Blogger es una gran plataforma, y uno de sus mejores aspectos es que con códigos sencillos se pueden crear un sin número de trucos que mejoran mucho esta plataforma, como es el caso del día de hoy en el que voy a mostrar un espectacular indice por etiquetas para Blogger, siendo quizás el mejor indice que he publicado hasta ahora.
Nuevo estilo de indice por etiquetas para Blogger
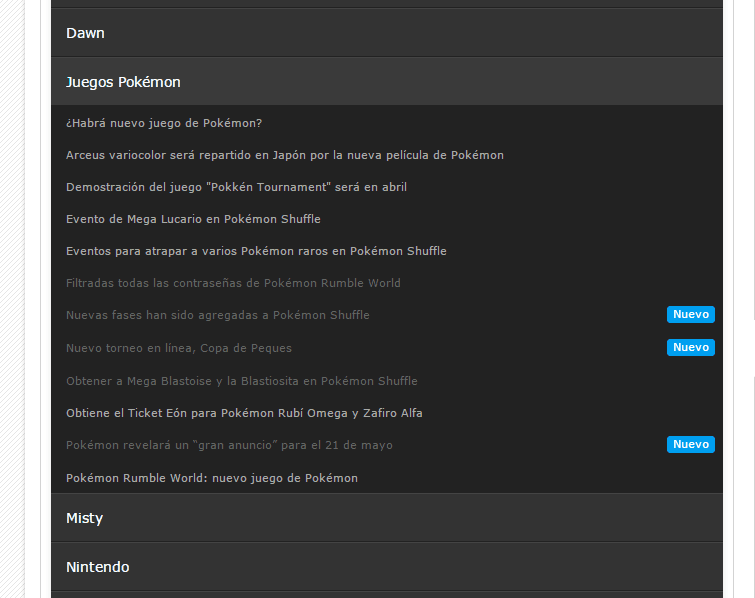
El indice se ve de la siguiente manera:
Vista Previa del Truco
Para agregar este truco a tu blog agrega el siguiente código en la edición html de una página de tu blog:
<div dir="ltr" style="text-align:left;" trbidi="on">
<style scoped="" type="text/css">
.table-of-content{background-color:#222;color:#ddd;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.1)}
.table-of-content .toc-header{color:#fff;font-family:inherit;font-weight:400;font-size:14px;background-color:#333;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-top:1px solid #444;border-bottom:1px solid #222;transition:initial}
.table-of-content .toc-header:hover{background-color:#3a3a3a}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{background:#3a3a3a;color:#fff}
.table-of-content .toc-header.active:before{border-color:#fff transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#222!important;transition:initial}
.table-of-content a{color:#aaa;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#666;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#fff;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Cargando Indice...</span></div>
<script>
var toc_config = {
url: 'URL DE TU BLOG',
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#009fef;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">Nuevo</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-tea.js"></script>
</div>
Ahora reemplaza lo resaltado en color verde por lo que se indica (la URL de tu blog) y guarda los cambios.
Si te gustó esta entrada compártela en tus redes sociales.
Vía/Arlina Design




1 comentario
Mary Jane · mayo 13, 2015 a las 10:17 pm
Hola! lo coloqué tal y como dices, agregando la URL y solo aparece «Cargando Indice. Será que por ser muchos posts dura mucho? Que solucion me das