Con los comentarios anidados muchas de las caracteristicas personalizadas que se tenian en los otros comentarios se perdieron y entre ellas el mensaje del formulario de comentarios que solo se veía en las entradas sin comentarios mientras que en las entradas con comentarios ya este mensaje no se veía, esa fue una de las razones por las cuales desactive el mensaje.
Luego de tanto buscar una solución efectiva para este pequeño problema, encontré la solución en Oloblogger que a su vez encontró la solución en el blog vietnamita Duypham, y la verdad que es muy practica, solo haciendo cambiando algunas pequeñas lineas de JavaScript se arregla todo este lió.
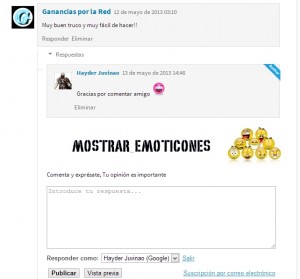
En mi caso, he dejado el mensaje del formulario de la siguiente manera:
Para agregar este pequeño truco a tu blog sigue los siguientes pasos:
En plantilla, Editar HTML busca la siguiente linea:
<b:includable id='threaded-comment-form' var='post'>
Con la anterior linea identificaras un bloque de codigo como el siguiente:
<b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='240' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <div id='mensajeform'><!-- Apertura --><p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='240' id='comment-editor' name='comment-editor' src='' width='100%'/> </div><!-- Cierre --></b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> </div> </b:includable>
document.getElementById(domId).insertBefore(replybox,null);
Cambia replybox por document.getElementById (‘mensajeform’) quedando la anterior linea de la siguiente manera:
document.getElementById(domId).insertBefore(document.getElementById (‘mensajeform’),null);
Con esto hemos terminado el truco y ya aparecerá el mensaje del formulario de comentarios que hayas escogido en el escritorio de Blogger cada vez que vayas a comentar.
Pero dado a que desde el escritorio de Blogger solo se puede añadir texto, les enseñare también como agregar imágenes para que sea aun mas atractivo el mensaje.
Para agregar imágenes o cualquier otro contenido busca la etiqueta:
<div id='mensajeform'><!-- Apertura -->
Debajo de ella añade lo siguiente:
<img src="URL DE LA IMAGEN"/>
Reemplazas «URL DE LA IMAGEN» por la URL de tu imagen y listo guardas los cambios.




45 comentarios
Alberto Franco · mayo 14, 2013 a las 10:17 pm
Buen tutorial Juvinao! como siempre eres un crack!. Por cierto la plantilla que tuvistes antes de la de estilo Facebook… Podrias compartirla? es una que tu logo de mil trucos blogger aumentaba.. m e gustaria tenerla para empezar a hacer tutoriale y me gustó el estilo y no quiero que sea muy elegante jeje.
Un saludo.
Nitro Sonic · abril 20, 2014 a las 9:53 pm
🙂
Paula · mayo 14, 2013 a las 11:17 pm
Mil gracias! quedó perfecto! :winky:
Hayder Juvinao · mayo 23, 2013 a las 4:52 pm
Paula gracias por comentar
Alberto Franco · mayo 22, 2013 a las 7:15 am
Sigo esperando tu contestación para la plantilla que pusistes aqui una vez…
Un saludo.
Hayder Juvinao · mayo 23, 2013 a las 4:51 pm
Albero la voy a buscar en mis archivos, cuando la encuentre te la paso 🙂
Alberto Franco · mayo 23, 2013 a las 5:14 pm
Gracias Hayder de verdad esque me encantó el trabajo que hicistes cone sa plantilla y para lo que quiero me sirve 🙂
Hayder Juvinao · mayo 25, 2013 a las 12:16 am
Alberto dame un correo al que te la pueda enviar, apenas la encuentre te la envió 🙂
Alberto Franco · mayo 25, 2013 a las 9:01 am
aqui te dejo el correo: alframig@gmail.com. Y que no se te olvide porfavor! xD quiero empezar el pryecto jeje
Hayder Juvinao · junio 5, 2013 a las 3:45 pm
Amigo he tenido unos dias muy ocupados, disculpa la demora, apenas salga de la universidad te la entrego, si te sirve aun?
Anonymous · mayo 28, 2013 a las 7:19 pm
muy bueno amigo pero solo me funciona en las entradas que ya tienen comentarios en las que no tienen no parace la imagen ¿alguna solucion?
gracias
Hayder Juvinao · junio 5, 2013 a las 3:48 pm
Es cierto, es un pequeño error en el código, en estos días haré una actualización de la entrada.
Saludos
Anonymous · junio 10, 2013 a las 10:23 pm
gracias por tu repuesta amigo estare esperando ese nuevo codigo
Jaz · enero 22, 2014 a las 2:48 am
Me pasa lo mismo, ha quedado perfecto pero sólo se ve la imagen cuando el post ya tiene comentarios. En la plantilla tengo un montón de «replybox» ¿será que tengo que reemplazar algún otro? 🙂
Gracias por el tutorial, me ha servido de mucho.
¡Saludos!
Hayder Juvinao · enero 23, 2014 a las 9:12 pm
Lo que pasa es que hay que añadir una condicional especial que he pasado por alto, en breve actualizare la entrada.
Saludos
Jaz · enero 27, 2014 a las 2:09 am
Ah, es eso. Entonces esperaré, pero mientras tanto ha quedado muy lindo. Muchas gracias por las instrucciones.
Hayder Juvinao · enero 27, 2014 a las 8:10 pm
🙂
DAyara · febrero 16, 2014 a las 11:27 pm
Hola.
No sé si actualizaste la entrada con esa condicional especial, pero yo lo he seguido al pie de la letra y me ocurre lo mismo que a Jaz y a los otros.
¿Puedes decirme cómo solucionarlo?
DAyara · febrero 18, 2014 a las 9:42 pm
Teniendo en cuenta que te escribí hace un par de días y que ya has escrito dos entradas desde entonces, deduzco que simplemente no sabes solucionar este problema. No pasa nada, pero sólo tienes que decirlo.
Un saludo.
Erik QR · junio 3, 2013 a las 4:22 am
oye porqué me sale que está mal esta parte cuándo la guardo:
» < / div > < ! — Cierre –> < / b : i f > » responde porfa
Erik QR · junio 3, 2013 a las 4:23 am
me sale:
Error al analizar XML, línea 1543, columna 9: The element type «p» must be terminated by the matching end-tag «< / p >». dime que hago o que hice mal
Hayder Juvinao · junio 5, 2013 a las 3:49 pm
Amigo Erik vuelve a hacer los pasos con calma de nuevo y me cuentas como te fue.
Saludos
Gerardo N · junio 14, 2013 a las 1:04 am
Osea si funciona pero solo se ve fija la imagen de «Mostrar emoticones», pero que falta para que al hacerle clic solbre la imagen » aparezca la otra imagen donde estan todos los emoticones»
Hayder Juvinao · junio 14, 2013 a las 8:39 pm
Para eso ya toca usar un spoiler, en otro tutorial explicare esto.
Saludos
CJF · junio 20, 2013 a las 9:24 pm
Hola gracias por tu aporte ,modifique el codigo html ,javascrip no agregue imagen , no me interesa ,pero al cerrar el blog y volver a habrir no deja visibles los comentarios ,muestra un link con la cantidad de comentarios ,me gustaria que queden visibles te dejo la direccion del blog http://ganardineroanuncio.blospot.com.ar ,verifique el codigo y quedo como deberia agradesco tu ayuda
CJF · junio 20, 2013 a las 9:30 pm
gracias por tu aporte implemente el codigo como lo publicaste pero los comentarios no quedan visibles cuando cierro el blog muestra un link con la cantidad de comentarios te dejo la direccion del blog
http://ganardineroanuncio.blogspot.com.ar agradesco tu ayuda
santiago chuquimarca · julio 16, 2013 a las 1:34 am
brother muchas gracias funciona pasate pormi blog http://www.santytutoriales.blogspot.com:cold
Hayder Juvinao · julio 26, 2013 a las 10:03 pm
Santiago gracias por comentar, gran blog el tuyo.
Andany Balderas · julio 22, 2013 a las 3:47 am
Yeahh :mario:
Noe Ricardo Luna · julio 23, 2013 a las 12:06 pm
como ago para que al dar click en la imagen se abra la que contiene los emoticonos
Hayder Juvinao · julio 26, 2013 a las 10:03 pm
Noe ese es otro tutorial que tengo pendiente.
Saludos
Cardozo699 · agosto 6, 2013 a las 10:24 pm
amigo podrias poner video de como lo agregaste tu?
porque yo pongo en mi blog y me sale un error o no se donde poner
Hayder Juvinao · agosto 7, 2013 a las 10:22 pm
Cardozo tratare de hacerlo 😉
Patricia Molla · septiembre 4, 2013 a las 3:29 pm
Gracias Juvinao, y cuando tengas un momento me cuentas como dejar los comentarios abiertos como estan en tu blog? con la línea pequeña que dice cuantos hay, me responden al email y no quedan rastros del paso por el blog. Gracias!
Miguel Torres · septiembre 18, 2013 a las 6:35 am
hola
5ThePhilosopher5 · octubre 3, 2013 a las 3:06 pm
Rayos. A mi no me salio. Lo intente varias veces y no ocurre nada. Me pregunto si será porque mi plantilla es personalizada.
Jose · diciembre 14, 2013 a las 11:19 pm
a mi tampoco me sale.
Jose · diciembre 14, 2013 a las 11:19 pm
A mi tampoco me sale. No se que hago mal. ;(
Jose · diciembre 14, 2013 a las 11:26 pm
a mi tampoco me sale.
hol · marzo 10, 2014 a las 7:12 pm
felicidades
Alexander Guerra Padilla · abril 30, 2014 a las 9:49 pm
:)) (h) Voy hacer la prueba si es que me funciona!!
JcDuranM · enero 28, 2015 a las 4:21 am
como puedo poner el texto ☺ Emoticon como en tu blog
Hayder Juvinao · febrero 1, 2015 a las 7:34 pm
Amigo eso seria otro tutorial, pero mientras lo hago puedes poner una imagen.
Saludos
Omarcito Lopez · febrero 25, 2015 a las 4:03 am
Buenas noches porfavor necesito su ayuda
Hayder Juvinao · marzo 3, 2015 a las 3:33 pm
Hola Omarcito en que necesitas tu ayuda?
Saludos