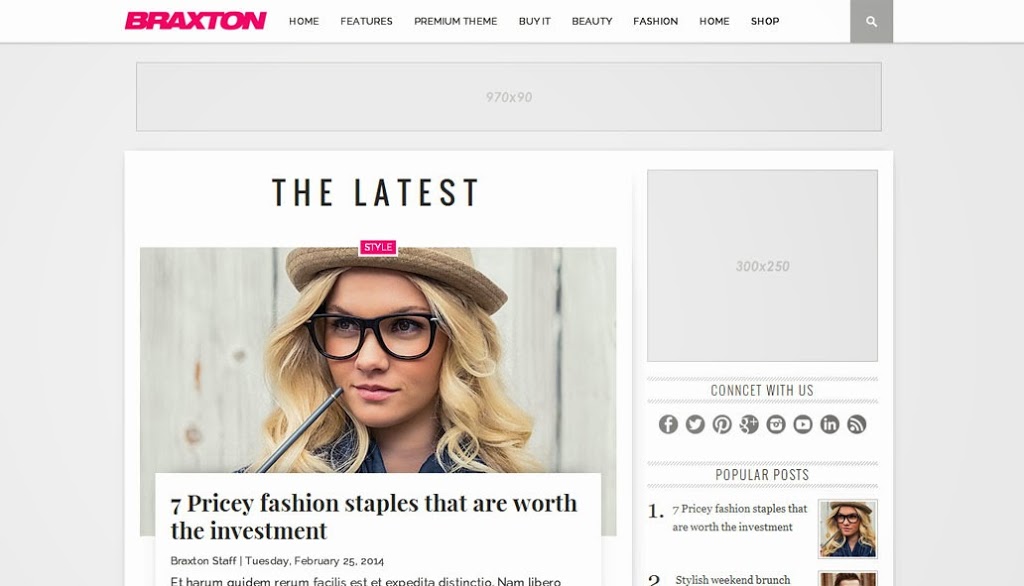
Braxton es una genial plantilla para Blogger especialmente diseñada para blogs de temática de moda, estilo de vida y cosas relacionadas a temas femeninos, se han usado las mejores técnicas de diseño para hacer de esta plantilla un diseño profesional.
La plantilla ha sido optimizada para agregarle anuncios de Adsense, por lo cual la rentabilidad de Braxton es bastante alta, además también ha sido optimizada en cuanto al SEO se trata, usando técnicas amigables con los motores de búsqueda.
Otra característica impresionante de Braxton, es que es una plantilla responsive o de ancho fluido (lo que quiere decir que se adapta a cualquier resolución de pantalla y a cualquier dispositivo ya sea PC, Tablet o un Smartphone).
Aunque Braxton ha sido diseñada específicamente para blogs de moda, esta plantilla se puede adaptar a cualquier nicho o temática con pequeños cambios.




14 comentarios
Toni Martin · marzo 13, 2014 a las 11:32 pm
Plantilla preciosa, gracias por el Tip. Sigue asi amigo
Hayder Juvinao · marzo 30, 2014 a las 2:46 pm
Toni gracias por tu comentario :p
Antonio José De León · marzo 15, 2014 a las 7:27 am
hola quiero que me ayuden en esta plantilla o pasarila toda a español.-
Hayder Juvinao · marzo 30, 2014 a las 2:49 pm
Antonio es muy facil pasarla a español, solo debes ir a la Edición HTML y buscar allí las palabras en ingles y reemplazarlas por sus equivalentes en español.
Saludos
Andres Felipe · abril 18, 2014 a las 4:34 pm
Muy buena plantilla gracias por compartir
Anonymous · abril 30, 2014 a las 6:38 pm
Hay un error en las imágenes de las entradas ;-( . Se distorsionan cuando el ancho disminuye (se aplastan). Para que sepas de lo que te hablo, disminuye el tamaño de la ventana del navegador. Como lo arreglo???
Luis,
Saludos.
mireya nuñez · julio 17, 2014 a las 6:48 pm
una pregunta,como puedo ponerla en mi blog’?
Hayder Juvinao · julio 20, 2014 a las 5:18 pm
Claro que si, cuando gustes amiga 🙂
Luciana Ferola · julio 21, 2014 a las 10:39 pm
Tengo un problema, que es mas de HTML creo yo. En mi blog, cuando pongo links (y no en todas las ocasiones), me corre los links al inicio de la linea.
Por ejemplo: escribir a MILTRUCOSBLOGGER para que me ayuden en mi problema (linkeando MILTRUCOSBLOGGER a esta pagina)
Pero al momento de visualizar la entrada aparece: MILTRUCOSBLOGGER escribir a para que me ayuden en mi problema.
Otra cosa, yo en mi blog tengo una imagen a modo de firma en cada entrada… cuando inserto imagenes, estas imagenes intervienen con el afirma y el ancho del content wrapper esta como flotante, a medida que escribo o agrando las imagenes ahi todo se acomoda…
Sera alguna propiedad CSS?
Gracias por la ayuda.
Hayder Juvinao · julio 22, 2014 a las 10:04 pm
Luciana me podrías indicar la URL de tu blog 😉
Saludos
Vany · septiembre 4, 2014 a las 3:06 pm
Hola, quisiera un poco de ayuda, tengo problemas en la parte de CONNCET WITH US, no se donde colocar los links de enlce
Iván Díaz · septiembre 6, 2014 a las 7:47 pm
Gran plantilla pero tiene un problema, en Chrome se ve genial, pero en IE u otros exploradores se ve mal…. Alguien puede ayudarme?
http://www.branzai.com
Grey Diaz · enero 4, 2015 a las 12:36 pm
hola ivan… que tal como as solucionado el problema?
La chica en llamas · septiembre 30, 2014 a las 9:20 am
cuando pubico mas de una entrada los post ocupan casi toda la pantalla y me tapa los gadgets. Alguien sabe xq puede ser? gracias de antemano. http://beautysnotjustamask.blogspot.com.es/