Blogger es una estupenda plataforma que permite añadir geniales trucos con pequeñas porciones de códigos, como es el caso de hoy donde veremos como añadir una imagen de fondo a una entrada especifica (ya con anterioridad vimos como añadir una imagen de fondo a todo el blog).
Agregar una imagen de fondo a una entrada específica en Blogger
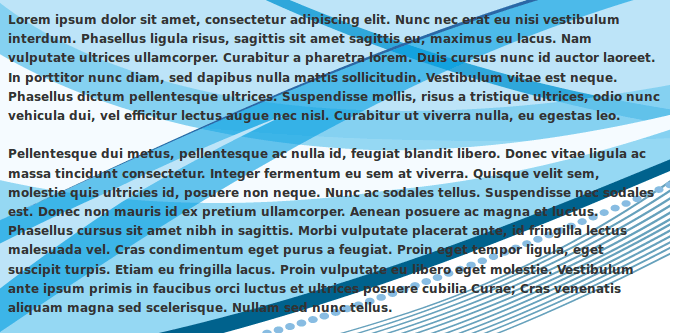
El fondo en una entrada se ve de la siguiente manera:
Vista Previa del Truco
Para agregar este truco en tu blog solo debes ir a la edición HTML de la entrada donde quieres agregar el fondo y pegar allí el siguiente código:
<table background="http://www.lasetaazul.com/estudio/imagenes/fondo_estudio.png" border="0" cellpadding="5" cellspacing="5" style="width: 100%px;"><tbody>
<tr><td>Contenido de la entrada aquí</td></tr>
</tbody></table>
En «contenido de la entrada» reemplázalo por todo el código HTML de tu entrada y guarda los cambios.
Como ves es un truco muy fácil de agregar y que con la imagen adecuada le puede dar un toque espectacular a tu entrada.
Si te ha gustado este tutorial no olvides compartirlo en tus redes sociales.




2 comentarios
Diego · mayo 22, 2015 a las 10:42 am
Gracias por el truco llevaba buscando una ayuda para esto, gracias.
Juvinao · mayo 22, 2015 a las 10:05 pm
Diego que bueno que el truco te haya sido de utilidad.
Saludos amigo 😉