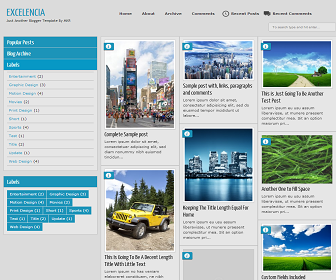
Exelencia es una magnifica y elegante plantilla para Blogger con un moderno diseño y gran cantidad de funciones sorprendentes.
En esta plantilla dominan los colores azul y gris, tiene dos columnas y leer mas automatico, sidebar en la parte izquierda
Emoticones,Posts relacionados y botones para compartir ya viene incluidos.
Categorías: Plantillas




28 comentarios
Michelangelo · diciembre 8, 2012 a las 9:15 am
hola amigo, disculpa como instalo esta plantilla en blogger? soy nuevo en esto y voy comenzando, gracias por responder
Michelangelo · diciembre 8, 2012 a las 9:47 am
Oh gracias, ya encontre el tuto para subir el tema
Hayder Juvinao · diciembre 8, 2012 a las 8:22 pm
Michelangelo que bueno que ya hayas encontrado ese post, justo te lo iba a pasar.
Saludos 😛
Alteracyon · febrero 3, 2013 a las 3:07 pm
Quiero saber como poner la paginacion para esta plantilla ya que la que está en este sitio, la que hay que agregar un codigo HTML, la numeración de los botones 1 2 3… me sale vertical en vez de horizontal
Hayder Juvinao · febrero 3, 2013 a las 11:19 pm
Aqui en el blog hay varios trucos de paginacion, buscalos y pruebalos y usa el que se acomode a tus necesidades.
Saludos
Anibal Lopez · febrero 13, 2013 a las 4:59 pm
como añado esa plantilla ami blogh?
Alberto Franco · febrero 13, 2013 a las 10:44 pm
Para añadir la plantilla a tu blog debes entrar al panel de «Plantilla» a la izquierda de Blogger. Una vez ahí, a la derecha te sale un boton que pone «Crear/Restablecer copia de seguridad» le das ahí. Una vez dado te saldra una ventana pues tu le das a «Examinar» y como ya la tendras descargada pues haces dobe clic en la plantilla descargada y luego una vez cargada le das a «Subir» y ya estaria la plantilla que quieres aplicar en tu Blog asi de faci. Cualquier cosa aqui estoy yo o Juvinao.
Un Saludo!
Xavi Carafí i Mauri · marzo 16, 2013 a las 12:37 pm
Hola. Soy nuevo. Me llamo Xavi; Primero de todo, felicidades por la página. Me parece genial, de verdad; y muy funcional y útil.
Esta plantilla es guapísima pero me genera algunas dudas. Estas son algunas:
1. Se puede hacer que la cabecera ocupe todo el espacio de arriba?
2. Puedo colocar las etiquetas justo debajo de la cebecera? Para ello me gustraría quitar lo que pone ‘Home’, ‘About’.,,,etc. Es posible? NO creo que me sirva demasiado eso…
3. Se pueden modificar colores de fondo etc?
Bueno, ojalá cuando tengais un momento me podáis contestar
Hayder Juvinao · marzo 17, 2013 a las 8:18 pm
Para editar la parte de Home, About, debes hacerlo desde la edición HTML del blog, y con respecto al resto de cosas, me tocaría analizar a profundidad la plantilla.
Saludos 🙂
Xavi Carafí i Mauri · marzo 20, 2013 a las 10:21 am
Gracias Hayder juvinao. Voy modificando cosillas desde el html pero, aunque parezca mentida me es imposible modificar el color de fondo. ¿Alguna sugerencia de como hacerlo?
Xavi Carafí i Mauri · marzo 20, 2013 a las 12:50 pm
Hayder..y para modificar el color del fondo?
Erick Vásquez López · marzo 21, 2013 a las 12:55 am
Hola Xavi, aunque no me has preguntado a mi, te responderé. Para modificar el color de fondo solo busca «#DBDBDB» sin comillas. Y escribes el código hexadecimal. Si quieres poner una imagen solo dime. Espero haberte ayudado 😉
Xavi Carafí i Mauri · marzo 23, 2013 a las 12:49 pm
Muchísimas Gracias Erick. Te agradezco tu respuesta. Funciona! Perfecto. Solo una pregunta más…
Hay posibilidad de modificar también el color de las entradas? (tanto abiertas como enla página inicial)
Erick Vásquez López · marzo 25, 2013 a las 11:55 pm
De nada, para cambiar cambiar el color de las entradas de la pagina inicial solo busca este color hexadecimal «#E6E6E6» y lo cambias por una a tu gusto, y para las entradas abiertas solo busca este otro «#9B9B9B» y lo cambias igualmente 😉
Roberto Brusquetti Vargas · marzo 19, 2013 a las 11:52 am
hola! excelente plantilla! ya la uso… quisiera saber por qué no sale las vistas en miniatura de la imagen de mis entradas en la página de inicio, mirá leadetodo.blogspot.com saludos!
Hayder Juvinao · marzo 19, 2013 a las 4:04 pm
Para que se vean las miniaturas en la pagina principal las imágenes deben estar alojadas en Picassa
Xavi Carafí i Mauri · marzo 24, 2013 a las 9:00 pm
Ahí va otra pregunta. He añadido un menu horizontal con subpestañas y buscador. NO hay problema, todo correcto.
Lo único es que me gustaría situarlo justo debajo de la cabecera y ni siquiera me deja opción de situar el trozo de html allí. Solo me lo deja insertar encima de las entradas.
El blog es este:
http://nurocks.blogspot.com.es/
Por favor, alguno/a me puede echar una mano? Sé que se puede hacer pero no sé qué modificar del HTML…
Muchas Gracias!
Alberto Franco · marzo 25, 2013 a las 12:26 am
Hay una manera de que igual se ponga debajo te explico.
Tienes que entrar en el codigo de tu HTML. Buscas pulsando (Control + F) «cabecera» sin las comillas y una vez encontrado donde pone maxwidgets=’1′ eso lo cambias por un 2 y guardas los cambios. Eso si todo esto lo aces despues de guardar una copia de seguridad por si las moscas. Ahora te vas a Diseño y mueves el menu debajo de la cabecera que te dejara ya que lo que hemos hecho es permitir mas de 1 elemento. Espero que asi se te solucione si no ai otra manera pero prueba con esa. Cualquier cosa aqui estamos Juvinao o el que sea.
Un saludo.
Xavi Carafí i Mauri · marzo 25, 2013 a las 9:25 am
Gracias Alberto…pero no sale bien. Es decir, el menu logro situarlo debajo de la cabecera e incluso veo que en la plantilla se crea u segundo espacio para poner lo que quiera debajo de ella.
Una vez situado, el Menu no tiene el aspecto que debe presentar.
Alguna otra propuesta?
Alberto Franco · marzo 25, 2013 a las 7:33 pm
Te propongo hacer una cosa mandame a mi correo tu plantilla para que pueda trastear y colocarlo porque desde aqui es algo complicado si no te importa… asi sera mas facil y lo tendre en nada.
Correo: alframig@gmail.com
Un saludo.
Xavi Carafí i Mauri · marzo 25, 2013 a las 8:10 pm
Ok, te lo acabo e mandar. Gracias Alberto. estaré esperando tu respuesta,,,
Alberto Franco · marzo 26, 2013 a las 12:52 am
ya esta todo solucionado. Gracias por confiar en mi.
Saludos!
Xavi Carafí i Mauri · marzo 25, 2013 a las 9:50 pm
Bueno, el resultado es mucho mejor del que tenía. Gracias ALberto por haberme ayudado!! Eres un crack!
Alberto Franco · marzo 26, 2013 a las 3:06 pm
Gracias a ti por pedir ayuda y confiar. Ya sabes cualquier cosa aqui estamos yo o Juvinao o quien sea.
Un saludo.
Xavi Carafí i Mauri · mayo 10, 2013 a las 8:54 pm
Hola a tod@s! Tengo una pregunta. A ver si me la podéis solucionar. Tengo instalada la plantilla ésta. He hecho varias modificaciones pero hay una cosa que no logro hacer. Cuando añado gasdgets nuevos, quedan con el marco de estilo de la plantilla. La pregunta es:
¿Existe manera de que en algunos gadgets pueda eliminar ese marco y esté solo el gadget?
Alberto Franco · mayo 10, 2013 a las 9:50 pm
yo creo que hay una manera y la voi a poner aqui por si Hayder Juvinao puede ayudarte partiendo de esta base.
Mi idea es la siguiente:
-Yo pienso en crear una clase como la que llama a los gadgets, es decir los gadgets cuando se crean se crear en la clase footer digamos y entonces el CSS de footer está puesto que salga siempre por ejemplo de color azul y tal…
Entonces a lo que voi es que se cree una clase nueva y ahí se metan los gadgets que quieras diferentes, entonces luego se añade el CSS que quieras a tu gusto.
No se si ha quedado claro si no a aver que dice Juvinao. Espero que sirva de base.
Un Saludo, Att: Alberto
Xavi Carafí i Mauri · mayo 10, 2013 a las 10:15 pm
A ver pues que dice…Yo creo que leí que se podía modificar algunos gadgets pero o recuerdo como se hacía…Gracias de nuevo Alberto! A ver que dice Juvinao…
Xavi Carafí i Mauri · mayo 27, 2013 a las 4:22 pm
¿Nadie me dice nada?? ¿Es muy chungo o qué? 🙂