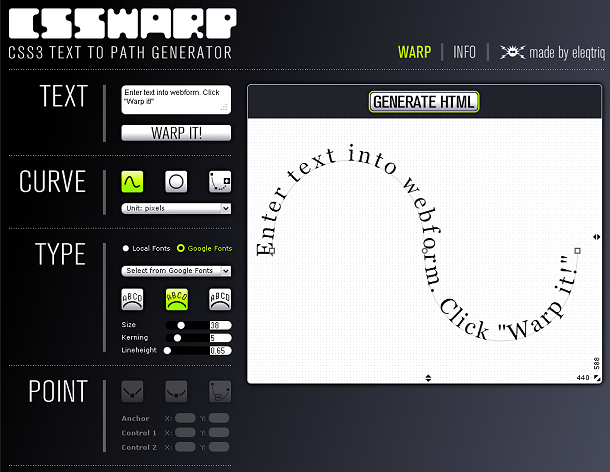
Navegando por la web me encontre con CSSWarp una pagina que produce textos en formas curvas y redondas basandose solamente en CSS3.
Aqui puedes ver algunos ejemplos de dichas figuras.
Como se pueden dar cuenta son figuras muy atractivas,que como dije se basan solo en CSS3.
Para obtener estas formas de textos debes entrar a CSSWarp alli introduces el texto que quieras y configuras algunos parametros como la fuente,la figura y otros y clickeas en Generate HTML para luego pegar el codigo que te dan en la edicion HTML de una entrada y listo.
Aunque los resultados son sorprendentes hay que aclarar que aquellos que usen navegadores que no soporten CSS3 no podran ver las curvas.






8 comentarios
Carlos · octubre 13, 2011 a las 2:37 pm
Muy buen tutorial Juvinao depronto lo aplique en mi blog 😎
Juvinao · octubre 13, 2011 a las 3:42 pm
Carlos pues que bueno que te hayan gustado 😛
Gerardo · octubre 13, 2011 a las 10:06 pm
Hola Juvinao seve que esta muy bueno un no lo he provado pero lo haré aver Quetal :buenpost: 😉
Juvinao · octubre 13, 2011 a las 11:57 pm
Gerardo pruebalo te lo recomiendo 😀
Chiknaui.Mikistli Joel Molina Reyes · octubre 14, 2011 a las 10:01 pm
wow, esta increible!!!!, pero saturaría mi blog… saludos
Gerardo · octubre 15, 2011 a las 12:18 am
Hola juvinao te mande un mensaje por la seccion de contacto saludos
Juvinao · octubre 15, 2011 a las 2:24 pm
Chiknaui.Mikistli Joel Molina Reyes no en serio no satura el blog es puro CSS3 muy ligero usalo 😛
Gerardo ya te respondi ok
Anonymous · octubre 28, 2011 a las 2:16 pm
Buen post