Ya he publicado una gran cantidad de trucos para agregar la caja de seguidores de Facebook o como el propio Facebook la llama «Like Box». En esta caja se muestra la foto de perfil de las personas que le han dado «me gusta» a tu pagina de facebook.
En esta oportunidad voy a enseñarles a agregar la caja oficial que proporciona Facebook, muy seguramente ya muchos sabrán como añadirla, pero habrán algunas personas nuevas en este mundo que no lo sabrán por lo de que todas formas voy a hacer el tutorial.
Insertar el Like Box oficial de Facebook en Blogger
Lo primero que hay que tener en cuenta es que debes tener una página de facebook y una cuenta de facebook (si no la tienes puedes abrir alguna con cualquier correo, el de hotmail funciona bien), puede ser un aspecto básico pero no hay que pasarlo por alto.
Ahora debes ir a Facebook Developers (https://developers.facebook.com/docs/plugins/like-box-for-pages).
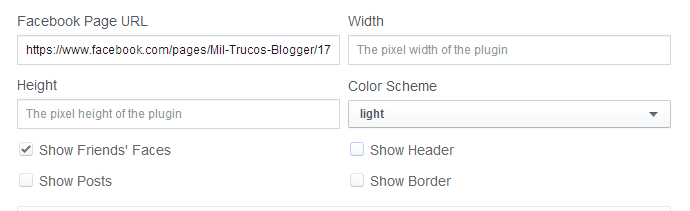
Allí te aparecerá una página que te pide algunos datos, los cuales son los siguientes:
Facebook Page URL (URL de tu página de facebook).
Width (Ancho de la caja)
Height (Alto de la caja).
Color Scheme (El color de la caja, Light- Blanco Dark- Oscuro)
Show Friends’ Faces (Muestra la foto de perfil de tus fans)
Show Posts (Muestra las últimas publicaciones de tu página)
Show Header (Muestra la parte superior que dice «Búscanos en Facebook»)
Show Border (Agrega un borde cuadrado a la caja).
Yo recomiendo la siguiente configuración para la caja:
Luego de configurar la caja a tu gusto, das clic en Get Code, vas a la parte superior y esta vez das clic en IFRAME y copias el código que te da Facebook.
Ahora debes ir al escritorio de tu blog y entrar a Diseño, Añadir Gadget, HTML/JavaScript y pegar allí el código que te ha proporcionado Facebook.
El resultado final es un likebox como el siguiente:
Espero que te haya gustado este tutorial y que te sea útil; no olvides compartir este post en tus redes sociales.
Categorías: Redes Sociales





0 comentarios