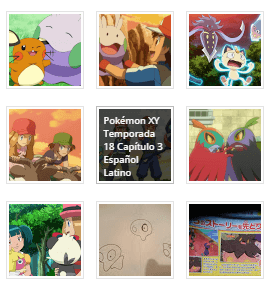
Hola amigos de Mil Trucos Blogger, estos días he estado algo inactivo pero en el día de hoy voy a compartir un genial truco con ustedes, que nos llega desde la blogosfera malaya que de seguro compensará el tiempo que estuve fuera, se trata de un genial gadget que muestra las últimas entradas que se han publicado en nuestros blogs y muestras estas entradas en forma de una pequeña imagen en miniatura que al pasar el cursor por ella muestra el título de la entrada.
Gadget de últimas entradas en miniatura para Blogger
Para agregar este truco en tu blog solo debes ir a Plantilla, Editar HTML y agregar antes de la etiqueta </head> lo siguiente:
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function arlinagrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+arlina_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+arlina_thumbs+'" height="'+arlina_thumbs+'"/>',p=arlina_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
Ahora antes de ]]></b:skin> agrega lo siguiente:
/* CSS Recent Post Gallery */
.recent-gallery {padding:0;clear:both;}
.recent-gallery:after {content:"";display:table;clear:both;}
.recent-gallery .gallerytem{display:inline-block;position:relative;margin:6px 0;overflow:hidden;}
.recent-gallery .gallerytem a{position:relative;float:left;margin:0 6px;text-decoration:none}
.recent-gallery .gallerytem .ptitle{background:rgba(0,0,0,.7);display:block;clear:left;font-size:10px;line-height:1.3em;position:absolute;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-gallery .gallerytem:hover .ptitle{visibility:visible;opacity:1}
.recent-gallery a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-gallery a:hover img {border-color:#bbb;}
Ahora agrega en un gadget (HTML/JavaScript) lo siguiente:
<script> var arlina_thumbs = 72; var arlina_title = true; </script> <script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=arlinagrid"></script>
Solo queda guardar los cambios y disfrutar de este genial gadget 🙂




5 comentarios
krterw · septiembre 25, 2015 a las 12:32 am
Responsive ? no. Saludos
Juvinao · septiembre 28, 2015 a las 8:04 pm
Hola amigo, hice las pruebas desde un blog con diseño responsive y este truco desde el móvil se ve muy bien 😉
Saludos
Nicholas R. · noviembre 20, 2015 a las 7:27 am
Juvinao, recientemente activé el protocolo HTTPS en mi blog, querría saber si existe la posibilidad de que las imágenes y URL’s de este código de últimas entradas en miniatura para Blogger comiencen en HTTPS y no en HTTP, ya que esto me quita la encriptación completa del blog.
Juvinao · diciembre 5, 2015 a las 7:07 pm
Hola Nicolas, habría que probar pues la verdad no sé si funcione, cuando tenga algo adelantado te contesto.
Saludos
Eugenia Castaño · enero 25, 2016 a las 11:12 pm
Muchas gracias por el tutorial. He conseguido dejar las imágenes más grandes y en una sola columna.