Hace poco salio a la luz un nuevo boton para compartir contenido en Taringa!,la paginas web mas famosa de America Latina y como es costumbre ya se puede usar en Blogger.
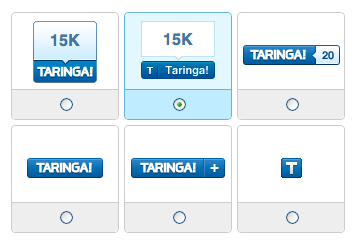
Hay una serie de botones con estilos diferentes y aqui se los voy mostrar todos.
Para agregar los botones vamos a Diseño,Edicion HTML,Expandir plantilla de artilugio.
Si quieres agregar los botones arriba entonces pega el codigo de los botones debajo de lo siguiente:
<div class='post-body entry-content'>
Si quieres agregar los botones abajo entonces pega el codigo de los botones debajo de lo siguiente:
<data:post.body/>
Ahora ya teniendo clara las condicionales entonces veamos los botones:
Para agregar este boton pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
<script type="text/javascript">(function(){var x=document.createElement('script'), s=document.getElementsByTagName('script')[0];x.async=true;x.src='http://widgets.itaringa.net/share.js';s.parentNode.insertBefore(x,s)})()</script>
<t:sharer data-layout="big_new"></t:sharer>
</div>
</b:if>
Para agregar este boton pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
<script type="text/javascript">(function(){var x=document.createElement('script'), s=document.getElementsByTagName('script')[0];x.async=true;x.src='http://widgets.itaringa.net/share.js';s.parentNode.insertBefore(x,s)})()</script>
<t:sharer data-layout="big"></t:sharer>
</div>
</b:if>
Para agregar este boton pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
<script type="text/javascript">(function(){var x=document.createElement('script'), s=document.getElementsByTagName('script')[0];x.async=true;x.src='http://widgets.itaringa.net/share.js';s.parentNode.insertBefore(x,s)})()</script>
<t:sharer data-layout="medium_counter"></t:sharer>
</div>
</b:if>
Para agregar este boton pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
<script type="text/javascript">(function(){var x=document.createElement('script'), s=document.getElementsByTagName('script')[0];x.async=true;x.src='http://widgets.itaringa.net/share.js';s.parentNode.insertBefore(x,s)})()</script>
<t:sharer data-layout="medium_simple"></t:sharer>
</div>
</b:if>
Para agregar este boton pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
<script type="text/javascript">(function(){var x=document.createElement('script'), s=document.getElementsByTagName('script')[0];x.async=true;x.src='http://widgets.itaringa.net/share.js';s.parentNode.insertBefore(x,s)})()</script>
<t:sharer data-layout="medium_plus"></t:sharer>
</div>
</b:if>
Para agregar este boton pega lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
<script type="text/javascript">(function(){var x=document.createElement('script'), s=document.getElementsByTagName('script')[0];x.async=true;x.src='http://widgets.itaringa.net/share.js';s.parentNode.insertBefore(x,s)})()</script>
<t:sharer data-layout="small"></t:sharer>
</div>
</b:if>
Ahora despues de haber escogido el boton guardas.
Pagina oficial del boton Taringa!










23 comentarios
Jorge Luis · septiembre 9, 2011 a las 11:41 pm
me gusta taringa pero no lo colocaria en mis sitio
XD
Ema · septiembre 10, 2011 a las 12:50 am
Me re gustaria poner ese boton, pero no se nadaaa!!!! lo intente hacer pero no aparece 🙁 AYUDAA
VícToR · septiembre 10, 2011 a las 9:26 am
Ya lo he puesto, a ver que tal funciona.
Un abrazo para tod@s!
Jorge Luis · septiembre 10, 2011 a las 4:32 pm
Hola amigo soy el admin de radiofond y te queria decir que gracias a no se quien XD nos eliminaron el dominio .tk pero tenemos y somos ahora http://www.radiofond.com para que cambies el url Gracias.
Juvinao · septiembre 10, 2011 a las 6:13 pm
Ema cual es tu problrma,que no entiendes por favor se mas especifia con tus dudas :-/
Juvinao · septiembre 10, 2011 a las 6:16 pm
VícToR gracias por comentar,espero que te vaya bien con este boton
Juvinao · septiembre 10, 2011 a las 6:19 pm
Jorge Luis eso va en gustos yo tampoco lo he querido poner en mi blog y con lo de tu dominio ok ya cambio la url,gracias por comentar.
Jorge Luis · septiembre 10, 2011 a las 7:42 pm
el cambio es a http://WWW.RADIOFOND.COM
Juvinao · septiembre 10, 2011 a las 7:50 pm
Jorge Luis listo ya cambie la URL de tu web 😉
J&T · septiembre 13, 2011 a las 12:51 pm
Hola, tengo un problema en mi blog con el boton de taringa.
Si lo pongo con el código que tu añades no me sale el botón y si lo pongo sin tu código me sale el botón pero cuando lo comparto en vez de compartir la entrada comparte el blog entero. Y si, lo pongo post.body al lado de los otros botones sociales que tengo.
Tienes alguna idea de que puede ser?
Gracias!
Juvinao · septiembre 13, 2011 a las 1:41 pm
J&T el boton si funciona es muy raro que a ti no te sirva,prueba bien cada boton..
Claudio · septiembre 18, 2011 a las 1:35 am
Hola, perdón mi ignorancia pero ¿para qué sirve en concreto este botón? ¿cuál es su función? Gracias
Juvinao · septiembre 18, 2011 a las 2:20 am
Claudio este boton sirve para compartir el contenido de nuestros blogs en MI TARINGA!,una especie de red social de Taringa!.
Claudio · septiembre 18, 2011 a las 11:31 pm
Y para colocarlo en mi blog, tengo que ser afiliado de ¿»mi taringa!» ó «taringa!»? Gracias
Juvinao · septiembre 19, 2011 a las 1:52 pm
Claudio no tienes que ser afiliado en Taringa! para poner el boton,cualquiera lo puede poner 😛
Admin · septiembre 19, 2011 a las 6:25 pm
Muchas Gracias….
Pero necesito una Pequeña Ayuda…
Necesito poner este Plus, justo en la Parte de Arriba d emi PAGINA ESTATICA que es la PORTADA y en la Parte INFERIOR de cada uno de mis Post, donde salen los COMENTARIOS y la Barra de REDES SOCIALES…
Espero me Puedan Ayudar
Mi Web: http://www.zonadvdlatino.net/
Claudio · septiembre 19, 2011 a las 6:46 pm
Ah ya entendí, funciona similar como el +1 de google no?. Saludos
Juvinao · septiembre 19, 2011 a las 7:35 pm
Claudio claro basicamente cumplen la misma funcion..
Admin para ponerlo en dichas partes del post sigue el orden de la entrada alli se explica claro cada paso 😀
NxoVoix · febrero 6, 2012 a las 6:15 pm
man, esta genial yo lo use de otra forma, pero una pregunta si quiero que los botones solo aparescan en la entrada y no en el home como lo hago?.. espero me puedas ayudar gracias 🙂
Juvinao · febrero 6, 2012 a las 6:44 pm
Para que aparezca solo en las entrada utiliza las siguientes condicionales:
<b:if cond=’data:blog.pageType == «item»‘>
Aqui va el codigo del Boton
</b:if>
Donde dice «Aqui va el codigo del Boton» pones el codigo del boton y listo.
NxoVoix · febrero 7, 2012 a las 5:00 am
Te pasate brother..!! gracia usare ese codigo para muchas cosas… Gracias una vez mas
Juvinao · febrero 7, 2012 a las 3:55 pm
NxoVoix de nada me alegra que te haya sido de utilidad.
Chucky Lee Ray · diciembre 28, 2012 a las 3:56 pm
Lo he hecho tal cual lo pone ahí pero no aparece ningún botón de taringa en ningún lado. Gracias.