias por compartirlo.
Saludos.
Luis SDVSF · diciembre 11, 2012 a las 8:25 pm
Gracias parce busque por todos lados y al fin lo encontre 😀
Hayder Juvinao · diciembre 13, 2012 a las 2:52 pm
Luis que bueno que encotraste aqui en mi blog lo que buscabas 😛
Neytor T.Perez · diciembre 12, 2012 a las 12:37 am
Gracias un gran aporte lo aplicare a mi blog te lo agradesco
Hayder Juvinao · diciembre 13, 2012 a las 2:53 pm
Neytor este truco ha quedado muy bien en tu blog…
Saludos Neytor
Yeison Mateo · abril 14, 2013 a las 3:51 pm
Hola Neytor me ha gustado tu blog,y quiero saber cual es el color que tengo que cambiar para el texto,pliz hayder o neytor una ayudadita.ya he cambiado el calor de fondo y el color de fonfo cuando se pasa el mouse,pero no el color de la letra, http://www.tecnoblokerd.blogspot.com este es mi blog…
Janet Lopez · diciembre 26, 2012 a las 3:40 am
tengo una pregunta muy tonta pero quisiera preguntarla, tengo mucho manejando blogs, pero nunca me he puesto a modificarlo en html, manejo codigo, pero se me hace tedioso y aburrido, pero en caso de blogs, quisiera aprender más, y quiero meterle más animación con css a mis blogs, pero, bueno en este caso, por ejemplo este código ¿en donde lo ingresas?
Hayder Juvinao · diciembre 31, 2012 a las 4:51 pm
deberas agregar EL CODIGO antes de ]]>
Hayder Juvinao · diciembre 31, 2012 a las 4:52 pm
Antes de b:skin
Elmo Maniak · enero 5, 2013 a las 5:25 am
Este comentario ha sido eliminado por el autor.
NeoFox · enero 23, 2013 a las 11:53 pm
Hayder me podrias decir Como lograste poner «acerca del autor» en esta plantilla porque no puedo, este es mi blog: http://infofacilito.blogspot.com/
es la misma que la tuya,
tampoco puedo activar las «Reacciones»y el +1 de Google en las entradas tampoco puedo
Hayder Juvinao · enero 28, 2013 a las 10:21 pm
NeoFox veo que ya agregaste lo que querias, esta plantilla es un poco rebelde :winky:
Alberto Franco · febrero 7, 2013 a las 5:14 pm
Yo acabo de ver tu Blog y las reacciones funcionan asique ese caso resuelto. Por otra parte lo de acerca del autor tambien lo has puesto asique todo arreglado! eso si para que no te salga en las entradas ponle una condicional al codigo de cada cosa para que solo salga cuando entras en la entrada aqui te dejo un tutorial de las condiciones de Ciudad Blogger.
Enlace —> http://ciudadblogger.com/2010/03/condicionales-de-blogger.html
Diafragmaf8 · febrero 7, 2013 a las 4:19 pm
Muy bueno lo instale y lo puse, esta muy bien , aunque al pulsar en una de esas etiquetas luego me sale pequeña la etiqueta seleccionada..sabes de que puede ser?
Muy buena tu web con infinidad de informacion y de calidad..
Otra cosas tienes por ahi el codi de como poner la categoria como la tienes puesta ahora.. esa tambien esta muy bien..
felicidades por la web..
Te sigo hace tiempo..saludos..
Viktor Filosofia Funk · febrero 11, 2013 a las 4:57 pm
Gracias por otro gran aporte a mi blog 🙂
Hayder Juvinao · abril 12, 2014 a las 4:50 pm
Gracias por comentar.
Luis Fernando · abril 11, 2014 a las 8:38 pm
Como se hace para tener el gadget en forma de Nube? ahí es donde me pierdo, y creo por eso no me funciona.
Hayder Juvinao · abril 12, 2014 a las 4:52 pm
Debes ir a Diseño, Etiquetas (Editar), Mostrar y marcas la casilla de nube.
Saludos
Luis Fernando · abril 12, 2014 a las 11:40 pm
Ya probe y funciono perfecto, no hay otro diseño ademas del estilo Taringa.? Gracias
Hayder Juvinao · abril 15, 2014 a las 4:36 pm
Hay muchos estilos, solo es cuestión de jugar con el CSS, en estos días voy a publicar una entrada con mas estilos.
Ramon Feliciano · junio 7, 2014 a las 10:58 pm
GRACIAS, funciona a la perfección…