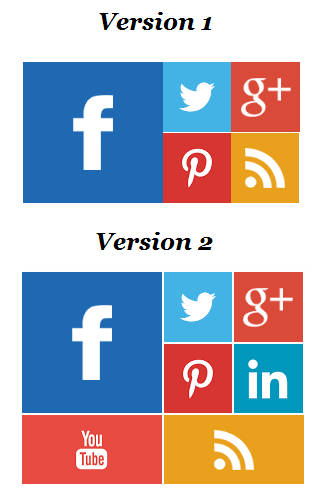
Para agregar la versión 1 del plugin a tu blog solo debes pegar en un Elemento HTML/JavaScript
<div class='metro-social'> <li><a class="fb" href="URL DE TU FACEBOOK" rel="nofollow"></a></li> <li><a class="tw" href="URL DE TU TWITTER"></a></li> <li><a class="gp" href="URL DE TU GOOGLEPLUS"></a></li> <li><a class="pi" href="URL DE TU PINTEREST" rel="nofollow"></a></li> <li><a class="fd" href="URL DE TU FEEDBURNER" rel="nofollow"></a></li> </div><style> .metro-social{width:285px} .metro-social li{position:relative;cursor:pointer;padding:0;list-style:none} .metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:0.1px;position:relative;display:block} .metro-social .fb{background:url(http://4.bp.blogspot.com/-0A1QMUBu-Pw/UvADehN8mdI/AAAAAAAANX0/_xzNMdnGtNE/s1600/fb%601.png) no-repeat center center #1f69b3;width:140px;height:141px} .metro-social .tw{background:url(http://3.bp.blogspot.com/-EvcnRY3Pskc/UvAEIYOjtCI/AAAAAAAANX8/r0JREVKU01A/s1600/tw1.png) no-repeat center center #43b3e5;width:68px;height:70px} .metro-social .gp{width:69px;height:70px;background:url(http://3.bp.blogspot.com/-go5PVIk0jH4/UvAEVzsRU_I/AAAAAAAANYE/E31yyYUjepQ/s1600/g+1.png) no-repeat center center #da4a38} .metro-social .pi{background:url(http://1.bp.blogspot.com/-VPrGYdGqtCA/UvAEjYP2NpI/AAAAAAAANYM/ccmZMNnVB9c/s1600/pin1.png) no-repeat center center #d73532;width:68px;height:70px} .metro-social .fd{background:url(http://4.bp.blogspot.com/-aS2ZxT861N0/UvAFHo9Nw9I/AAAAAAAANYk/mIVTg9K96DM/s1600/feed1.png) no-repeat center center #e9a01c;width:68px;height:70px} .metro-social li:hover .fb{background:url(http://3.bp.blogspot.com/-kFGbmHoDcDo/UvAF_QUMQuI/AAAAAAAANYw/GlTC6yIaH0M/s1600/fb2.png) no-repeat center center #1f69b3} .metro-social li:hover .tw{background:url(http://2.bp.blogspot.com/-Bm-vdbgf404/UvAGNVipFcI/AAAAAAAANY4/9E8R_FajJx0/s1600/tw2.png) no-repeat center center #43b3e5} .metro-social li:hover .gp{background:url(http://2.bp.blogspot.com/-1M5XBUgIvwk/UvAGY7T1Z0I/AAAAAAAANZA/SsMbyHHj11s/s1600/g+2.png) no-repeat center center #da4a38} .metro-social li:hover .pi{background:url(http://4.bp.blogspot.com/-_gVboXX6bkY/UvAGkGwxZTI/AAAAAAAANZI/fxhNrEMZmu4/s1600/pi2.png) no-repeat center center #d73532} .metro-social li:hover .fd{background:url(http://1.bp.blogspot.com/-xaMk9RYAtVg/UvAHHXiDdAI/AAAAAAAANZg/Afegk34so5E/s1600/feed2.png) no-repeat center center #e9a01c} </style>
Ahora solo debes reemplazar lo que esta en color azul por lo que se indica en cada caso.
Para agregar la versión 2 de este plugin en Blogger solo tienes que pegar en cualquier de parte de tu blog el siguiente Código:
<div class='metro-social'> <li><a class="fb" href="URL DE TU FACEBOOK" rel="nofollow"></a></li> <li><a class="tw" href="URL DE TU TWITTER"></a></li> <li><a class="gp" href="URL DE TU GOOGLEPLUS"></a></li> <li><a class="pi" href="URL DE TU PINTEREST" rel="nofollow"></a></li> <li><a class="in" href="URL DE TU LINKEDIN" rel="nofollow"></a></li> <li><a class="yt" href="URL DE TU YOUTUBE"></a></li> <li><a class="fd" href="URL DE TU FEEDBURNER" rel="nofollow"></a></li> </div><style> .metro-social{width:285px} .metro-social li{position:relative;cursor:pointer;padding:0;list-style:none} .metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block} .metro-social .fb{background:url(http://4.bp.blogspot.com/-0A1QMUBu-Pw/UvADehN8mdI/AAAAAAAANX0/_xzNMdnGtNE/s1600/fb%601.png) no-repeat center center #1f69b3;width:140px;height:141px} .metro-social .tw{background:url(http://3.bp.blogspot.com/-EvcnRY3Pskc/UvAEIYOjtCI/AAAAAAAANX8/r0JREVKU01A/s1600/tw1.png) no-repeat center center #43b3e5;width:68px;height:70px} .metro-social .gp{width:69px;height:70px;background:url(http://3.bp.blogspot.com/-go5PVIk0jH4/UvAEVzsRU_I/AAAAAAAANYE/E31yyYUjepQ/s1600/g+1.png) no-repeat center center #da4a38} .metro-social .pi{background:url(http://1.bp.blogspot.com/-VPrGYdGqtCA/UvAEjYP2NpI/AAAAAAAANYM/ccmZMNnVB9c/s1600/pin1.png) no-repeat center center #d73532;width:68px;height:69px} .metro-social .in{background:url(http://2.bp.blogspot.com/-T1XijrSHlbM/UvAEvP7jG0I/AAAAAAAANYU/KP-0ZEWeFzw/s1600/Lin1.png) no-repeat center center #0097bd;width:69px;height:69px} .metro-social .yt{background:url(http://3.bp.blogspot.com/-KBVp5hxYiPk/UvAE80VicuI/AAAAAAAANYc/TRb8ZbcXoVA/s1600/YT1.png) no-repeat center center #e64a41;width:140px;height:69px} .metro-social .fd{background:url(http://4.bp.blogspot.com/-aS2ZxT861N0/UvAFHo9Nw9I/AAAAAAAANYk/mIVTg9K96DM/s1600/feed1.png) no-repeat center center #e9a01c;width:140px;height:69px} .metro-social li:hover .fb{background:url(http://3.bp.blogspot.com/-kFGbmHoDcDo/UvAF_QUMQuI/AAAAAAAANYw/GlTC6yIaH0M/s1600/fb2.png) no-repeat center center #1f69b3} .metro-social li:hover .tw{background:url(http://2.bp.blogspot.com/-Bm-vdbgf404/UvAGNVipFcI/AAAAAAAANY4/9E8R_FajJx0/s1600/tw2.png) no-repeat center center #43b3e5} .metro-social li:hover .gp{background:url(http://2.bp.blogspot.com/-1M5XBUgIvwk/UvAGY7T1Z0I/AAAAAAAANZA/SsMbyHHj11s/s1600/g+2.png) no-repeat center center #da4a38} .metro-social li:hover .pi{background:url(http://4.bp.blogspot.com/-_gVboXX6bkY/UvAGkGwxZTI/AAAAAAAANZI/fxhNrEMZmu4/s1600/pi2.png) no-repeat center center #d73532} .metro-social li:hover .in{background:url(http://2.bp.blogspot.com/-Nr_yxEHSFfk/UvAGwqCy7jI/AAAAAAAANZQ/qlL_t0v9KDU/s1600/Lin2.png) no-repeat center center #0097bd} .metro-social li:hover .yt{background:url(http://4.bp.blogspot.com/-G55PsvzNe_0/UvAG7jxoM4I/AAAAAAAANZY/QhYfuh6HUsk/s1600/yt2.png) no-repeat center center #e64a41} .metro-social li:hover .fd{background:url(http://1.bp.blogspot.com/-xaMk9RYAtVg/UvAHHXiDdAI/AAAAAAAANZg/Afegk34so5E/s1600/feed2.png) no-repeat center center #e9a01c} </style>
Ahora solo debes reemplazar lo que esta en color azul por lo que se indica en cada caso.
Espero que les haya gustado este genial plugin y que comenten como les ha parecido.
Sigan visitando Mil Trucos Blogger, hasta la próxima ocasión.
Vía: Spiceupyourblog




2 comentarios
Botones Sociales Blogger - Hogar Bloguero · julio 27, 2015 a las 9:27 pm
[…] nuevo desde “Mil Trucos Blogger” nos llega este Gadget para botones de seguimiento en redes sociales. Un Gadget sencillo, con un […]
Botones Sociales Blogger - Rocío Bloguera · enero 26, 2016 a las 7:43 pm
[…] nuevo desde “Mil Trucos Blogger” nos llega este Gadget para botones de seguimiento en redes sociales. Un Gadget sencillo, con un […]