Hoy voy a compartir una espectacular plantilla que ha llegado a la bandeja de mi correo, se trata de nada más y nada menos de AnimeDreams, una espectacular plantilla premium de diseño exclusivo y que veremos a continuación:
Animedreams, ha sido especialmente diseñada para páginas web de anime y películas, posee dos columnas, presentación de la home tipo revista, posts relacionados y marcadores sociales.
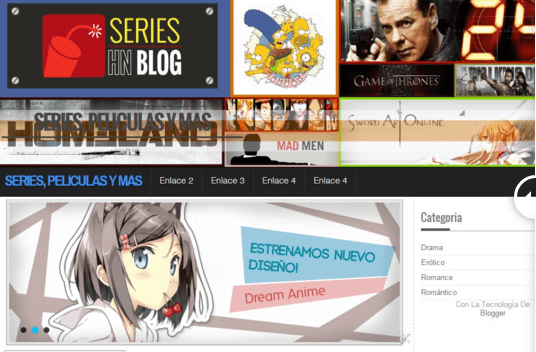
AnimeDreams-Plantilla Blogger anime y películas
Descargar Vista Previa
Importante
Esta plantilla usa un bloque HTML para mostrar el slider.
Todos los bloques del tipo Lista de Enlaces (LinkList) se presentaran con un scrollbar.
El sistema de comentario es el que pone google por defecto.
La plantilla tiene una sección llamada subFooter que contiene enlaces hacia las paginas sociales y que tendrán que ser modificadas.
El menú tendrá que ser modificado entrando a edición HTML de su blog.
CONFIGURACIÓN
Para agregar el slider tendrán que agregar un bloque HTML y en contenido pegan esto:
<div class="vslider"> <ul id="slider"> <li class="slide slider-slide-0"><img src="http://4.bp.blogspot.com/-zQE2cCUWdFw/UqpkN7f63bI/AAAAAAAACo0/swS4yJiSEU0/s1600/slides1(1).png" /></li> <li class="slide slider-slide-1" ><img src="http://2.bp.blogspot.com/-6I5ilv7UvrY/Uqps-RM1zNI/AAAAAAAACpE/ZmLwIRDC8Ak/s1600/slides2(1).png" /></li> <li class="slide slider-slide-2" ><img src="http://2.bp.blogspot.com/-6I5ilv7UvrY/Uqps-RM1zNI/AAAAAAAACpE/ZmLwIRDC8Ak/s1600/slides2(1).png" /></li> <a href="#next" class="anterior">prev</a> <a href="#next" class="siguiente">next</a> </ul> <ul class="controles-slider"> <li><a href="#slider-slide-0" class="slider-button-0"></a></li> <li><a href="#slider-slide-1" class="slider-button-1"></a></li> <li><a href="#slider-slide-2" class="slider-button-2"></a></li> </ul> <div class="sombra-g" style="height: 34px;"><div class="sh-l"></div><div class="sh-c"></div><div class="sh-r"></div></div></div>
Para hacer la «lista de animes» tendran que usar el siguiente codigo en su entrada:
<ul class="caplist"> <li><a href="#" target="_blank">Capítulo 01</a></li> <li><a href="#" target="_blank">Capítulo 02</a></li> <li><a href="#" target="_blank">Capítulo 03</a></li> <li><a href="#" target="_blank">Capítulo 04</a></li> <li><a href="#" target="_blank">Capítulo 05</a></li> </ul>
Para mostrar la barra separadora se usa lo siguiente:
<div class="barra_separadora">AQUI MI TEXTO</div>




0 comentarios