En esta entrada les enseñare a añadir un sencillo pero muy funcional gadget de entradas recientes que le indicara a tus lectores cuales son las ultimas entradas publicadas en tu blog en cualquier parte que estén sin necesidad de ir a la pagina principal del blog.
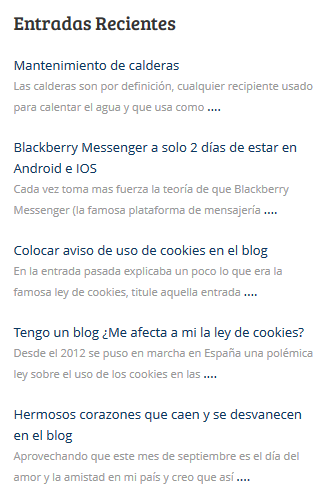
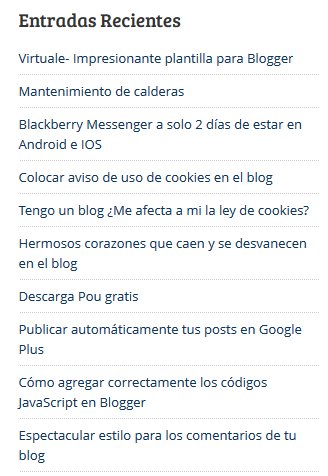
Les enseñare a agregarlo de dos formas: la primera aparecerá el titulo y un pequeño resumen de la entrada, en el segundo aparecerá solo el titulo del blog.
Para agregar el gadget que muestra el resumen y el titulo de las entradas, solo ve a Diseño, Añadir Gadget, HTML/JavaScript y pega allí lo siguiente:
<div id=»hlrpsa»>
<script src=»http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js»>
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src=»URL DE TU BLOG/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts»>
</script></div>
<div id=»rpdr» style=»font-family: arial, sans-serif; font-size: 9px;»>
<a href=»http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html» target=»_blank» title=»Grab this Recent Posts Widget»>Recent Posts Widget</a> by <a href=»http://helplogger.blogspot.com» title=»Recent Posts Widget»>Helplogger</a></div>
<noscript>Your browser does not support JavaScript!</noscript>
<style type=»text/css»>
#hlrpsa a {color: #0B3861; font-size: 13px;} #rpdr {background: url(http://3.bp.blogspot.com/-WM-QlPmHc6Y/T5wJV58qj9I/AAAAAAAACAk/1kULxdNyEyg/s1600/blogger.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Reemplaza lo resaltado en color azul por la URL de tu blog, y para modificar el numero de entradas que se veran cambia el 5 de var numposts = 5 por el numero que quieres que se muestren.
Ahora si quieres agregar el gadget que solo muestra el titulo agrega el siguiente código en vez del primero:
<div id=»hlrpsb»>
<script style=»text/javascript» src=»http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js»></script>
<script style=»text/javascript»>var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src=»URL DE TU BLOG/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts»></script></div>
<div style=»font-family: arial, sans-serif; font-size: 9px;» id=»rpdr»><a href=»http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html» title=»Grab this Recent Posts Widget» target=»_blank»>Recent Posts Widget</a> by <a href=»http://helplogger.blogspot.com» title=»Recent Posts Widget»>Helplogger</a></div><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;} #rpdr {background: url( http://3.bp.blogspot.com/-WM-QlPmHc6Y/T5wJV58qj9I/AAAAAAAACAk/1kULxdNyEyg/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
Reemplaza lo resaltado en color azul por la URL de tu blog, y para modificar el numero de entradas que se verán cambia el 10 de var numposts = 10 por el numero que quieres que se muestren.
El anterior código dará como resultado un gadget como el siguiente:
Espero que les guste este tutorial y sigan visitándonos y comentando nuestras entradas de forma recurrente.
Vía/HelpBlogger





16 comentarios
JLO · septiembre 19, 2013 a las 3:12 pm
buenísimo y simple… solo te pediría de donde puedo sacar los códigos de colores así la letra no es en azul… salu2!
Hayder Juvinao · septiembre 22, 2013 a las 11:09 pm
JLO edita el CSS
Saludos
Mavi Bignu · noviembre 23, 2013 a las 3:48 pm
(h)
Nelson · enero 18, 2014 a las 5:50 pm
como puede hacer para agregarle una imagen miniatura a cada titulo
Hayder Juvinao · enero 23, 2014 a las 8:42 pm
Nelson aquí esta el tutorial
http://www.miltrucosblogger.info/2012/05/gadget-de-posts-recientes-con-imagenes.html
Saludos
Diana Josefina Lacera Carmona · marzo 3, 2014 a las 9:33 pm
quisiera que enseñaras como lo tienes tu 🙂
Hayder Juvinao · marzo 13, 2014 a las 12:28 am
Diana te refieres al de «Lo Ultimo»?
Saludos
Diana Josefina Lacera Carmona · abril 18, 2014 a las 5:04 pm
SI PORFAVOR 🙂
Nitro Sonic · abril 20, 2014 a las 12:12 pm
Amigo regala-me el estilo de los emoticones como en el tuyo que incluso cuando uno responde se ponen encima de los comentarios…
please T:T
xbox.xperia92@gmail.com
Hayder Juvinao · abril 21, 2014 a las 5:26 pm
Ya te respondí en otro comentario.
Saludos
PKRHoZ PKR · junio 27, 2014 a las 7:56 pm
amigo gran blog quisiera me pudieran decir como tener el slide que tenes vos de «lo ultimo» como lo implemento te agrardeceria
Saludos
Hayder Juvinao · julio 20, 2014 a las 4:59 pm
http://www.miltrucosblogger.info/2014/01/ultimas-entradas-con-desplazamiento-horizontal.html
Saludos
Jesús · agosto 2, 2014 a las 6:56 pm
Perfecto y bien explicado,muy buen aporte muchas gracias (y)
Hayder Juvinao · agosto 2, 2014 a las 9:39 pm
Jesús gracias a ti por comentar.
Saludos
jerry morales · noviembre 8, 2014 a las 4:21 pm
Gracias
Jake · diciembre 22, 2014 a las 2:19 pm
Hola!
¿Pueden aparecer junto a título y descripción la imagen pequeña (thumbnail) de cada entrada?
Muchas gracias