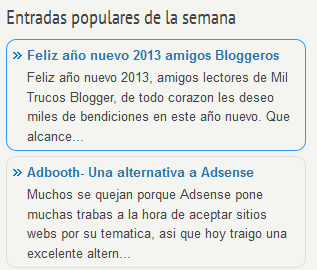
El gadget de entradas populares es una parte importante en los blogs ya que con el das a conocer a tus lectores lo más popular de tu blog, por eso es fundamental darle un toque único a este gadget y gracias a las bondades del CSS se pueden lograr resultados impresionantes. Con el truco de hoy el gadget quedara de la siguiente manera:
Si quieres que el resultado sea igual al de este blog debes tener el gadget de entradas populares con la opción de mostrar el fragmento.
Luego de eso accede a la Edición HTML de tu blog y justo antes de ]]></b:skin> debes agregar lo siguiente:
popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: transparent
url(http://1.bp.blogspot.com/_7wsQzULWIwo/SmodosCuJCI/AAAAAAAABh4/ZSXbVW9Qpa8/s400/261.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;/* radio del borde */
-moz-border-radius:10px;/* radio del borde */
-webkit-border-radius:10px;/* radio del borde */
}
.popular-posts ul li:hover {
border:1px solid #2E9AFE;/* color de borde al pasar en cursor */
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Ahora solo deberás guardar los cambios.
Espero que te haya gustado esta entrada y sigue visitando Mil Trucos Blogger.




11 comentarios
Se Fam · enero 3, 2013 a las 4:54 pm
¡Hoja Juviano!, ¡Feliz Año Nuevo!
Te comento que en la plantilla de vistas dinámicas, no funciona, lo hice exactamente a como lo has descrito y a pesar que tengo el gadget de entradas populares, no se ve a como tú lo presentas acá, solo se ve la lista :crying:
Total, quienes tenemos estas plantillas estamos condenados a lo que google quiere…
¿Cómo hicisteis para diseñar la tuya?
Saludos Cordiales,
Hayder Juvinao · enero 4, 2013 a las 12:40 am
Feliz año para ti tambien amigo 😛
Se Fam tu lo has dicho, las plantillas dinamicas son muy complicadas y no permiten ser personalizadas.
Saludos
Afm · enero 4, 2013 a las 10:34 am
Juvinao me gustaria ponerme un estilo como el tuyo en los comentarios que marque lo de autor pero nose como me podrias decir donde y que codigo poner pa ponerlo como tu?
Un saludo.
Hayder Juvinao · enero 8, 2013 a las 12:06 am
Afm este efecto que uso en los comentarios se logra mediante CSS, con gusto hare la entrada explicando como hacerlo.
Afm · enero 8, 2013 a las 7:28 pm
vale gracias espero con ansia tu publicacion 🙂
Amandysha · febrero 22, 2013 a las 3:00 pm
Hola Juviano! Tengo el gadget de entradas más popoulares en mi blog, pero quisiera lograr algo que no encuentro en ningún lado. Según parece, las entradas más populares en mi blog Amandysha.net, siguen siendo de años anteriores, aún configurando el gadget para que muestre solo las entradas más populares de la semana, siguen siendo algunas publicadas incluso en el año 2010 que al estar muy bien posicionadas en Google siguen recibiendo gran cantidad de visitas. Quisiera limitar el gadget a que solo muestre entradas más populares solo de las publicadas de tal fecha a tal fecha. ¿Crees poder ayudarme? Gracias anticipadas!
Hayder Juvinao · febrero 22, 2013 a las 7:36 pm
Es normal que te suceda esto, el gadget de Blogger viene condicionado para las visitas más populares, y si las entradas más visitadas de la semana son entradas de años anteriores entonces eso es lo que mostrara el gadget.
Por el momento se me ocurre que podrias implementar un ranking de entradas basados en los votos de los usuarios, asi como lo tengo en este blog.
http://www.miltrucosblogger.info/p/tops.html
Amandysha · febrero 22, 2013 a las 8:43 pm
Gracias Juviano!
Hayder Juvinao · febrero 24, 2013 a las 3:23 pm
De nada 🙂
Administrador · junio 1, 2013 a las 8:35 pm
Yo lo hice en:
«Plantilla» – «Personalizar» – «Opciones avanzadas» y luego en añadir CSS, ahi pegué todo y funcionó 🙂
Gracias
Hayder Juvinao · junio 5, 2013 a las 5:06 pm
Que bueno que te haya funcionado amigo 😉 una manera ingeniosa de añadir CSS