Los nuevos comentarios anidados de Blogger trajeron consigo la perdida total de los estilos en los comentarios que muchos bloggers teniamos en nuestros blogs, en este contexto hoy les quiero compartir estilos CSS para mejorar el aspecto de sus comentarios.
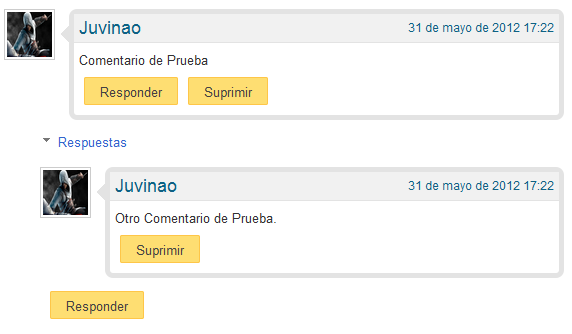
El resultado final del truco es el siguiente:
Para añadir este aspecto a tus comentarios solo debes agregar arriba de ]]></b:skin> lo siguiente:
/* Start Comment Style Code http://www.spiceupyourblog.com */
.comments{clear:both;margin-top:10px;margin-bottom:0;font-family:Arial;line-height:18px;font-size:13px}
.comments .comments-content{margin-bottom:16px;font-weight:normal;text-align:left}
.comments .comment .comment-actions a,.comments .comment .continue a{display:inline-block;margin:0 0 10px 10px;padding:0 15px;color:#424242 !important;text-align:center;text-decoration:none;background:#fede72;border:1px solid #fec648;border-radius:2px;height:26px;line-height:28px;font-weight:normal;cursor:pointer}
.comments .comments-content .comment-thread ol{list-style-type:none;padding:0;text-align:none}
.comments .comments-content .inline-thread{padding:0}
.comments .comments-content .comment-thread{margin:8px 0}
.comments .comments-content .comment-thread:empty{display:none}
.comment-replies{margin-top:1em;margin-left:40px;background:#fff}
.comments .comments-content .comment{margin-bottom:0;padding-bottom:0}
.comments .comments-content .comment:first-child{padding-top:16px}
.comments .comments-content .comment:last-child{border-bottom:0;padding-bottom:0}
.comments .comments-content .comment-body{position:relative}
.comments .comments-content .user{font-style:normal;font-weight:normal}
.comments .comments-content .user a{color:#0E6284;font-weight:normal;text-decoration:none}
.comments .comments-content .icon.blog-author{width:18px;height:18px;display:inline-block;margin:0 0 -4px 6px}
.comments .comments-content .datetime a{color:#0E6284;font-size:12px;float:right;text-decoration:none}
.comment-content{margin:0 0 8px;padding:0 5px}
.comment-header{font-size:18px;background-color:#f1f1f1;border-bottom:1px solid #e3e3e3;padding:5px}
.comments .comments-content .owner-actions{position:absolute;right:0;top:0}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{margin-top:0}
.comments .comment-replybox-single{margin-top:5px;margin-left:48px}
.comments .comments-content .loadmore a{display:block;padding:10px 16px;text-align:center}
.comments .thread-toggle{cursor:pointer;display:inline-block}
.comments .comments-content .loadmore{cursor:pointer;max-height:3em;margin-top:0}
.comments .comments-content .loadmore.loaded{max-height:0;opacity:0;overflow:hidden}
.comments .thread-chrome.thread-collapsed{display:none}
.comments .thread-toggle{display:inline-block}
.comments .thread-toggle .thread-arrow{display:inline-block;height:6px;width:7px;overflow:visible;margin:0.3em;padding-right:4px}
.comments .thread-expanded .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent}
.comments .thread-collapsed .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent}
.avatar-image-container{background:url(https://lh5.googleusercontent.com/-Wmy6bwNKzbo/T0miLZkuJsI/AAAAAAAAChc/orbwMGHyBxA/s51/arrow.png) top right no-repeat;float:left;vertical-align:middle;overflow:hidden;width:65px !important;height:51px !important;max-width:65px !important;max-height:51px !important}
.comments .avatar-image-container img{padding:2px;border:1px solid #ccc;width:45px !important;height:45px !important;max-width:45px !important;max-height:45px !important}
.comments .comment-block{margin-left:65px;position:relative;border:5px solid #e3e3e3;border-radius:8px}
@media screen and (max-device-width:480px){.comments .comments-content .comment-replies{margin-left:0}}
/* End Comment Style Code http://www.spiceupyourblog.com */
Espero que les haya sido de utilidad este pequeño truco y sigan visitando Mil Trucos Blogger.




52 comentarios
Carlos · junio 1, 2012 a las 7:54 pm
Muy bueno estos estilos ya los agregue a mi blog 🙂
Juvinao · junio 1, 2012 a las 11:22 pm
Carlos gracias por comentar.
Marco Guzmán · junio 5, 2012 a las 5:41 am
Excelente. Muchas gracias por el aporte.
Juvinao · junio 6, 2012 a las 12:48 am
Gracias a ti por comentar Marco..
Anonymous · junio 7, 2012 a las 9:22 pm
retroceder en la opción de respuesta no funciona porque en mi
Todolodescargo · junio 16, 2012 a las 4:06 am
que tal como estas, consultando no me queda bien en mi blog por que es … que estoy haciendo mal no me funciona
Juvinao · junio 19, 2012 a las 12:36 am
Amigo primero debes borrar los estilos que tenias antes.
Veo que usas una version modificada de la plantilla que publique de Taringa!,borra todo el CSS que añadi para el estilo de los comentarios y luego de eso si agregas este codigo.
Administrador · junio 18, 2012 a las 6:28 pm
nome funciona…
te dejo el link de mmi blog pa que cheques ya lo agregue el codigo pero nada
Juvinao · junio 19, 2012 a las 12:38 am
Administrador lee el comentario anterior.
Afm · agosto 5, 2012 a las 11:44 am
Juvinao tengo problemas en mi plantilla y es que no me salen los comentarios anidados y salen otros y encima sin boton de responder entonces en la plantilla de taringa V5 si salen que lo publicastes tu quisiera saber como cojo el codigo y lo paso a la otra plantilla.
Necesito ayuda.
Un saludo
Gabriella Yu · agosto 9, 2012 a las 4:00 am
Me gusta mucho, pero si lo aplico mis comentarios pierden la numeración… ¿Habrá alguna solución?
Juvinao · agosto 9, 2012 a las 7:34 pm
Prueba con los trucos de numeracion que tengo en el blog y dime si todavia te sigue presentando problemas 😕
Sedrach SAK · agosto 11, 2012 a las 2:23 am
Hola oie no he podido agregar los estilos en mi blog,no se si sea por la plantilla que este usando alguna libreria Jquery o algo asi, habra solucion? NO me deja cambiar estilo, Destacar comentarios de autorn tampoco tengo en comentarios las opciones de suprimir y responder.
Porfavor ayudame a saber si es algo que hago mal o es la plantilla que no me deja, saludos y gracias.
http://www.checaesteblog.blogspot.com
Juvinao · agosto 11, 2012 a las 8:23 pm
Entre a tu blog y veo que no has añadido el codigo para que te aparezcan los comentarios anidados.
Para agregar los comentarios anidados sigue el siguiente tutorial:
http://www.miltrucosblogger.info/2012/01/comentarios-anidados-y-boton-responder.html
Y luego si agrega el codigo de los estilos.
Saludos Sedrach 😎
Afm · agosto 13, 2012 a las 2:21 pm
Juvinao me interesaria una numeracion para este estulo de comentarios si a ser posible porque el que pusistes no vale para este.
Un saludo.
Pauli · agosto 22, 2012 a las 4:55 am
acabo de ponerlo y se ve genial 😀 gracias ! 🙂
Juvinao · agosto 22, 2012 a las 8:09 pm
Pauli acabo de ver tu blog e hicistes un gran trabajo combinando este estilo de comentarios con el avatar redondo,gracias por comentar :love:
Hernandez Martinez Carlos · agosto 24, 2012 a las 2:36 am
A que te refieres con : Para añadir este aspecto a tus comentarios solo debes agregar arriba de ]]> lo siguiente:
Juvinao · agosto 24, 2012 a las 3:15 pm
Debes agregar el codigo antes de la etiqueta ]]>b:skin
Hernandez Martinez Carlos · agosto 24, 2012 a las 2:50 am
dONDE LO COLOCO?
Juvinao · octubre 31, 2012 a las 9:01 pm
Amigo que tanto sabes de HTML?
Facundo Trillo · diciembre 18, 2012 a las 3:40 pm
jaja, sin ofender
Excelente tu comentario Juvinao xd
nomo · octubre 31, 2012 a las 1:41 pm
veamos q tal
Juvinao · octubre 31, 2012 a las 9:01 pm
Pruebalo amigo 😛
Adrian Saltos · noviembre 3, 2012 a las 8:35 am
quedo espectacular gracias 😀
Juvinao · noviembre 3, 2012 a las 4:33 pm
Adrian es genial este estilo,es el que yo uso en este sitio..
Saludos :winky:
Vhila · noviembre 7, 2012 a las 11:49 pm
Hola amigo,
Ahora mismo no tengo puesto este estilo, pero al ponerlo no quedán igual a como lo tienes tu, se que es porque hace conflicto con los estilos que ya tengo puestos y tengo que borrarlos, pero esque no se.
Me podrias explicar que es lo que tengo que borrar para despues añadir estos estilos y que se incrementen a la perfeccion?
Gracias de antemano.
Vhila · noviembre 20, 2012 a las 9:16 pm
No sabes?
Vhila · enero 24, 2013 a las 12:41 am
Despues de mucho, los agregé ^^
Hayder Juvinao · enero 28, 2013 a las 10:24 pm
Disculpa Vhila por no haberte respondido pero tu comentario se me habia pasado por alto, es que recibo muchos comentarios al dia.
Saludos 🙂
Anonymous · noviembre 26, 2012 a las 6:16 am
Mi caja de comentarios esta como desactivada no puedo escribir nada… ayudame porfa!!!
Anonymous · noviembre 26, 2012 a las 6:17 am
te dejo mi blog: mi-aula-musical.blogspot.com
ayudame porque no puedo ingresar los comentarios..
Gracias
Hayder Juvinao · noviembre 28, 2012 a las 8:44 pm
Amigo yo veo que hay comentarios en tu blog, fijate bien puede que esten desactivados los comentarios solo en una entrada.
El Vago · diciembre 17, 2012 a las 8:24 pm
excelente amigo me sirvió bastante
Hayder Juvinao · diciembre 17, 2012 a las 9:49 pm
Gracias por tu comentario 😛
Facundo Trillo · diciembre 18, 2012 a las 3:44 pm
Sos un grande amigo, gracias por toda la ayuda! voy agregar el blog a mi «webs amigas»
Hayder Juvinao · diciembre 18, 2012 a las 9:46 pm
Facundo gracias por tus palabras y por el enlace 😛
Saludos
Jesús Expósito · enero 15, 2013 a las 9:40 pm
Un aporte fabuloso, amigo, ya lo tengo puesto en mi blog, y funciona de lujo, solo una pregunta, ¿sabrías como darle color al fondo de los globos donde aparecen los comentarios? (Por ejemplo como la pág. http://www.intercambiosvirtuales.org)
Hayder Juvinao · enero 17, 2013 a las 8:11 pm
Jesus no creo que darle color al fondo combine mucho, pero si gustas te ayudo via correo electronico
victor osorio medrano · febrero 12, 2013 a las 1:33 am
[ma]esta muy chido[/ma]
victor osorio medrano · febrero 12, 2013 a las 1:34 am
[ma]muy buenos tips para blogs[/ma]
Loko Ser · febrero 14, 2013 a las 10:12 pm
Mi plantilla de mi blog es negra y edite todos los colores para ke se viera bien ya que en varias partes se veia blanco. Pero al lado del avatar a la derecha keda un espacio blanco eso es lo unico que me falta para que se vea bien en mi blog. Se puede modificar ahi ?
Loko Ser · febrero 14, 2013 a las 10:13 pm
Mi plantilla de mi blog es negra y edite todos los colores para ke se viera bien ya que en varias partes se veia blanco. Pero al lado del avatar a la derecha keda un espacio blanco eso es lo unico que me falta para que se vea bien en mi blog. Se puede modificar ahi ?
Alberto Franco · febrero 14, 2013 a las 11:59 pm
Hola Loko Ser ayudo a Hayder Juvinao a algunos comentarios en los que puedo y me gustaria ayuudarte en este. EL caso es que he entrado en tu Blog y no veo ese espacio en blanco en ningun lao o estoy ciego o no esta. El caso que si sigue estando me gustaria que me pasaras una foto señalandomelo con algo que lo pudiese ver hazlo con paint y listo.
Espero averte ayudado.
Un saludo!
Loko Ser · febrero 15, 2013 a las 6:00 pm
Hola Alberto Franco. que bueno que estes ayudando a Hayder. haci no se le hace tan pesado el trabajo xd. Y con respecto a que no se veia ningun espacio en blanco era por habia eliminado ese efecto jejej.
Pero ya lo agrege y lo edite los colores, solo me falta al lado de los avatares al lado de la derecha, aqui te dejo una captura [img]http://i1144.photobucket.com/albums/o488/loko_ser/espacioblancoenlosavataresenestilosparaloscomentariosanimados_zps629d9925.png[/img]
Ojala puedas ayudarme
Alberto Franco · febrero 17, 2013 a las 1:16 pm
Claro que puedo ayudarte y de hecho ya tengo la solicion!
Para quitar ese fondo blanco y la flecha ya que va junto tienes que irte al código HTML y buscar el siguiente enlace: «url(«https://lh5.googleusercontent.com/-Wmy6bwNKzbo/T0miLZkuJsI/AAAAAAAAChc/orbwMGHyBxA/s51/arrow.png») no-repeat scroll right top transparent» Una vez buscado y encontrado lo eliminas guardas los cambios y ya no te saldra eso que te molesta.
Espero averte ayudado, y cualquier cosa ya sabes 🙂
Un saludo!
Loko Ser · febrero 25, 2013 a las 10:52 pm
Hay si me salio. Solo habia que eliminar la url de la imagen.
[ma]Gracias te pasaste Alberto Franco[/ma]
Hayder Juvinao · febrero 26, 2013 a las 7:51 pm
Gracias por tu comentario, y si Alberto Franco es un gran usuario 🙂
Saludos
anthony humerez · marzo 27, 2013 a las 5:43 am
hola muy buen tutorial
mi consulta es la siguiente
como ago para que los botones en vez que sean de color amarillo sean de color rojo
y el texto sea blanco, o que los botones sean negros con su letra color roja..?
Namir Criollo · septiembre 20, 2013 a las 7:10 pm
Muchas gracias, Hayder por el tutorial, me ha encantado sobre todo porque es muy configurable y eso es ideal para adaptarlo al diseño de nuestro blog.
Un saludito 🙂
María Eugenia Marínez Garcés · julio 1, 2014 a las 5:09 am
Hola, Hayder. Muy buen post, me ha sido muy útil. Gracias. sin embargo tengo un problema al dejar una respuesta a los comentarios. Resulta que la letra de mis respuesta es blanca y el fondo de la casilla también. Podrías indicarme cómo camibar este aspecto. Gracias
Te dejo el enlace para que le eches una mirada si puedes. http://horizontefemenino.blogspot.com/2014/06/divagaciones.html#comment-form
Hayder Juvinao · julio 20, 2014 a las 5:04 pm
Maria pero yo veo muy bien los comentarios de tu blog