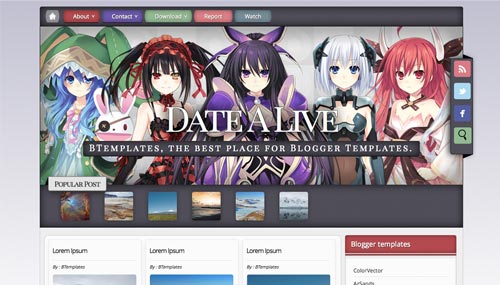
Date a Live es una de las mas hermosas plantillas que he visto para Blogger, esta plantilla esta categorizada como premium, dado su gran elegancia y múltiples efectos.
Esta es una plantilla premium blogger con 2 columnas, barra lateral derecha, estilo galería, diseño web 2.0, mirada fresca, esquinas redondeadas, diseño exclusivo para Blogger, columnas de pie de página, iconos de marcadores sociales, miniaturas, menú desplegable, mensajes relacionados, un diseño de fondo, comentarios anidados con un excelente diseño.




44 comentarios
Paula · agosto 9, 2013 a las 5:55 pm
Qué hermosa realmente! lo único que me da un poco de miedo es que veo que tarda un poco en cargar, pero para fotografía es ideal!
Hayder Juvinao · agosto 11, 2013 a las 10:30 pm
Paula pues veras que yo la veo que carga normal.
Saludos
Amerguin Eire · septiembre 14, 2013 a las 12:39 am
Si quieres cambiar el tiempo de carga sólo tienes que jugar con los valores que aparecen en: #casing yo como no quería que hubiera ningún delay comenté todo el contenido de #casing y así cuando entro el conentido del blog (las entradas en miniatura) se cargan al momento aunque las barras moradas se las dejé porque me gustaba el efecto que dan al ser algo en movimiento en el blog. Lo que me queda es a ver si alguien sabe cómo hacer que las imágenes se puedan ver con lightbox que me estoy desesperando y no encuentro cómo solucionarlo 😉
Daniel GT · agosto 10, 2013 a las 12:59 am
En que código le puedo cambiar
anime blogger template
ya investigue y no ayo donde
Hayder Juvinao · agosto 11, 2013 a las 10:34 pm
Amigo dame un tiempo y averiguo.
Daniel GT · agosto 13, 2013 a las 9:08 pm
También quitarle la rayita morada de espera que ay varios personas que me dicen que se desesperan al entrar a mi blogg
Federico Sosa · octubre 23, 2013 a las 5:55 pm
Hola me gustria saber como agrego el subtitulo (donde dice BTEMPLATES, the best placem for blogger template) y como aumento el numero de entradas en el inicio, ya que solamente tengo 7 y he visto paginas con hasta 15 entradas, agradesco la ayuda
Amerguin Eire · octubre 23, 2013 a las 10:22 pm
Todo eso lo cambias desde el gestor de blogger en la pestaña de diseño, para que te aparezca otra cosa en vez de bbtemplate editas la cabecera y pones la coletilla que tú quieras y para las entradas vas a la sección de entradas le das a editar y ahí pones las que quieres que se vean, yo por ejemplo tengo 12 pero puedes poner las que tú quieras, eso sí que sean múltiplos de 3 –> 3,6,9,12,15,18 para que no te queden huecos vacíos al final de las entradas mostradas, espero que te sea de ayuda 😉
Juvinao · octubre 24, 2013 a las 8:03 pm
Gracias por tu ayuda Amerguin Eire
Amerguin Eire · octubre 24, 2013 a las 9:28 pm
Para eso estamos ¿no? 😀
Juvinao · octubre 27, 2013 a las 3:47 pm
Claro que si amigo
smellow fernandes · noviembre 8, 2013 a las 9:56 am
hola, me gustaría saber como cambiar la cantidad de entradas que se muestran en POPULAR POST ya que solo caben 9 y se muestran 10 y la entrada número 10 se ve debajo de la primera y no me gusta eso.gracias
Amerguin Eire · noviembre 8, 2013 a las 11:11 am
Eso lo tienes muy fácil vas a DISEÑO y ahí busca el gadget de las entradas populares, le das a editar y cambias de 10 a 9, yo es lo que hice y sin problema.
Amerguin Eire · noviembre 8, 2013 a las 11:20 am
Tienes que ir a la edición HTML de la plantilla y buscar lo siguiente justo debajo vas a tener lo siguiente título link
Lo que tendrías que hacer es modificar la sección que quieras de tal forma que te quede así la estructura
Subcategoría 1
subcategoria 1.1
Creo que así ya quedaría como quieres, así al menos es como lo tengo yo, si lo que quisieras es poner menú –> categoría 1 –> subcategoría 1 –> subcategoria 1.1 lo que tendrías que hacer es crear otro li class=’jolor’ data-role=’dropdown’ que sea el de subcategoría 1.1 y ahí ya meter el resto de cosas.
Si tienes alguna duda más avisa por aquí 😉
Amerguin Eire · noviembre 8, 2013 a las 3:13 pm
No sé qué pasó con mi anterior respuesta pero lo que me llegó al mail indica que el código fue interpretado y no se veía así que te dejo una captura de pantalla con la parte de código que tienes que modificar –>
Básicamente tienes que buscar el class=’menusjohanes’ y ahí es donde tienes todo el menú de links, si lo que quieres es hacer un menú, en el caso de mi blog «los que no me pierdo» que tenga una lista desplegable debajo tienes que crear el li de la class=’jolor’ y que sea data-role=’dropdown’ luego si te fijas el link apunta a sí mismo «a href=’#’ » y debajo va otro ul para crear la lista, si dentro de esa lista quisieras crear otro submenú tendrías que crear otro li de la misma clase y con el data-role=’dropdown’ con eso debería funcionar, si tienes alguna duda más pues quedo a la espera de ellas 😛
MariaLuisaJB · diciembre 6, 2013 a las 5:25 am
hola me gustaria saber como hago para que el menu de la parte de arriba me salga en español y elegir las pestañas q quiero q aparezcan? [-(
Amerguin Eire · diciembre 6, 2013 a las 2:48 pm
Tienes la solución en el comentario anterior ^^
Jonathan LR · diciembre 6, 2013 a las 4:37 pm
Solo busca el nombre del texto que quieres modificar del menú en la Edición HTML de la plantilla 😎
MariaLuisaJB · diciembre 6, 2013 a las 10:41 pm
gracias 🙂
Anonymous · diciembre 7, 2013 a las 4:23 pm
«Date a Live» es el nombre de un anime muy bueno :d
Hayder Juvinao · diciembre 18, 2013 a las 1:37 pm
Tienes razón amigo 😎
Faith Dico · diciembre 18, 2013 a las 3:18 am
Hola, ¿sabes cómo puedo cambiar el color de las letras y el fondo de la entrada? Te agradecería mucho que me ayudaras.
Hayder Juvinao · diciembre 18, 2013 a las 1:39 pm
Faith en el CSS de la plantilla, no se cual es el selector exacto ya que es una plantilla personalizada así que voy a revisarla.
Saludos
Dessyng · febrero 26, 2014 a las 12:55 pm
hola, estoy editando de poco a poco la plantilla y me gustaria poder cambiar el diseño de las entradas, se puede? y como? me gustaría que estuviesen las alineadas u ordenadas, esque me salen desiguales
Hayder Juvinao · marzo 30, 2014 a las 4:28 pm
Amigo edita el CSS de la plantilla.
Anonymous · marzo 14, 2014 a las 12:59 am
hola! AYUDA
los post relacionados de cada entrada me salen con la misma imagen http://prntscr.com/30lhxu <—
ademas en post populares no me aparece nada… http://prntscr.com/30lidj como arreglo eso?
Ayudenme por favor :'(
Hayder Juvinao · marzo 30, 2014 a las 3:26 pm
Lo que pasa es que las imágenes en los posts deben ser alojadas en Blogger para que el script las reconozca.
Saludos
Esaú Pastor · marzo 18, 2014 a las 6:27 pm
Para cambiar la imagen de la cabecera, has de subir la que quieras a un sitio de alojamiento gratuito y sustituir la url por la que te dé el sitio. Has de buscar la línea 608 que pone «background:»
También puedes modificar el tiempo de carga de la barra y de la página, pero ahora no me acuerdo de en qué línea estaba.
Hayder Juvinao · marzo 30, 2014 a las 3:30 pm
Gracias por tu aporte amigo.
Saludos
Esaú Pastor · abril 3, 2014 a las 8:23 am
Por cierto, alguien sabe como puedo quitar mi nombre cuando subo una publicación? pone «By: nombre de usuario» y no encuentro donde quitarlo. Se que si cambio el nombre de mi cuenta se cambiará, pero era por si se podía quitar esa información. Dejo mi blog por si queréis echar un vistazo como se me ha quedado con todas las modificaciones.
entrenacontucuerpo.blogspot.com
Esaú Pastor · abril 3, 2014 a las 8:36 am
Vale, en la línea 1391 está el tamaño de la fuente en pixeles, lo he puesto a 0 y listo. No sé si es la forma correcta, pero el resultado me ha servido. Lo comparto por si a alguien más le sirve.
Un saludo
Hayder Juvinao · abril 12, 2014 a las 3:37 pm
Aunque no es la solución mas optima si sirve, lo mejor hubiera sido buscar el BY y eliminarlo, o en su defecto desde Diseño desmarcar la casilla de autor y listo.
Saludos
tank seed · abril 21, 2014 a las 6:24 pm
quisiera saber como cambiar el fondo de esta plantilla por uno personalizado gracias de antemano
ANGEL DE LA 2 · julio 22, 2014 a las 12:56 am
Holas , alguien sabe como agregar gadgets arriba y abajo de las entradas ? es que cuando pongo alguno este se ve atras de las entradas y estas lo tapan , ademas cuando pongo la cantidad de entradas que quiero tampoco me hace efecto , da la sensacion de que las entradas como su configuracion esta en el html , pero no se en que parte si alguien me dice xD
Hayder Juvinao · julio 22, 2014 a las 10:05 pm
Voy a revisar y con mucho gusto te ayudo
D. Morgana · agosto 5, 2014 a las 1:20 pm
Hola! Necesito saber porqué me sale cada entrada con fecha «undefined» en el blog. Y pues no me pone ninguna entrada como entrada popular en la barra con el letrero de Entradas Populares.
Hayder Juvinao · agosto 8, 2014 a las 4:10 pm
Para solucionar esto entra a Configuración > Formato y modifica el Formato de cabecera de fecha, a modo que aparezca primero el mes, el día y luego el año, por ejemplo: julio 19, 2009
Luego modifica el Formato de fecha del índice de archivos mostrando primero el mes y luego el año, por ejemplo: julio 2009
Por último,cambia el Formato de hora mostrando primero el día en letras, luego el mes, el día en número y el año, por ejemplo: domingo, julio 19, 2009
Guarda los cambios y listo, la fecha se mostrará sin problema alguno en todos tus post.
Dessyng · agosto 22, 2014 a las 5:20 pm
hola! a ver tengo un gran problema y estoy desesperada a asi que espero por Dios que alguien sepa qué me pasa.
Estoy usando esta plantilla porque estéticamente es muy bonita, cúal es mi problema? simple, tengo puesto que se vean 12 post, bien pues resulta que cuando escribo un post mas largo de lo normal (al menos eso creo yo, porque no sé por qué pasa eso), desaparecen el resto y solo aparece como principal un solo post, el resto sencillamente pasan a la segunda pagina, no sé si me entendéis. También muchas veces cuando escribo una nueva entrada, desaparecen los ultimos post de la pagina principal y como no, se van a la segunda página.
Alguien sabe qué puede estar pasando? de verdad que si lo sabe o tiene alguna idea lo agradecería muchísimo porque esoty muy frustrada, el blog ne cuestión es este: http://www.lavidaencosplay.com/
Dessyng · agosto 22, 2014 a las 5:23 pm
hola! a ver tengo un gran problema y estoy desesperada a asi que espero por Dios que alguien sepa qué me pasa.
Estoy usando esta plantilla porque estéticamente es muy bonita, cúal es mi problema? simple, tengo puesto que se vean 12 post, bien pues resulta que cuando escribo un post mas largo de lo normal, desaparecen el resto y solo aparece como principal un solo post, el resto sencillamente pasan a la segunda pagina, también es cierto que cuando escribo una entrada nueva pues desaparecen los ultimos post y se ven en la segunda pagina, no en la principal.
Alguien sabe qué puede estar pasando? de verdad que si lo sabe o tiene alguna idea lo agradecería muchísimo porque estoy muy desesperada este es el blog no se si lo véis http://www.lavidaencosplay.com/
Daniel Abel · agosto 24, 2014 a las 11:15 pm
Hola, bueno no soy autor en miltrucosblogger solo pasaba por aquí 😛 en fin el problema no es nada serio, se trata de un limite automático que es establecido por Blogger, para evitarlo presiona el botón «salto de linea» o en modo html agrega la etiqueta , ambas opciones debes ubicarlas debajo de la entrada de tal manera que separe lo que se mostrara en la pagina prncipal de lo que se mostrara al momento de entrar, por ejemplo, imagina que esta es tu entrada:
titulo
imagen de la entrada
resumen de tu entrada
otra imagen
mas texto y
fin de tu entrada
entonces el salto de linea o la etiqueta more debería de ir debajo de «resumen de entrada» trato de ser lo mas claro posible, espero que me entiendas hehe 😛
Dessyng · agosto 26, 2014 a las 3:17 pm
muchisimas, muchisimas y muchisimas gracias! era eso lo que le pasaba y de verdad que te lo agradezco muchísimo de verdad!!!
Hayder Juvinao · agosto 27, 2014 a las 9:41 pm
Daniel gracias por comentar y por ayudar a los lectores del blog.
Saludos
Ivan Cruz · enero 5, 2015 a las 3:08 am
hola quisiera saber como puedo cambiar los datos de la barra superior
saludos y muchas grasias
Hayder Juvinao · enero 5, 2015 a las 10:16 pm
Ivan lo puedes editar desde el HTML de tu plantilla 🙂