En este blog ya he publicado un buen número de gadgets que muestran las últimas entradas del blog y aunque son muy buenos puede ser que alguien busque un gadget con un diseño más profesional y mejor adecuado a blogs empresariales por ejemplo, en el día de hoy voy a compartir un genial gadget de últimos posts para Blogger.
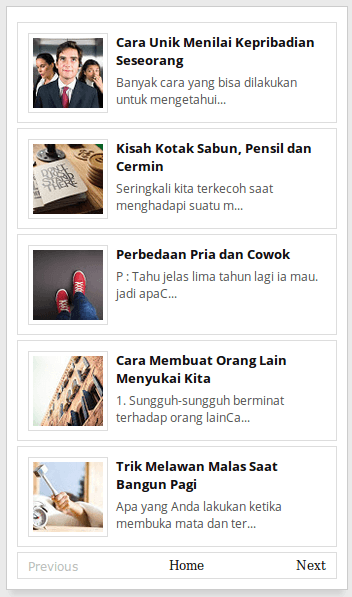
Excelente gadget de últimos posts para Blogger
DEMO DEL TRUCO
Para agregar este truco a tu blog agrega en Diseño, Añadir gadget, HTML/JavaScript y pega lo siguiente:
/* Recent Post Navigasi */
#recentpostnav{border:1px solid #585858;width:100%;margin:0 auto}
#recentpostsae{margin:0}
.recentpostel{background:#fff;display:block;border:1px solid #ddd;margin:5px 0;padding:10px;height:79px}
.recentpostel img{background:#fff;padding:4px;float:left;height:70px;margin-right:8px;width:70px;border:1px solid #ddd}
.recentpostel h6,.recentpostel h6 a{text-decoration:none;font-size:13px!important;font-weight:700!important;margin:0;color:#111}
.recentpostel:hover{background-color:#fefefe}
.recentpostel p{font-size:12px;text-align:left;color:#555;line-height:normal;margin:5px 0}
#recentpostload{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:url(http://2.bp.blogspot.com/-60aISBQLRY0/VFBMqzLfzGI/AAAAAAAABgM/GInmVTvEzkc/s1600/loader.gif) 50% 50% no-repeat #fff;height:470px;border:1px solid #ddd}
#recentpostnavfeed{border:1px solid #ddd;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0}
#recentpostnavfeed:hover{background-color:#fefefe}
#recentpostnavfeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#recentpostnavfeed span{padding:5px 10px}
#recentpostnavfeed .next{float:right}
#recentpostnavfeed .previous{float:left}
#recentpostnavfeed .home{text-align:center}
#recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "URL DE TU BLOG";
var charac = 40;
var urlprevious, urlnext;
function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"http://3.bp.blogspot.com/-BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div class='recentpostel'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Previous</a>":"<span class='noactived previous'>Previous</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Next</a>":"<span class='noactived next'>Next</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};
//]]>
</script>
<div id="recentpostsae"></div>
<div id="recentpostnavfeed"></div>
Ahora solo reemplaza URL DE TU BLOG por lo que se indica y guarda los cambios.
Los valores var numfeed = 5 (Indica el número de posts mostrados) y var charac = 40; (Indica el número de letras que se mostrarán en el resumen del post).
Si te ha gustado el truco no olvides compartirlo en tus redes sociales para que tus amigos lo puedan ver.
Vía/Arlina




3 comentarios
Carlos Palma · agosto 24, 2015 a las 3:27 pm
Hola amigo, lo acabo de integrar en mi blog de blogger pero no me aparece bien, lo puse en la sidebar derecha al final, espero puedas ayudarme, saludos cordiales.
Juvinao · septiembre 28, 2015 a las 7:49 pm
Hola estimado, con gusto te ayudaré si puedo, dime la URL de tu blog por favor.
Saludos
Antonio · agosto 13, 2017 a las 3:58 pm
No funciona.