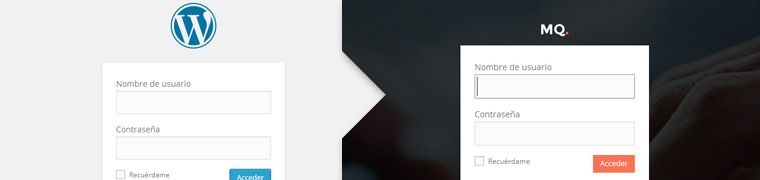
WordPress es una interesante plataforma para crear blogs y uno de sus principales atractivos es que permite el registro de usuarios; luego de registrados los usuarios entran por medio de un formulario de login bastante sencillo pero que se puede personalizar con pocos casos, como veremos en esta entrada.
Personalizar el login en WordPress
Lo primero que haremos es crear la función login_css(){} dentro del archivo functions.php
function login_css(){
$meta_css = '<link id="login_admin_css" href="'. get_bloginfo( 'stylesheet_directory' ) .'/admin-login.css" rel="stylesheet" media="all" type="text/css">';
echo $meta_css;
}// Insertar el archivo admin-login.css en la pagina login
add_action('login_enqueue_scripts', 'login_css');
Esta función le indica a WordPress que vamos a insertar una nueva hoja de estilos admin-login.css a la página del login, mediante el hook login_enqueue_scripts.
Posteriormente agregamos dos funciones más: la primera de ellas es para cambiar el logo de WordPress y la segunda es para personalizar el texto del enlace.
//Cambiamos la url del Logo
function logo_url() { return get_bloginfo('url'); }//Cambiamos el titulo en el Logo
function logo_url_title() { return 'Mi Sitio Web'; }add_filter('login_headerurl', 'logo_url');
add_filter('login_headertitle', 'logo_url_title');
Finalmente nuestra nueva hoja de estilos admin-login.css quedará de la siguiente manera:
/* CSS Login WordPress */
body.login {
background: #232B2D url(images/login-background.jpg) no-repeat center center;
background-size: cover;
}
body.login h1 a {
background: url(images/logo.png) no-repeat 0 0;
margin: 0 auto;
width: 54px;
height: 54px;
}
body.login form { margin-top: 0; }
body.login .button-primary{
background: #FA7252;
border:none;
border-radius: 0;
box-shadow: none;
outline: 0;
}body.login .button-primary:hover,
body.login .button-primary:focus{
background: #F85129;
border:none;
box-shadow: none;
}body.login .message{
background: #EEE;
border-color:#FA7252;
}body.login #nav {
background: #1D2425;
margin-top: 0;
padding: 24px;
text-align: center;
}
body.login #nav a { color: #738E95; }
El resultado final es el siguiente:
Vía/MQ




0 comentarios