Hace un par de meses escribi una entrada en la cual enseñaba como poner emoticones de Yahoo en Blogger pues hoy vengo con mas emoticones para Blogger pero esta vez son emoticones de Skype,los que usamos diariamente para comunicarnos por medio de Skype ahora los puedes tener en tu blog.
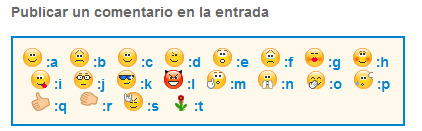
Los emoticones se ven de la siguiente manera.
Para añadir este truco sigue los siguente pasos:
<p><data:blogCommentMessage/></p>
2. Debajo de la anterior linea pegamos el siguiente codigo:
<div style=' width: 370px; text-align: left; border: 2px solid #0084ce; background: #FEF9EA; padding: 10px; color:#0084ce; font-weight:bold; '><img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z7jnvQpuI/AAAAAAAAC8s/kgswZH3dAng/s800/emoticon-0100-smile.gif'/> :a
 
<img border='0' src='http://lh6.ggpht.com/_7wsQzULWIwo/S6z7j2K2ixI/AAAAAAAAC8w/aBjS3JiC9fA/s800/emoticon-0101-sadsmile.gif'/> :b 
<img border='0' src='http://lh4.ggpht.com/_7wsQzULWIwo/S6z7kDXfZsI/AAAAAAAAC80/JrDuueBH-mE/s800/emoticon-0102-bigsmile.gif'/> :c 
<img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z7kQ8V_nI/AAAAAAAAC84/9WEQPmHLJiI/s800/emoticon-0105-wink.gif'/> :d 
<img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z7kWgRFeI/AAAAAAAAC88/2jjlfg01MIA/s800/emoticon-0104-surprised.gif'/> :e 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8FBbw3UI/AAAAAAAAC9A/8iSol6bUSDk/s800/emoticon-0106-crying.gif'/> :f 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8FdrL9dI/AAAAAAAAC9E/rbB37xy1Ybw/s800/emoticon-0109-kiss.gif'/> :g 
<img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z8FpL8dkI/AAAAAAAAC9I/p_OhzAyH-SQ/s800/emoticon-0111-blush.gif'/> :h 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8FmT-INI/AAAAAAAAC9M/GOURDHmPe9E/s800/emoticon-0110-tongueout.gif'/> :i 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8Fw5N1LI/AAAAAAAAC9Q/xY9rjSFroCY/s800/emoticon-0126-nerd.gif'/> :j 
<img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z9DendQuI/AAAAAAAAC9U/jtRdRpcopRQ/s800/emoticon-0103-cool.gif'/> :k 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z9DcebxfI/AAAAAAAAC9Y/Xew2m0j1B9I/s800/emoticon-0130-devil.gif'/> :l 
<img border='0' src='http://lh6.ggpht.com/_7wsQzULWIwo/S6z9DpaPbrI/AAAAAAAAC9c/M74FsmQxqrw/s800/emoticon-0133-wait.gif'/> :m 
<img border='0' src='http://lh4.ggpht.com/_7wsQzULWIwo/S6z9D-KY1cI/AAAAAAAAC9g/PZppx2BcToc/s800/emoticon-0137-clapping.gif'/> :n 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z9D6YdKmI/AAAAAAAAC9k/io_WlgJQL2w/s800/emoticon-0136-giggle.gif'/> :o 
<img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z99cfdl1I/AAAAAAAAC9o/aJP10AXzhGE/s800/emoticon-0141-whew.gif'/> :p 
<img border='0' src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z99UcZMKI/AAAAAAAAC9s/p7NVe245uP4/s800/emoticon-0148-yes.gif'/> :q 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z99sMaIFI/AAAAAAAAC9w/gIu5t9057us/s800/emoticon-0149-no.gif'/> :r 
<img border='0' src='http://lh6.ggpht.com/_7wsQzULWIwo/S6z9-FFVEeI/AAAAAAAAC94/T1IXnlT43-M/s800/emoticon-0178-rock.gif'/> :s 
<img border='0' src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z99zPt4vI/AAAAAAAAC90/SOCwFsYa4M4/s800/emoticon-0155-flower.gif'/> :t
</div>
3. Ahora buscamos la etiqueta </body> y encima pegamos el siguiente codigo
<script type='text/javascript'>//<![CDATA[
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'Author-comment-body' , 'comment-body') {
_str = b.item(i).innerHTML.replace(/:j/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8Fw5N1LI/AAAAAAAAC9Q/xY9rjSFroCY/s800/emoticon-0126-nerd.gif' alt='' class='smiley'/>");
_str = _str.replace(/:k/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z9DendQuI/AAAAAAAAC9U/jtRdRpcopRQ/s800/emoticon-0103-cool.gif' alt='' class='smiley'/>");
_str = _str.replace(/:l/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z9DcebxfI/AAAAAAAAC9Y/Xew2m0j1B9I/s800/emoticon-0130-devil.gif' alt='' class='smiley'/>");
_str = _str.replace(/:m/gi, "<img src='http://lh6.ggpht.com/_7wsQzULWIwo/S6z9DpaPbrI/AAAAAAAAC9c/M74FsmQxqrw/s800/emoticon-0133-wait.gif' alt='' class='smiley'/>");
_str = _str.replace(/:n/gi, "<img src='http://lh4.ggpht.com/_7wsQzULWIwo/S6z9D-KY1cI/AAAAAAAAC9g/PZppx2BcToc/s800/emoticon-0137-clapping.gif' alt='' class='smiley'/>");
_str = _str.replace(/:o/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z9D6YdKmI/AAAAAAAAC9k/io_WlgJQL2w/s800/emoticon-0136-giggle.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z99cfdl1I/AAAAAAAAC9o/aJP10AXzhGE/s800/emoticon-0141-whew.gif' alt='' class='smiley'/>");
_str = _str.replace(/:q/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z99UcZMKI/AAAAAAAAC9s/p7NVe245uP4/s800/emoticon-0148-yes.gif' alt='' class='smiley'/>");
_str = _str.replace(/:r/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z99sMaIFI/AAAAAAAAC9w/gIu5t9057us/s800/emoticon-0149-no.gif' alt='' class='smiley'/>");
_str = _str.replace(/:t/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z99zPt4vI/AAAAAAAAC90/SOCwFsYa4M4/s800/emoticon-0155-flower.gif' alt='' class='smiley'/>");
_str = _str.replace(/:s/gi, "<img src='http://lh6.ggpht.com/_7wsQzULWIwo/S6z9-FFVEeI/AAAAAAAAC94/T1IXnlT43-M/s800/emoticon-0178-rock.gif' alt='' class='smiley'/>");_str = _str.replace(/:a/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z7jnvQpuI/AAAAAAAAC8s/kgswZH3dAng/s800/emoticon-0100-smile.gif' alt='' class='smiley'/>");
_str = _str.replace(/:b/gi, "<img src='http://lh6.ggpht.com/_7wsQzULWIwo/S6z7j2K2ixI/AAAAAAAAC8w/aBjS3JiC9fA/s800/emoticon-0101-sadsmile.gif' alt='' class='smiley'/>");
_str = _str.replace(/:c/gi, "<img src='http://lh4.ggpht.com/_7wsQzULWIwo/S6z7kDXfZsI/AAAAAAAAC80/JrDuueBH-mE/s800/emoticon-0102-bigsmile.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z7kQ8V_nI/AAAAAAAAC84/9WEQPmHLJiI/s800/emoticon-0105-wink.gif' alt='' class='smiley'/>");
_str = _str.replace(/:e/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z7kWgRFeI/AAAAAAAAC88/2jjlfg01MIA/s800/emoticon-0104-surprised.gif' alt='' class='smiley'/>");
_str = _str.replace(/:f/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8FBbw3UI/AAAAAAAAC9A/8iSol6bUSDk/s800/emoticon-0106-crying.gif' alt='' class='smiley'/>");
_str = _str.replace(/:g/gi, "<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8FdrL9dI/AAAAAAAAC9E/rbB37xy1Ybw/s800/emoticon-0109-kiss.gif' alt='' class='smiley'/>");
_str = _str.replace(/:h/gi, "<img src='http://lh3.ggpht.com/_7wsQzULWIwo/S6z8FpL8dkI/AAAAAAAAC9I/p_OhzAyH-SQ/s800/emoticon-0111-blush.gif' alt='' class='smiley'/>");
_str = _str.replace(/:i/ig,"<img src='http://lh5.ggpht.com/_7wsQzULWIwo/S6z8FmT-INI/AAAAAAAAC9M/GOURDHmPe9E/s800/emoticon-0110-tongueout.gif' alt='' class='smiley'/>")
b.item(i).innerHTML = _str;
}
}
}//]]>
</script>
4. Por ultimo guardamos los cambios y listo.




34 comentarios
Anonymous · mayo 13, 2011 a las 11:40 pm
CAMBIANDO DE TEMA OCUPO ENUMERAR LOS COMENTARIOS EJEMPLO
COMENTARIO 1
COMENTARIO 2
COMENTARIO 3
AVER SI ME PUEDES AYUDAR PERO QUE FUNCIONE AL 100% EVISTO EN OTROS NO ME FUNCIONA SALUDOS
Juvinao · mayo 14, 2011 a las 12:26 am
@Anónimo Pues amigo mira aqui hay una entrada de mi blog que trata justamente de lo que necesitas,pruebala y decime como te fue 😛
http://miltrucosblogger.blogspot.com/2011/03/enumerar-comentarios-en-blogger.html
Anonymous · mayo 14, 2011 a las 3:23 pm
Hola Juvi, a mí me funciono de diez, losincluíjunto con los de yahoo en la siguiente etiqueta: y funca.
Lo que si le saque la caja, los incluí todos dentro de una. xd
Juvinao · mayo 14, 2011 a las 3:53 pm
@Anónimo Muy habil e ingenioso de tu parte juntar ambos grupos de emoticones,gracias por comentar 🙂
Anonymous · mayo 14, 2011 a las 4:01 pm
@JuvinaoExlente amigo Juvinao xd me funciono al 100% gracias por el a porte saludos
Juvinao · mayo 14, 2011 a las 4:39 pm
@Anónimo Anonimo gracias a ti por comentar,que bueno que te haya servido 😉
Elliugh · junio 15, 2011 a las 9:16 pm
Hola muy bueno el tuto. Pero tengo un problema. No me aparece en la barra de arriba de comentario los emoticones. ¿Porque?
P.D: Mi msn es: elliugh@hotmail.com
Saludos.
Juvinao · junio 16, 2011 a las 12:38 am
@Elliugh Amigo el tutorial funciona de maravilla,lo que pasa es que no es compatible con ciertas plantillas pero mira los emoticones funcionando en mi Blog de pruebas
Admin · junio 16, 2011 a las 1:24 am
a mi no me salio buuu :((
Juvinao · junio 16, 2011 a las 1:33 am
@Admin Pero mira mi blog de pruebas en el comentario anterior y veras que si funciona pero como dije es posible que el problema sea tu plantilla y no el truco. 😮
MakinaGraphics® · junio 16, 2011 a las 5:58 am
:p
Juvinao · junio 16, 2011 a las 5:10 pm
@MakinaGraphics® Gracias por comentar.
Elliugh · junio 17, 2011 a las 10:30 pm
@Juvinao
Lo sé, lo que sucede es que… en si los emoticones me andan… solo que no me aparecen las barra encima del texto para que yo pueda «el código» de los emoticones. Pero de todas formas, gracias!
Juvinao · junio 20, 2011 a las 4:27 pm
@Elliugh Pues mira en mi blog de pruebas si andan y muy bien 😉
(¯`★|♥..ighaby..♥|★´¯) · junio 20, 2011 a las 5:55 pm
wiiii 😀 me funciono jajaja que cool 😉 oye me pudes decir si has subido alguna entrada de colocarle esas imagenes en donde dice publicado x xxxx y de las etiquetas? :-/
Juvinao · junio 21, 2011 a las 12:17 am
@(¯`★|♥..ighaby..♥|★´¯) Me agrada que te guste los emoticones y que te haya funcionado el truco pero podias ser mas descriptivo con lo que pides.
(¯`★|♥..ighaby..♥|★´¯) · junio 21, 2011 a las 8:43 pm
Bien no se como se llaman esos iconos la cosa es que en donde tu tienes
Publicado por Juvinao
Categoria: Trucos Blogger
adelante tienes unos iconos que si un muñekito y el otro de etiqueta >.< pss eso son los que te pregunto de como se colocan ;;)
Juvinao · junio 22, 2011 a las 12:04 am
@(¯`★|♥..ighaby..♥|★´¯) Bueno ya te entendi,estas imagenes vienen incorporadas en la plantilla,pero con gusto hago un tutorial mañana y te explico como ponerlas..Saludos
(¯`★|♥..ighaby..♥|★´¯) · junio 22, 2011 a las 11:48 am
oohh grax estare esperando ese tuto
😀
Juvinao · junio 22, 2011 a las 3:38 pm
@(¯`★|♥..ighaby..♥|★´¯) Bueno pus ya casi lo tengo listo.;)
Elliugh · junio 24, 2011 a las 7:21 pm
Otra cosa, puede que sea por mi planilla no?. Habrá alguna forma de encontrar en donde está el fallo que hace que me provoque eso?
Juvinao · junio 25, 2011 a las 2:30 pm
@Elliugh Pues pasame tu plantilla y la reviso y te cuento cual es el posible problema,Saludos.
Elliugh · junio 27, 2011 a las 1:27 am
@Juvinao
Como me pongo en contacto contigo, para que visualices?
Juvinao · junio 27, 2011 a las 1:34 am
@Elliugh Puedes pasarme tu plantilla,ve a Diseño,Edicion HTML y descargas la plantilla y la subes a un servidor como Megaupload y me pasas el link y yo la reviso.
Elliugh · junio 28, 2011 a las 5:46 pm
@Juvinao
http://dl.dropbox.com/u/29043642/Elliugh.rar
Saludos.
Juvinao · junio 29, 2011 a las 12:33 am
@Elliugh Voy a revisar tu plantilla y luego te comento que puedo hacer.
Elliugh · junio 30, 2011 a las 7:05 pm
@Juvinao
Ok, gracias.
Saludos
Juvinao · julio 1, 2011 a las 1:32 am
@Elliugh Definitivamente el error esta en tu plantilla pero no he podido detectar el error si encuentro algo te aviso ok. 🙂
Elliugh · julio 15, 2011 a las 6:23 pm
@Juvinao
Buenas, al final lo solucione.
Saludos
Juvinao · julio 15, 2011 a las 8:27 pm
@Elliugh Que bien que lo hayas solucionado,de verdad trabaje duro en tu plantilla y es muy problematica,Saludos 😉
Anonymous · septiembre 1, 2011 a las 2:42 am
Hola hice todo tal cual esta y no me aparecio nada porque será??
Claudio · septiembre 1, 2011 a las 3:35 am
Hola.. probe el truco pero me pasa lo siguiente: la caja de emoticones me aparece pero cuando los escribo y publico solo me aparece el simbolo no el emoticon.. porque puede ser??? y eso que probe tanto publicando como anonimo y como administrador pero sucede lo mismo puros simbolos.. y tambien probe escribir los simbolos con mayusculas y minusculas pero sigue todo sigue igual… ayuda please
Juvinao · septiembre 1, 2011 a las 12:47 pm
Claudio pero agregastes el script osea el que va antes de body? 😳
Juvinao · septiembre 1, 2011 a las 12:48 pm
Anónimo mira lo que le respondi a Claudio (Comentario 33) 😛