Hace poco que implementamos en el blog los comentarios de Disqus, y la verdad que hemos quedado fascinados con este nuevo sistema, pero una de las cosas que mas entrañábamos del antiguo sistema de comentarios de Blogger era el gadget de últimos comentarios, pues bien luego de buscar hemos encontrado el script que hace que en nuestros blogs se ejecute el gadget de últimos comentarios de Disqus en Blogger.
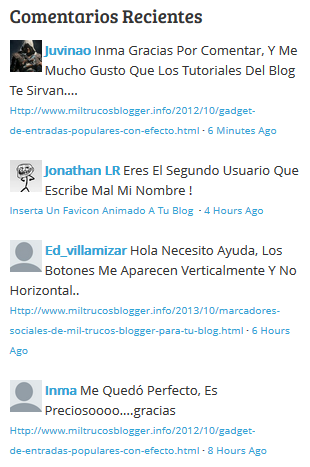
El gadget se ve de la siguiente manera:
Para añadir este gadget a tu blog ve a Diseño, Añadir Gadget, HTML/JavaScript y pega allí el siguiente código:
<div id="recentcomments" class="dsq-widget"> <script type="text/javascript" src="http://nombre-de-tu-blog.disqus.com/recent_comments_widget.js?num_items=4&hide_avatars=0&avatar_size=32&excerpt_length=90"> </script> </div>
Reemplaza nombre-de-tu-blog por el nombre de tu blog.
En el script hay una serie de variables que puedes personalizar para acomodar el gadget a tu gusto.
num_items=4 Corresponde al numero de comentarios que se mostraran
size=32 Corresponde al tamaño en pixeles del avatar de los comentaristas
excerpt_length=90 Corresponde al numero de caracteres que se mostraran en el comentario
Es un truco muy útil y muy fácil de agregar, solo es cuestión de copiar y pegar un pequeño fragmento de código.
Esperamos que este articulo les haya resultado útil y que sigan visitando Mil Trucos Blogger.




11 comentarios
elvis · noviembre 5, 2013 a las 4:24 pm
mi blogg no me contabiliza los comentarios de Disqus , ayudenme porfabor
blanca maximus · noviembre 15, 2013 a las 9:05 pm
hola , tengo un blog y quiero que gane bastantes visitas , si desean entren y comenten mi blog , http://peaceteens.blogspot.com
Isac Newtom · noviembre 20, 2013 a las 2:11 pm
hola , tengo un blog y quiero que gane bastantes visitas , si desean entren y comenten mi blog
http://vanguardiaredsocial.blogspot.com/
Hayder Juvinao · noviembre 22, 2013 a las 10:10 pm
Spam ;((
Vaxasaurin · diciembre 10, 2013 a las 6:44 pm
http://www.youtube.com/watch?v=BJk6gZuPKRE
Juan Cumbicos · diciembre 22, 2013 a las 10:12 pm
Una pregunta como hiciste para poner esa pequeña barra que se encuentra debajo de tu menú y que dice «LO ULTIMO» Y APARECE LA HORA Y UNA ENTRADA » xfa me ayudarías mucho si me explicas gracias..
FamosasMex · marzo 23, 2014 a las 2:15 am
Gracias me sirvió bastante (o)
Hayder Juvinao · marzo 30, 2014 a las 4:47 pm
Gracias a ti por comentar.
Saludos
solitario avalos · mayo 11, 2014 a las 12:29 am
oye tiene el css por que en mi web se be feo
todoanimeshd.com
Rudá Sales · febrero 18, 2016 a las 7:49 pm
Funcionou perfeitamente! Muito simples. Obrigado!
Nicolas · julio 31, 2017 a las 2:36 am
Cuenta con posible personalización CSS?. Agradezco que respondan. Gracias.