Ya he publicado varios estilos y formas de gadgets de últimos comentarios, pero en el día de hoy voy a compartir un estilo muy bueno que estoy seguro no lo habían visto y quedarán muy fascinados con el.
Sin mas palabrerías, he aquí el estilo del gadget. (Gadget de Últimos Comentarios con efecto hover)
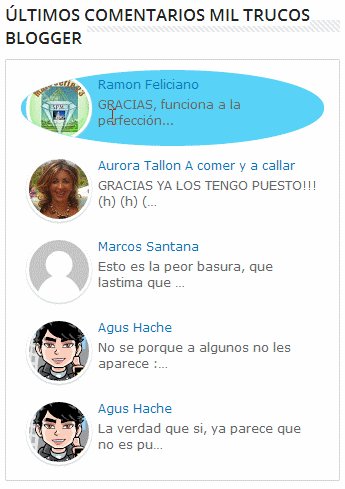
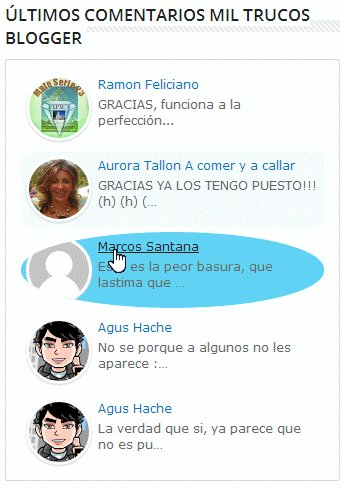
Como se puede observar en la anterior imagen, este gadget viene con los avatares redondos y cuando se pasa el clic sobre el avatar este todo su contorno se pone azul.
Para agregar este espectacular gadget a tu blog, solo debes ir a Diseño, Añadir gadget, HTML/JavaScript y pega allí el siguiente código:
<style type="text/css">ul.bdlab_recent_comments{list-style:none;margin:0;padding:0}.bdlab_recent_comments li{background:none!important;margin:5px!important;padding:5px!important;display:block;clear:both;overflow:hidden;list-style:none}.bdlab_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden}.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px}.bdlab_recent_comments li img{padding:0;position:relative;overflow:hidden;display:block}.bdlab_recent_comments li span{margin-top:3px;color:#666;display:block;font-size:12px;line-height:1.4}.bdlab_recent_comments li{-webkit-transition:.5s;-moz-transition:.5s;-ms-transition:.5s;-o-transition:.5s;transition:.5s}.bdlab_recent_comments li:hover{background:#58D3F7!important;border-radius:100%;</style> <a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a> <script type="text/javascript" src="http://dl.dropboxusercontent.com/s/jgqucxiylfber8e/bdlab-recent-comments-with-avtar-ycode.js"></script><script type="text/javascript" src="URL DE TU BLOG/feeds/comments/default?alt=json&callback=bdlab_recent_comments&max-results=5"></script>
La parte resaltada en color azul claro que dice URL DE TU BLOG, debes reemplazar por la URL de tu blog, la cual debe quedar como el siguiente ejemplo:
http://www.miltrucosblogger.info
Para personalizar el color del efecto hover que se ve al poner el cursor sobre el avatar, solo debes cambiar #58D3F7 por el código HTML del color que quieras.
Espero que te haya gustado este tutorial, y si tienes algún problema o duda no lo pienses, comentala que pronto recibirás respuesta.




8 comentarios
Accionglobal kike · junio 9, 2014 a las 8:01 pm
Gracias ya está aplicado, si a alguno no le gusta el efecto redondeado, y lo quiere cuadrado, cambiar esta linea:
li:hover{background:#58D3F7!important;border-radius:100%;
Por esta otra
li:hover{background:#90bade!important;border:100%;
Un saludo.
Hayder Juvinao · julio 20, 2014 a las 4:51 pm
Gracias por tu aporte amigo.
Localiza Recursos Sociales · junio 11, 2014 a las 4:56 pm
Este comentario ha sido eliminado por el autor.
Pato · junio 23, 2014 a las 4:59 am
Gracias por todos los trucos, pero a mino me funciona el dichoso gadgets me podrías decir que estoy haciendo mal.
Hayder Juvinao · julio 20, 2014 a las 4:50 pm
Amigo vuelve hacer los pasos des el comienzo.
Localiza Recursos Sociales · junio 29, 2014 a las 3:11 pm
Sabes de alguno que se pueda implementar en un blog privado?? Gracias
Localiza Recursos Sociales · agosto 15, 2014 a las 7:39 am
¿Cómo puedo implementar en un «blog privado» un gadget de últimos comentarios?
Muchas gracias por tu información Hayder
Grupo Caminamos · octubre 8, 2016 a las 7:24 pm
Me gusta mucho pero…tampoco funciona.