Cada vez son mas los bloggeros que usamos las redes sociales asi que no vendria mal agregar el boton de Twitter a las entradas de nuestro blog ya que el principal medio de comunicacion en Internet son las redes sociales..
Empezemos con el tutorial:
Pasos
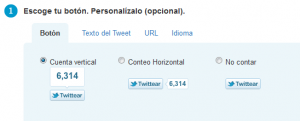
1. Vamos a la pagina Boton de Twittear, estando alli escoges el boton que mas te guste como lo muestra la siguiente imagen.
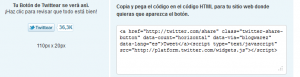
2. Nos aparecera luego el codigo HTML del boton pero lo utilizaremos luego.
3. Vamos a nuestro escritorio de Blogger y damos click en Diseño,Edicion HTML,Expandir plantillas de artilugio y buscamos el siguiente codigo:
Este codigo lo buscas si quieres que el boton aparezca arriba de las entradas .
<div class='post-body entry-content'>
Este codigo lo buscas si quieres que el boton aparezca en la parte inferior de las entradas.
<data:post.body/>
4. Debajo del anterior codigo (del que elijas) pegamos las siguiente lineas:
<b:if cond='data:blog.pageType == "item"'>
<div style='display: inline; float: right; margin-left: 5px;'>
Aqui pones el codigo del boton que nos da twitter
</div>
</b:if>





0 comentarios