A lo largo de todos estos años hemos publicado una buena colección de indices para Blogger, pero el que se trae hoy es más avanzado que los otros indices, puesto que trae las siguientes opciones:
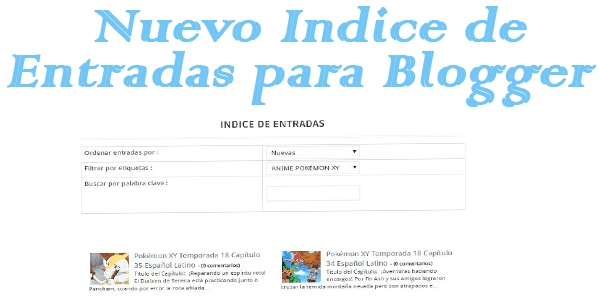
- Ordena las entradas por dos filtros: Las más nuevas y las que han sido recientemente actualizadas.
- Filtro de entradas por categorías (bastante útil cuando no se quiere mostrar todo el contenido del blog sino justo el que el lector requiere).
- Buscador entradas por palabras claves.
Todo esto hace de este indice el más completo que hemos publicado hasta la fecha.
Nuevo Indice de Entradas Avanzado para Blogger…
Demo del Truco
Para agregar este truco en tu blog solo debes ir a la edición HTML de una página (es recomendable en una página, aunque también se puede hacer en una entrada) y pega lo siguiente:
<div id="table-outer"> <table><tbody> <tr><td><label>Ordenar entradas por : </label></td><td><select id="orderFeedBy"><option selected="" value="published">Nuevas</option><option value="updated">Actualizadas</option></select></td></tr> <tr><td><label>Filtrar por etiquetas : </label></td><td><span id="labelSorter"><select disabled=""><option selected="">Cargando...</option></select></span></td></tr> <tr><td><label>Buscar por palabra clave : </label></td><td><form id="postSearcher"> <input type="text" /></form> </td></tr> </tbody></table> </div> <header id="resultDesc"></header> <ul id="feedContainer"></ul> <div id="feedNav"> Cargando entradas...</div> <script src="https://googledrive.com/host/0BwWN-nivfFL_UDYxdUlyTFI0SWc" type="text/javascript"></script>
Ahora guarda los cambios y listo; como ves no tienes que hacer más nada, ya el código viene preparado para mostrar el contenido de tu web sin hacer modificaciones extras.
Si el truco te ha gustado no olvides compartirlo en tus redes sociales.




9 comentarios
Feliziano23 · marzo 18, 2016 a las 7:05 pm
Muchas gracias…seria bueno que en vez de colocar una imagen, coloque un ejemplo para ver como funciona.
Juvinao · marzo 18, 2016 a las 8:33 pm
Hola Feliziano, en la entrada puedes ver un enlace que dice «Demo del Truco», si das clic ahí podrás ver como es el funcionamiento del tutorial.. Saludos
Panzer Commander · marzo 19, 2016 a las 1:26 pm
Hola, gracias por el nuevo recurso de índice.
Tengo un problema en mi blog, imagino que será por que el ancho de la entrada es más pequeño y no da para que aparezcan las dos miniaturas de índice una al lado de la otra, pero resulta que solo sale una pero tampoco salen los textos alineados con la imagen, ¿hay alguna forma de que salgan alineados, bien colocando los textos o la imagen más pequeños?.
Adjunto la dirección de la página provisional donde he colocado el índice:
http://www.ww2enimagenes.com/p/blog-page_28.html#0
Saludos. Gracias.
Panzer Commander.
Juvinao · marzo 19, 2016 a las 9:10 pm
Hola Panzer Commander, esto depende más del CSS de tu plantilla que acomoda las tablas así; por cierto tu blog de temática de la Segunda Guerra me ha gustado, ya tienes un seguidor más 😉
Saludos cordiales.
Marcelo Bermúdez · marzo 20, 2016 a las 12:41 am
Hola Juviao, gracias por compartir este indice. Me pasa lo mismo que a Panzer Commander! Quiero que el indice aparezca en mi blog tal cual aparece en el demo pero no. Podrias ser tan amable de ayudarme con el CSS y en que parte de la plantill agregarlo por favor!!!!
Juvinao · marzo 23, 2016 a las 3:43 pm
Hola Marcelo, gracias por comentar en el blog, por favor deja la URL de tu blog y miro cual es el CSS a aplicar.
Saludos
Panzer Commander · marzo 22, 2016 a las 10:21 am
ok, gracias.
Pues bienvenido a mi Blog, espero que te vayan gustando las nuevas entradas publicadas. Hoy es el 3er aniversario del Blog con una gran entrada de 30 imágenes. Saludos.
Juvinao · marzo 23, 2016 a las 3:44 pm
Panzer, me volveré un visitante frecuente de tu web 😀
Saludos
Antonio · diciembre 5, 2018 a las 2:06 pm
No funciona