Algo que me encanta de CSS3, es que puedes agregar sombras a tus textos, cosas que con con CSS, se volvía un trabajo complicado.
Como ven en el título del blog, está el texto y éste mismo tiene una sombra. Hoy aprenderemos algunas propiedades, para aplicarlo a nuestro diseño web, e incluso a nuestro Blogger o WordPress.
#titulo { text-shadow: -10px 20px 15px #000 }
Primero tenemos «#», y seguido a éste tenemos el nombre del titulo, texto u objeto (Puedes llamarlo como tú quieras).
Segundo llega, la propiedad text-shadow.
Tercero tenemos -10px : Permite que la sombra esté alineada a la izquierda, por lo tanto, sí ese valor se cambia a positivo, la sombra se alineará a la derecha.
20px: En este caso la sombra está debajo del titulo, eso es porque sí el valor es positivo, la sombra estará debajo, y sí es negativo por ende estará arriba de nuestro titulo.
15px: Esto permite que la sombra, !se vea como una sombra!, básicamente, sí éste valor cambia a negativo tendrás una sombra fuerte o nítida, sí lo dejas positivo, tendrás entonces una sombra nublada o borrosa.
Por último: El número «000», indica el color de la sombra, gran mayoría de webmasters usan sombra de color negra, pero ya sabes, que sí deseas cambiar el color puedes pasarte por:
http://es.wikipedia.org/wiki/Colores_web
El resultado, de lo que hemos hecho es igual a:
Recuerda, que sí utilizas numeral, tendrás que definir el texto al que le piensa poner la sombra de la siguiente manera:
<h1 id="titulo"> ¡Hola, mundo!</h1>





9 comentarios
Hayder Juvinao · enero 19, 2013 a las 9:46 pm
Agradecimientos especiales a mi amigo Jorge Carabali.
Jorge Luis · enero 19, 2013 a las 10:59 pm
Este comentario ha sido eliminado por el autor.
Jorge Luis · enero 19, 2013 a las 11:00 pm
Muchas gracias :D, en cuanto tenga tiempo con gusto ayudaré
Hayder Juvinao · enero 21, 2013 a las 9:16 pm
Jorge Luis cuando quieras te vuelvo autor del blog 😛
Maraqua · enero 21, 2013 a las 1:26 am
Muy buena guia…
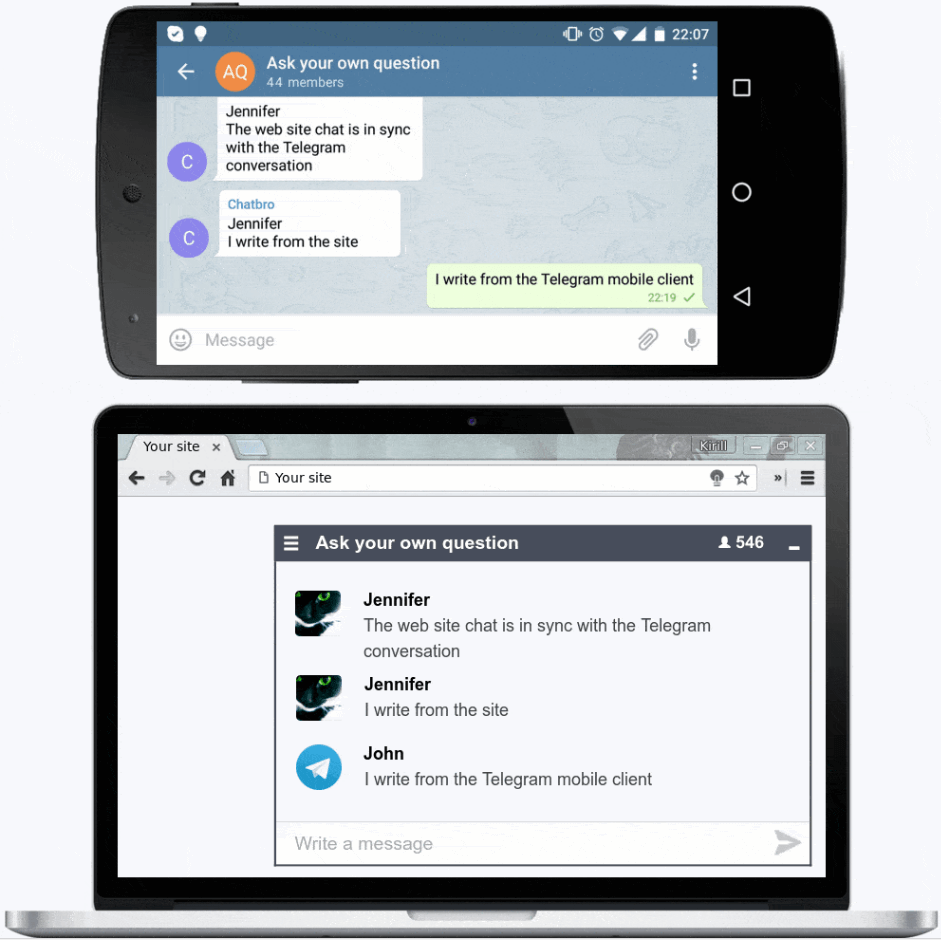
Tambien queria preguntar algo como se hace el el truco de esta pagina:
http://www.transformicent.com/
Hablo del chat ->
El hosting es wordpress pero me dicen que se puede para blogger…
Hayder Juvinao · enero 21, 2013 a las 9:15 pm
Es basicamente el mismo truco de poner el fanbox de facebook a un lado, es facil lograr ese efecto, con gusto publicare la entrada con ese tutorial, pero por favor espera un poco.
Saludos.
Maraqua · enero 22, 2013 a las 12:36 am
:O Me podrias explicar como se llama? q-q
Hayder Juvinao · enero 23, 2013 a las 7:17 pm
Ya casi tengo lista la entrada, solo esperame un poco 😉
Maraqua · enero 23, 2013 a las 7:47 pm
Ok 😀