En otra oportunidad ya había publicado una entrada con un gadget de post o entradas al azar pero aquel era muy limitado pues solo mostraba el titulo del blog, en cambio el gadget del día de hoy muestra una imagen en miniatura así como también un pequeño resumen o fragmento del post.
Gadget de posts al azar con imagen en miniatura y resumen
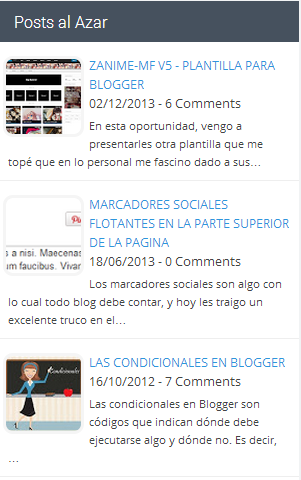
El gadget se ve de la siguiente manera:
<style>
#random-posts img{border-radius: 10px;float:left;margin-right:5px;
width:75px;height:75px;background-color: #F5F5F5;padding: 3px;transition: all 0.2s linear 0s;}
#random-posts img:hover{opacity: 0.6;}
ul#random-posts {list-style-type: none;padding: 0px;}
#random-posts a {font-size: 12px;text-transform:uppercase; padding: 0px auto 5px;}
#random-posts a:hover {text-decoration: none;}
.rp-snippet {font-size: 11px;background: none; padding: 5px; margin-right: 8px;}
#random-posts span {}
#random-posts li {margin-bottom: 10px;border-bottom: 1px solid #EEEEEE; padding: 4px;}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=110;
var rdp_info='yes';
var rdp_comment='Comments';
var rdp_disable='Comments Disabled';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts"></script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="http://3.bp.blogspot.com/-5SoVe1K6JSk/Utl0OOmucAI/AAAAAAAAF6E/hQghgD_EJdQ/s1600/no_thumb.png"}}};document.write('<li>');document.write('<a href="'+rdp_posturl+'" rel="nofollow"><img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/></a>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span><div class="rp-info">'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</div></span>'};document.write('<br/><div class="rp-snippet">'+rdp_snippet+'</div><div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts"></script>')};
</script>
</ul>
Ahora solo debes guardar los cambios.
A continuación se muestran algunos aspectos que puedes personalizar de este gadget.
width:75px;height:75px Son para configurar el tamaño de la imagen en miniatura que muestra el gadget. width:75px;height:75px Son para configurar el número de posts a mostrar. var rdp_snippet_length=110; Son para configurar el número de caracteres a mostrar en el resumen.
Espero que les haya gustado este tutorial y no olviden compartir este post con tus amigos en tus redes sociales.




20 comentarios
Nitro Sonic · agosto 4, 2014 a las 8:52 am
muy bueno el gadget y para cuando el el de mostrar emoricones
Anonymous · agosto 4, 2014 a las 4:44 pm
para kuando dejes de ser virgen, osea nunka :ng
Hayder Juvinao · agosto 8, 2014 a las 4:01 pm
Amigo anónimo un poco más de respeto por los usuarios por favor 🙂
Saludos
Nicolás Ramón · agosto 26, 2014 a las 5:42 am
No tiene nada que ver con esto, pero el title=»» del botón Responder dice ‘Balas’, está en indonesio esta plantilla! 😀
Hayder Juvinao · agosto 27, 2014 a las 9:51 pm
Si señor, se me había escapado traducir esa parte 😉
Saludos
Hayder Juvinao · agosto 8, 2014 a las 4:00 pm
Amigo ya he publicado varios trucos de emoticones para Blogger, dime cual quieres 😉
Saludos
JLO · agosto 4, 2014 a las 5:07 pm
gracias, quedó espectacular…
Hayder Juvinao · agosto 8, 2014 a las 4:01 pm
JLO gracias a ti por comentar 🙂
Saludos
Sofia · agosto 12, 2014 a las 2:04 am
Este comentario ha sido eliminado por el autor.
Tar-Ciryatan · octubre 15, 2014 a las 5:12 am
Gracias por el código!
una consulta, y si quiero eliminar la línea de la fecha y el número de comentarios ?
cómo lograría eso?
Excelente blog!
sl2
CerritoRock · diciembre 15, 2014 a las 9:23 pm
yo estoy buscando este código pero necesito que sean de etiquetas especificas, no al azar… tengo un gadget de feeds pero no me pone miniatura ese…
Hayder Juvinao · diciembre 17, 2014 a las 5:14 pm
Amigo este truco ya existe de hecho yo lo uso acá en el sitio, déjame ver que puedo hacer para publicar la entrada.
Saludos
ROBERTO ROBERT · enero 5, 2015 a las 1:36 pm
Gracias por la idea.
Ya la puse en práctica.
Hayder Juvinao · enero 5, 2015 a las 10:11 pm
Roberto gracias por comentar.
Joaquín Zuñiga JD · marzo 6, 2015 a las 9:53 am
por que me dice: NO IMAGE AVAILABLE… [-(
Hayder Juvinao · marzo 6, 2015 a las 7:08 pm
Porque seguro la imagen que tienes en el post no la subiste a Blogger sino a otro servidor.
Ilsa Martínez · abril 5, 2015 a las 6:34 am
¡Hola! Disculpa, ¿existiría un gadget como este que en vez de dar entradas de solo el blog donde es publicado, pueda mostrar entradas de otros blogs?
¡Gracias por el aporte!
Hayder Juvinao · abril 6, 2015 a las 3:25 pm
Hola Ilsa, quieres que el gadget muestre los últimos posts de esos blogs?
Ilsa · mayo 30, 2015 a las 2:19 pm
Si. Básicamente que permita ver las últimas entradas de otros sitios web.
Juvinao · junio 8, 2015 a las 5:09 pm
Hola IIsa eso se puede hacer mediante el feed del blog que quieres mostrar los posts, si quieres con gusto puedo hacer un tutorial 😉
Saludos