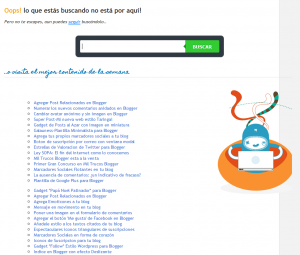
Aprovechando una de las ultimas novedades que Blogger ha implementado (la de la pagina de error 404) decidí darle un nuevo aspecto a mi pagina de error y para ello tome como referencia la pagina de error de Taringa! y luego de un duro trabajo he logrado un aspecto similar a esta.
Entre las características que le añadí están las siguientes:
-Un buscador similar al de Taringa!
-Una lista de entradas tal como la muestra Taringa!
– Otros aspectos menores como estilos..
Para realizar este truco use CSS,JavaScript (exactamente JSON) y otras propiedades CSS para el buscador y ocultar el sidebar.
Entra en Configuración | Preferencias de búsqueda (por ahora disponible sólo en la nueva interfaz), y en donde dice Mensaje de página no encontrada personalizado haz click en Editar,allí pega lo siguiente:
<div class="warning-header">
<h1>
<span class="orange" style="color: orange;">Oops!</span> lo que estás buscando no está por aquí!</h1>
<i>Pero no te escapes, aun puedes seguir buscándolo..</i><br />
<br />
<br />
<form action="http://NOMBRE DE TU BLOG.blogspot.com/search" class="formulariodemo cf" method="get">
<input name="q" placeholder="ingresar texto ..." required="required" type="text" />
<button type="submit">buscar</button>
</form>
<br />
<style>
.cf:before, .cf:after {
content:"";
display:table;
}
.cf:after {clear:both; }
.cf { zoom:1; }/* el formulario en si mismo */
.formulariodemo {
background-color: #303941;
border-radius: 10px;
box-shadow: 0 0 2px #606971 inset;
margin: 0 auto;
padding: 15px;
width: 450px;
}/* la caja donde se ingresa el texto a buscar */
.formulariodemo input {
background-color: #EEE;
border: none;
border-radius: 3px 0 0 3px;
float: left;
font-family: Tahoma;font-size:15px;font-weight: bold;
height: 20px;
padding: 10px 5px;
width: 330px;
}
.formulariodemo input:focus {
outline: 0;
background: #FFF;
box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
}/* el estilo de del atributo placeholder debe ser declarado para cada navegador de modo separado */
.formulariodemo input:-moz-placeholder { color: #999; font-weight: normal; font-style: italic; }
.formulariodemo input::-webkit-input-placeholder { color: #999; font-weight: normal; font-style: italic; }
.formulariodemo input:-ms-input-placeholder { color: #999; font-weight: normal; font-style: italic; }/* aquí iría el estilo de del atributo required si es que se desea definirlo */
.formulariodemo input:required { box-shadow: none; }/* el botón de envio */
.formulariodemo button {
background-color: #32CD32;
border: none;
border-radius: 0 3px 3px 0;
color: #FFF;
cursor: pointer;
float: right;
font-family: Tahoma;
font-size: 15px;
font-weight: bold;
height: 40px;
overflow: visible;
padding: 0;
position: relative;
text-transform: uppercase;
text-shadow: 0 -1px 0 rgba(0, 0 ,0, .3);
width: 110px;
}
.formulariodemo button:hover{ background: #238E23 ; }
.formulariodemo button:active, .formulariodemo button:focus{ background: #32CD32; }
.formulariodemo button:before { /* el detalle del triángulo izquierdo */
content: "";
border-color: transparent #238E23 transparent;
border-style: solid solid solid none;
border-width: 8px 8px 8px 0;
left: -6px;
position: absolute;
top: 12px;
}
.formulariodemo button:hover:before { border-right-color: #32CD32; }
.formulariodemo button:focus:before { border-right-color: #238E23; }</style>
<br />
<div class="title clearfix">
<h2>
..o visita el mejor contenido de la semana</h2>
</div>
<br />
<br />
<div class="separator" style="clear: both; text-align: center;">
<a href="http://o1.t26.net//img/404graph.png" imageanchor="1" style="clear: right; float: right; margin-bottom: 1em; margin-left: 1em;"><img border="0" src="http://o1.t26.net//img/404graph.png" /></a></div>
<br />
<div id="random-posts">
<script type="text/javascript">
function getRandomPosts(json) {
var maxEntries = 15;
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
for (var i = 0; i < numPosts; ++i) {
indexPosts[i] = i;
}
indexPosts.sort(function() {return 0.5 - Math.random()});
if (maxEntries > numPosts) {
maxEntries = numPosts;
}
var container = document.getElementById('random-posts');
var ul = document.createElement('ul');
for (i = 0; i < maxEntries; ++i) {
var entry = json.feed.entry[indexPosts[i]];
var li = document.createElement('li');
var a = document.createElement('a');
a.title = entry.title.$t;
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == 'alternate') {
a.href = entry.link[j].href;
break;
}
}
a.appendChild(document.createTextNode(entry.title.$t));
li.appendChild(a);
ul.appendChild(li);
}
container.appendChild(ul);
}
</script>
<script src="http://NOMBRE DE TU BLOG.blogspot.com/feeds/posts/summary?alt=json-in-script&callback=getRandomPosts&max-results=999" type="text/javascript"></script>
</div>
</div>
<b:include data='top' name='status-message'/>
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.status-msg-wrap { position: relative; width: 100%; margin: 30px auto; padding: 10px;font-size: 100%; }
.status-msg-wrap a { padding: none; text-decoration: inherit; }
.status-msg-border {display:none; }
.status-msg-body { position: relative; width: 100%; padding: 0; text-align: inherit; z-index: auto; }
.status-msg-body h1 { font-size:150%; }
.status-msg-body li { list-style-type: circle;margin-left:50px; }
</style>
</b:if><b:if cond='data:blog.pageType == "static_page"'>
<style type="text/css">
#sidebar-wrapper {display:none;}
</style>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<style type="text/css">
#sidebar-wrapper {display:none;}
#main-wrapper {width:940px;}
#main {width:100%;}
.post {width:90%;}
</style>
</b:if>
Ahora solo reemplaza lo que esta en azul por lo que se indica y guardas los cambios.
Para que los estilos por defecto no afectaran al diseño de este mensaje añadí un include que es una especie de reset que anulara los estilos predeterminados de Blogger.




36 comentarios
Neumáticos Baratos · septiembre 4, 2012 a las 6:09 pm
Excelente Truco amigo… no sabes cuanto me servira para mi blog!..
Saludos que estes bien y que tengras un gran dia!
Juvinao · septiembre 4, 2012 a las 6:38 pm
Gracias amigo espero que uses este truco en tu blog..
Saludos y que tu tambien tengas un gran dia. :man:
Jyon_xD_Anime · septiembre 6, 2012 a las 4:29 am
Muchas Gracias… Esta Super!!
Lo Ultilizare sin Duda HOy Mismo..
n_n
Juvinao · septiembre 8, 2012 a las 11:41 pm
De nada, usala cuando quieras 😛
Lion · septiembre 10, 2012 a las 7:37 am
Gracias.. me ha quedado de lujo.. pero sin el muñeco ese. 😛
un ejemplo: http://elsolucionario.blogspot.com/qfisica 😉
Juvinao · septiembre 10, 2012 a las 4:26 pm
Lion es cierto te quedo de lujo,ya la vi y de verdad que te quedo muy bien 😀
Lucas Ruzzi · octubre 15, 2012 a las 8:39 pm
Gracias , ya lo instale en mi blog. Saludos!
Juvinao · octubre 16, 2012 a las 7:18 pm
Lucas gracias por tu comentario 😛
elena perez alcalde · noviembre 5, 2012 a las 5:41 pm
Chulo el truco visitar mi blog! es http://elenasblocxdd.blogspot.com.es/
haceros seguidores si os gusta graciasss 😀
Juvinao · noviembre 5, 2012 a las 9:40 pm
elena tienes un blog muy bonito :winky:
PEPE · noviembre 13, 2012 a las 12:54 pm
Gracias amigo, y …. ya que estas…. me puede decir en que parte le puedo cambiar la imagen?
Juvinao · noviembre 13, 2012 a las 4:16 pm
PEPE si te refieres a la imagen del truco, reemplaza las dos veces que aparece la siguiente URL.
http://o1.t26.net//img/404graph.png
Por la imagen que tu quieras.
Juan David Romero · noviembre 30, 2012 a las 4:47 pm
Hola amigo, no me funciono en mi sitio http://www.notician.com, me podrias ayudar?
Hayder Juvinao · diciembre 3, 2012 a las 1:24 am
Lo que pasa es que tu plantilla oculta el codigo predeterminado de Blogger que muestra estos mensaje, por lo general se oculta con CSS.. Revisare el codigo fuente de tu sitio 😈
Facundo Trillo · diciembre 18, 2012 a las 3:32 pm
Gracias amigo, excelente blog me ayudo mucho, te dejo mi blog http://bloguea5.blogspot.com
Gracias.
Hayder Juvinao · diciembre 18, 2012 a las 9:42 pm
Facundo este truco quedo muy bien en tu web 😛
Vanessa Boggio · diciembre 21, 2012 a las 5:22 am
Genial truco, muchas gracias estaba buscando exactamente algo para el error 404
Hayder Juvinao · diciembre 24, 2012 a las 1:04 am
Vannesa que bueno que te sirva, gracias por tu comentario y saludos 😉
Alexander Guerra Padilla · diciembre 31, 2012 a las 1:57 am
Hayder Juvinao, me quedo de lujo! 😉
Echale un vistazo: http://sofware-premium.blogspot.com/pes2012
Hayder Juvinao · enero 3, 2013 a las 1:18 am
Quedo muy bien en tu blog, mejor que en el mio 😛
Yodeimi Gomez "Dueño" · enero 2, 2013 a las 10:24 am
AMI NO ME FUNCIONO EL FEED, esta es mi pagina http://www.musicamundiial.com/v como puedes ver donde deben de aparecer todos los titulos de las entradas NO ESTAN
AYUDAME
Hayder Juvinao · enero 3, 2013 a las 1:20 am
Solo tienes que agregar la URL de tu blog, para hacerte mas facil el trabajo pasame un correo y te doy el codigo totalmente editado solo para que lo agregues.
Saludos
Mauro · enero 5, 2013 a las 2:58 am
Excelente, me funciono de mil maravillas 🙂
gracias por el dato!
Hayder Juvinao · enero 8, 2013 a las 12:18 am
Maro muchas gracias por tu comentario
Mauro · enero 5, 2013 a las 3:01 am
ahora que me doy cuenta, es medio irónico que tu blog esté alojado un host propio y no en blogger, siendo que se trata trucos para blogger. Digo nomas jeje
Hayder Juvinao · enero 8, 2013 a las 12:21 am
Mauro mi blog si esta alojado en Google, lo unico es que le he puesto un dominio propio .info, pero del resto este blog sigue funcionando en Blogger 😛
Lucas Ferreyra de Moraiz · mayo 17, 2013 a las 1:03 pm
Hola que tal, quisiera saber como tengo que hacer en mi caso que tengo un dominio .com.ar, gracias
Alexisalfredo Perdomo · agosto 25, 2013 a las 3:19 pm
No me funciono este es mi blog http://www.xakguia.blogspot.com/ hise todo pero cuando busco algo que no esta pss no me lo agarra,dime si e hecho algo mal porfa que si lo necesito
Gabriel Llantada · octubre 29, 2013 a las 12:12 am
Me pasa esto mira, tengo adf.ly en mi blog y cuando me aparece el error de la pagina, selecciono un link del mejor contenido de la semana me salta esto http://todo-en-torrents.blogspot.com.ar/p/adf.ly/776963/http:///2013/10/lego-marvel-super-heroes-multiregion.html, osea no me pone bien los links, despues en el resto del post me anda bien
Juvinao · octubre 29, 2013 a las 5:14 pm
Gabriel desde cuando se te presenta este problema?
Puede deberse a muchas causas, por eso necesito saber desde cuando y si últimamente has agregado algún gadget o truco a tu blog.
Saludos
Gabriel Llantada · octubre 30, 2013 a las 4:24 am
Ya lo solucione, para los que tienen el mismo problema, solo agregue al codigo de adf.ly que pase por alto, http://todo-en-torrents.blogspot.com, mi pagina termine en .ar pero este codigo me mostraba los enlaces con .com. y listo se me soluciono xD Gracias por responder igual 🙂
Pola · noviembre 5, 2013 a las 2:22 am
Hola Hayder, sabes que me quedó genial salvo que la barra lateral derecha me queda abajo de todo, es normal o se podría arreglar? Te dejo un ejemplo de página de error
http://www.educoencasa.com.ar/2013/11/aprender-la-primavera.html
Imágenes SagitarioXP · enero 14, 2014 a las 6:25 am
Este comentario ha sido eliminado por el autor.
Imágenes SagitarioXP · enero 14, 2014 a las 2:24 pm
Este comentario ha sido eliminado por el autor.
Li Shaoran · enero 20, 2014 a las 8:51 pm
Como le puedo hacer para que se quede con el estilo que tengo yo puesto..
Hayder Juvinao · enero 23, 2014 a las 7:38 pm
Li Shaoran he puesto una condicional en el código para que no interfiera con el estilo de tu plantilla, pero si en tu blog no funciona por favor déjame la URL del mismo.
Saludos