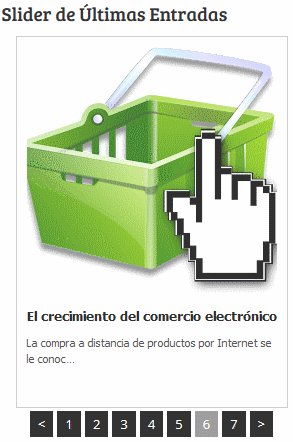
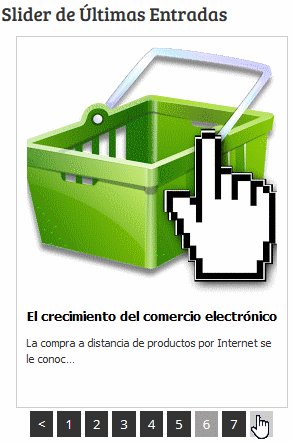
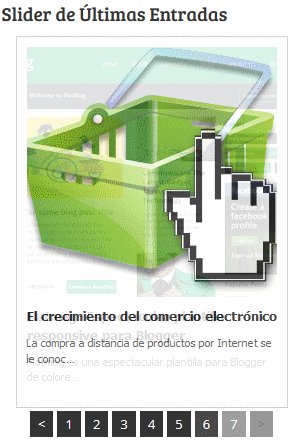
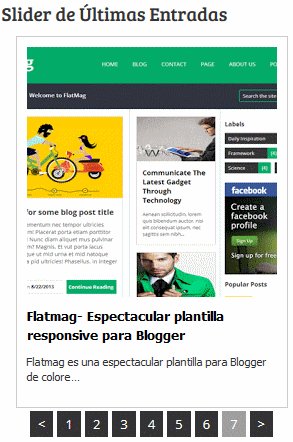
Ya he compartido varios gadgets de ultimas entradas, pero ninguno tan impresionante como este, porque no es un simple gadget, es un espectacular slider automático que mostrara de una forma muy elegante las ultimas entradas de tu blog.
Para añadir este slider a tu blog, ve a Diseño, Añadir Gadget, HTML/JavaScript y pega lo siguiente:
<style type="text/css">
.slider-sidebar{width:250px;height:350px;border:1px solid #ccc;background-color:white;padding:10px;font:normal normal 11px/1.4 Tahoma,Verdana,Arial,Sans-Serif;color:#333;margin:0 auto;position:relative;overflow:hidden;text-align:left}
.slider-sidebar-nav{text-align:center}
.slider-sidebar-nav a{display:inline;background-color:#333; /* paginación visible*/
color:white;padding:4px 8px;line-height:2.6em;margin:0 2px;text-decoration:none}.slider-sidebar-nav a:hover{background-color:#ccc} /* paginación al pasar cursor*/
.slider-sidebar-nav a.current{background-color:#9f9e9e} /* paginación activa*/
.slider-sidebar.loading{background-image:url('data:image/gif;base64,R0lGODlhEAAQAPYAAP///wAAANTU1JSUlGBgYEBAQERERG5ubqKiotzc3KSkpCQkJCgoKDAwMDY2Nj4+Pmpqarq6uhwcHHJycuzs7O7u7sLCwoqKilBQUF5eXr6+vtDQ0Do6OhYWFoyMjKqqqlxcXHx8fOLi4oaGhg4ODmhoaJycnGZmZra2tkZGRgoKCrCwsJaWlhgYGAYGBujo6PT09Hh4eISEhPb29oKCgqioqPr6+vz8/MDAwMrKyvj4+NbW1q6urvDw8NLS0uTk5N7e3s7OzsbGxry8vODg4NjY2PLy8tra2np6erS0tLKyskxMTFJSUlpaWmJiYkJCQjw8PMTExHZ2djIyMurq6ioqKo6OjlhYWCwsLB4eHqCgoE5OThISEoiIiGRkZDQ0NMjIyMzMzObm5ri4uH5+fpKSkp6enlZWVpCQkEpKSkhISCIiIqamphAQEAwMDKysrAQEBJqamiYmJhQUFDg4OHR0dC4uLggICHBwcCAgIFRUVGxsbICAgAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh/hpDcmVhdGVkIHdpdGggYWpheGxvYWQuaW5mbwAh+QQJCgAAACwAAAAAEAAQAAAHjYAAgoOEhYUbIykthoUIHCQqLoI2OjeFCgsdJSsvgjcwPTaDAgYSHoY2FBSWAAMLE4wAPT89ggQMEbEzQD+CBQ0UsQA7RYIGDhWxN0E+ggcPFrEUQjuCCAYXsT5DRIIJEBgfhjsrFkaDERkgJhswMwk4CDzdhBohJwcxNB4sPAmMIlCwkOGhRo5gwhIGAgAh+QQJCgAAACwAAAAAEAAQAAAHjIAAgoOEhYU7A1dYDFtdG4YAPBhVC1ktXCRfJoVKT1NIERRUSl4qXIRHBFCbhTKFCgYjkII3g0hLUbMAOjaCBEw9ukZGgidNxLMUFYIXTkGzOmLLAEkQCLNUQMEAPxdSGoYvAkS9gjkyNEkJOjovRWAb04NBJlYsWh9KQ2FUkFQ5SWqsEJIAhq6DAAIBACH5BAkKAAAALAAAAAAQABAAAAeJgACCg4SFhQkKE2kGXiwChgBDB0sGDw4NDGpshTheZ2hRFRVDUmsMCIMiZE48hmgtUBuCYxBmkAAQbV2CLBM+t0puaoIySDC3VC4tgh40M7eFNRdH0IRgZUO3NjqDFB9mv4U6Pc+DRzUfQVQ3NzAULxU2hUBDKENCQTtAL9yGRgkbcvggEq9atUAAIfkECQoAAAAsAAAAABAAEAAAB4+AAIKDhIWFPygeEE4hbEeGADkXBycZZ1tqTkqFQSNIbBtGPUJdD088g1QmMjiGZl9MO4I5ViiQAEgMA4JKLAm3EWtXgmxmOrcUElWCb2zHkFQdcoIWPGK3Sm1LgkcoPrdOKiOCRmA4IpBwDUGDL2A5IjCCN/QAcYUURQIJIlQ9MzZu6aAgRgwFGAFvKRwUCAAh+QQJCgAAACwAAAAAEAAQAAAHjIAAgoOEhYUUYW9lHiYRP4YACStxZRc0SBMyFoVEPAoWQDMzAgolEBqDRjg8O4ZKIBNAgkBjG5AAZVtsgj44VLdCanWCYUI3txUPS7xBx5AVDgazAjC3Q3ZeghUJv5B1cgOCNmI/1YUeWSkCgzNUFDODKydzCwqFNkYwOoIubnQIt244MzDC1q2DggIBACH5BAkKAAAALAAAAAAQABAAAAeJgACCg4SFhTBAOSgrEUEUhgBUQThjSh8IcQo+hRUbYEdUNjoiGlZWQYM2QD4vhkI0ZWKCPQmtkG9SEYJURDOQAD4HaLuyv0ZeB4IVj8ZNJ4IwRje/QkxkgjYz05BdamyDN9uFJg9OR4YEK1RUYzFTT0qGdnduXC1Zchg8kEEjaQsMzpTZ8avgoEAAIfkECQoAAAAsAAAAABAAEAAAB4iAAIKDhIWFNz0/Oz47IjCGADpURAkCQUI4USKFNhUvFTMANxU7KElAhDA9OoZHH0oVgjczrJBRZkGyNpCCRCw8vIUzHmXBhDM0HoIGLsCQAjEmgjIqXrxaBxGCGw5cF4Y8TnybglprLXhjFBUWVnpeOIUIT3lydg4PantDz2UZDwYOIEhgzFggACH5BAkKAAAALAAAAAAQABAAAAeLgACCg4SFhjc6RhUVRjaGgzYzRhRiREQ9hSaGOhRFOxSDQQ0uj1RBPjOCIypOjwAJFkSCSyQrrhRDOYILXFSuNkpjggwtvo86H7YAZ1korkRaEYJlC3WuESxBggJLWHGGFhcIxgBvUHQyUT1GQWwhFxuFKyBPakxNXgceYY9HCDEZTlxA8cOVwUGBAAA7AAAAAAAAAAAA');background-position:50% 50%;background-repeat:no-repeat}
.slider-sidebar .slider-item{position:absolute;padding:10px;background-color:white;top:0;right:0;bottom:auto;left:0;display:none}
.slider-sidebar .image-wrapper{}
.slider-sidebar .detail-wrapper{}
.slider-sidebar img{display:block;border:none;outline:none;padding:0 0;margin:0 0;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;max-width:none;max-height:none}
.slider-sidebar h4{font:inherit;font-weight:bold;
font-size:120%; /* tamaño del titulo*/
text-transform:none;
color:#000; /* color del titulo*/
margin:10px 0 0}
.slider-sidebar h4 a{color:inherit;text-decoration:none}
.slider-sidebar h4 a:hover{color:#880505; /* color titulo pasar cursor*/
text-decoration:underline}
.slider-sidebar p{margin:10px 0 0}
</style>
<div id="slider-sidebar" class="slider-sidebar loading"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
(function(a){a.fn.customRotator=function(c){c=a.extend({interval:6000,speed:1000,hoverPause:true,autoHeight:false,crossFade:false,autoSlide:true,hide:function(d){},show:function(d){}},c);var b=true;return this.each(function(){var k=a(this),e=k.children().hide(),d=k.next(),g=null,j=0,f=0;function h(){c.hide(f);d.find(".current").removeClass("current");b=false;if(e.eq(f).next().length){if(!c.crossFade){e.eq(f).fadeOut(c.speed,function(){a(this).next().fadeIn(c.speed,function(){c.show(f);b=true});if(c.autoHeight){k.stop().animate({height:e.eq(f+1).height()},c.speed/2)}f++})}else{e.eq(f).fadeOut(c.speed);e.eq(f).next().fadeIn(c.speed,function(){c.show(f);b=true;f++});if(c.autoHeight){k.stop().animate({height:e.eq(f+1).height()},c.speed/2)}}d.find(".rotator-num a").eq(f+1).addClass("current")}else{if(!c.crossFade){e.eq(f).fadeOut(c.speed,function(){f=0;e.first().fadeIn(c.speed,function(){c.show(f);b=true});if(c.autoHeight){k.stop().animate({height:e.eq(f).height()},c.speed/2)}})}else{e.eq(f).fadeOut(c.speed);e.first().fadeIn(c.speed,function(){c.show(0);b=true;f=0});if(c.autoHeight){k.stop().animate({height:e.eq(0).height()},c.speed/2)}}d.find(".rotator-num a").first().addClass("current")}if(j==0&&c.autoSlide){g=setTimeout(h,c.interval)}}if(e.length>1){c.hide(f);e.first().fadeIn(c.speed,function(){c.show(f);b=true});if(c.autoHeight){k.stop().animate({height:e.eq(0).height()},c.speed/2)}if(c.hoverPause&&c.autoSlide){k.mouseenter(function(){clearTimeout(g);j=1}).mouseleave(function(){g=setTimeout(h,c.interval);j=0}).trigger("mouseleave")}else{g=(c.autoSlide)?setTimeout(h,c.interval):null}d.find(".rotator-num a").click(function(){if(b){b=false;if(c.autoSlide){clearTimeout(g);g=setTimeout(h,c.interval)}f=a(this).index();a(this).parent().find(".current").removeClass("current");a(this).addClass("current");c.hide(f);e.fadeOut(c.speed).eq(f).fadeIn(c.speed,function(){c.show(f);b=true});if(c.autoHeight){k.stop().animate({height:e.eq(f).height()},c.speed/2)}}return false});d.find(".rotator-advancer a").click(function(){if(b){b=false;var l=this.hash.replace("#",""),i=e.length;if(c.autoSlide){clearTimeout(g);g=setTimeout(h,c.interval)}if(l=="next"){f=(f<i-1)?f+1:0}else{f=(f>0)?f-1:i-1}d.find(".current").removeClass("current");d.find(".rotator-num a").eq(f).addClass("current");c.hide(f);e.fadeOut(c.speed).eq(f).fadeIn(c.speed,function(){c.show(f);b=true});if(c.autoHeight){k.stop().animate({height:e.eq(f).height()},c.speed/2)}}return false})}})}})(jQuery);function makeSlider(a){var c={url:"http://www.amorsevillista.com",numPost:7,newTabLink:false,labelName:null,showDetail:true,summaryLength:60,titleLength:"auto",showThumb:true,thumbWidth:250,squareThumb:true,noThumb:"http://3.bp.blogspot.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png",showNav:true,navText:{prev:"<",next:">"},containerId:"slider-sidebar",interval:6000,speed:1000,hoverPause:true,crossFade:false,autoHeight:false,autoSlide:true,onInit:function(){},onHide:function(d){},onShow:function(d){}};for(var b in c){c[b]=(typeof(a[b])!=="undefined")?a[b]:c[b]}$.get(c.url+"/feeds/posts/summary/"+(c.labelName===null?"":"-/"+c.labelName.replace(/,(s+)?/g,"/"))+"?alt=json-in-script&max-results="+c.numPost,{},function(s){if(s.feed.entry!==undefined){var r=s.feed.entry,q,p,e,o,h="",d="";for(var m=0,n=r.length;m<n;m++){if(m==r.length){break}q=r[m].title.$t;e=("media$thumbnail" in r[m])?'<img alt="'+q+'" src="'+r[m].media$thumbnail.url.replace(//s72-c/,"/s"+c.thumbWidth+(c.squareThumb?"-c":""))+'" style="width:'+c.thumbWidth+"px;height:"+(c.squareThumb?c.thumbWidth+"px":"auto")+'">':'<img src="'+c.noThumb+'" style="width:'+c.thumbWidth+"px;height:"+(c.squareThumb?c.thumbWidth+"px":"auto")+'">';o=("summary" in r[m]&&c.summaryLength>0)?r[m].summary.$t.replace(/<br ?/?>/ig," ").replace(/<(.*?)>/g,"").replace(/[<>]/g,""):"";o=(c.summaryLength<o.length)?o.substring(0,c.summaryLength)+"…":o;for(var l=0,f=r[m].link.length;l<f;l++){p=(r[m].link[l].rel=="alternate")?r[m].link[l].href:"#"}h+='<div class="slider-item">';h+=(c.showThumb&&c.showDetail)?'<div class="image-wrapper">'+e+"</div>":(c.showThumb&&!c.showDetail)?'<div class="image-wrapper"><a href="'+p+'" title="'+q+'"'+(c.newTabLink?' target="_blank"':"")+">"+e+"</a></div>":"";h+=(c.showDetail)?'<div class="detail-wrapper"><h4><a title="'+q+'" href="'+p+'"'+(c.newTabLink?' target="_blank"':"")+">"+((c.titleLength=="auto")?q:q.substring(0,c.titleLength)+(q.length>c.titleLength?"…":""))+"</a></h4><p>"+o+"</p></div>":"";h+="</div>";$("#"+c.containerId).css({width:(c.showThumb)?c.thumbWidth+"px":$("#"+c.containerId).css("width"),height:(!c.showDetail&&c.squareThumb)?c.thumbWidth+"px":$("#"+c.containerId).css("height")})}d='<div class="slider-sidebar-nav"'+(c.showNav===false?' style="display:none;"':"")+">";d+=(c.showNav===true||c.showNav=="next/prev")?'<span class="rotator-advancer"><a href="#prev">'+c.navText.prev+"</a></span>":"";if(c.showNav===true||c.showNav=="number"){d+='<span class="rotator-num">';for(var g=0;g<c.numPost;g++){d+='<a href="#slide-'+g+'" class="'+(g===0?"current":"")+'">'+(g+1)+"</a>"}d+="</span>"}d+=(c.showNav===true||c.showNav=="next/prev")?'<span class="rotator-advancer"><a href="#next">'+c.navText.next+"</a></span>":"";d+="</div>";$("#"+c.containerId).html(h).after(d);c.onInit();$("#"+c.containerId).removeClass("loading").customRotator({interval:c.interval,speed:c.speed,autoHeight:c.autoHeight,hoverPause:c.hoverPause,crossFade:c.crossFade,autoSlide:c.autoSlide,hide:function(i){c.onHide(i)},show:function(i){c.onShow(i)}})}else{$("#"+c.containerId).removeClass("loading").css({width:"auto",height:"auto"}).html("Error no encontrado!")}},"jsonp")};</script>
<script type="text/javascript">
makeSlider({url:"URL DE TU BLOG"});
</script>
Ahora solo tienes que reemplazar la URL de tu blog donde se indica y listo, guarda los cambios y a disfrutar de este genial truco.
Al agregar la URL de tu blog te en cuenta que la tienes que agregar así: http://www.miltrucosblogger.info sin la ultima barra inclinada / ya que si la agregas el truco no funcionara.
Espero que les sea de utilidad este truco y sigue visitando Mil Trucos Blogger.




72 comentarios
John Grey · septiembre 30, 2013 a las 6:28 pm
Muy bueno el gadget!! ¿Podrías hacer uno para saber cómo se pone eso de TE GUSTA? COMPARTELO???? Gracias :D!!
Hayder Juvinao · septiembre 30, 2013 a las 8:58 pm
John claro que si, con gusto lo haré 😉
John Grey · octubre 1, 2013 a las 12:13 pm
Gracias :DD!!
Jonathan LR · octubre 1, 2013 a las 2:11 pm
Como se llama la plantilla que tenía Mil Trucos Blogger antes de esta?
Anonymous · octubre 1, 2013 a las 11:26 pm
Estimado Amigo:
He descubierto tu post acerca de cómo colocar un «slider» en un blog. Pues bien, he seguido los pasos que indicas, en un blog que estoy construyendo, y sólo aparece un recuadro en blanco. Estoy seguro que he pasado algo por alto, pero no sé que puede ser. Lo he probado tanto en Google Chrome como en IE pero sin éxito. En URL he puesto http://www.mi blog.com.es (también sin el «.es»). Copié el código HTML de tu página a un bloc de notas y de éste, al blog. Si fueses tan amable de aportar una indicación al respecto, te estaría muy agradecido. Y si no, también.
Atte. Julio
Hayder Juvinao · octubre 16, 2013 a las 8:13 pm
Julio cual es la dirección de tu blog?
Anonymous · octubre 4, 2013 a las 11:46 am
No funciona bien. S@lu2
Hayder Juvinao · octubre 16, 2013 a las 8:14 pm
Amigo funciona y muy bien 😉
Leire garcia uriarte · octubre 7, 2013 a las 6:20 pm
Muchas graciasssss!! Es increíble.
Hayder Juvinao · octubre 16, 2013 a las 8:14 pm
Leire gracias a ti por comentar
Anonymous · octubre 8, 2013 a las 12:28 pm
A mi sí me funciona, pero… ¿es posible modificar su anchura y altura?. He probado modificando los valores al comienzo del código y no veo resultados. Gracias.
Hayder Juvinao · octubre 16, 2013 a las 8:18 pm
Para modificar el tamaño del slider cambia los valores de width:250px (aparece 2 veces en el código).
Saludos
Patricio Elias · octubre 8, 2013 a las 12:58 pm
espectacular pero se puede poner mas grande?
Codificarlos · octubre 10, 2013 a las 2:56 am
Genial amigo me encanto, aplicado a mi blog seguire checando tus consejos me funcionan al 100%
videosgages · octubre 13, 2013 a las 8:47 pm
Es posible añadir que cuando hagan click en la imagen vayan a al post ???
Saludos!
Jorge · octubre 20, 2013 a las 1:56 pm
Por favor podrías ayudarme?
A mi me ha pasado lo mismo que a Julio.
Solo veo un cuadro blanco
mi blog es
http://leobrujuleo.blogspot.com.es
Mil gracias
Jorge · octubre 20, 2013 a las 1:57 pm
Por favor podrías ayudarme?
A mi me ha pasado lo mismo que a Julio.
Solo veo un cuadro blanco
mi blog es
http://leobrujuleo.blogspot.co…
Mil gracias
jorge · octubre 20, 2013 a las 2:04 pm
me puedes ayudar por favor?
solo veo un cuadro blanco
mi blog es
http:leobrujuleo.blogspot.com.es
Mil gracias
jorge · octubre 20, 2013 a las 2:06 pm
Por favor, porque no acepta mis comentarios la página.
Escribo y me los borra…no aparecen 🙁
jorge · octubre 20, 2013 a las 2:07 pm
podrias ayudarme? en mi blog pongo el codigo htmlo que das y solo me sale un cuadro en blanco. qué estoy haciendo mal?
jorge · octubre 20, 2013 a las 2:08 pm
si puedes mirarlo te dejo mi direccion pero al parecer cuando la pongo aqui el comentario se borra. Dime como puedo enviartela y lo miras, por favor..muchas gracias
Jonathan LR · octubre 20, 2013 a las 6:54 pm
Recuerda que al final de la URL debe ir el » / «
Juvinao · octubre 20, 2013 a las 6:54 pm
Jorge lo que pasa es que los comentarios que has hecho le has puesto un enlace y por eso primero pasan a moderación y luego que yo los apruebe ahí si aparecen en el blog.
Juvinao · octubre 20, 2013 a las 6:56 pm
Al agregar la URL de tu blog te en cuenta que la tienes que agregar así: http://www.miltrucosblogger.info sin la ultima barra inclinada / ya que si la agregas el truco no funcionara.
Ed_Villamizar · octubre 24, 2013 a las 6:22 pm
Amigo como hiciste para poner los bordes redondos? Ando buscando y no consigo la manera..
Juvinao · octubre 24, 2013 a las 7:49 pm
Cual borde quieres redondear, todos o alguno en especifico?
x00151 · octubre 26, 2013 a las 12:07 pm
Me ha encantado este truco, era justo lo que estaba buscando para mi blog.
Eduarws Villamizar · octubre 28, 2013 a las 5:13 pm
Me gustaria redondear todos los bordes de la entrada principal del blog y de las barrar laterales.
Juvinao · octubre 29, 2013 a las 5:09 pm
Amigo que bueno que te haya gustado el truco, no olvides recomendarnos con tus amigos 😉
Juvinao · octubre 29, 2013 a las 5:10 pm
Me podrías indicar la URL de tu blog
ed_villamizar · octubre 31, 2013 a las 6:38 pm
Si claro, es http://edvillhome.blogspot.com/ tambien me gustaria saber como hago para ampliar la numeracion del slider y que sea manual? Gracias
Daniel Sanchez · octubre 31, 2013 a las 9:33 pm
por que al ponerlo no se ven las imagenes en miniatura 🙁
Jorge · noviembre 8, 2013 a las 6:50 pm
Sigue sin poder irme . Por favor, ayudame. Lo he probado de mil manera y no me va. Quizas hay que quitar las comillas donde pone » URL del blog» ?. Mi blog es leobrujuleo.blogspot.com.
Yo lo pongo sin la barra final pero luego alguien más abajo me dice que ponga la barra
Que estoy haciendo mal?
Por favor…
jorge · noviembre 9, 2013 a las 12:59 am
Tengo una duda Hayder,
no sera que yo tengo en la plantilla una version jquerry 1.6.4 ( acabo de verlo ) y esto tiene una versión jquerry 1.9.1 ? deberian ser las mismas? Lo digo porque solo me sale el cuadro en blanco con los nuemros debajo pero no se ve nada mas. Tu crees que deberia cambiar en este codigo que me das las version de jquerry que yo tengo en mi plantilla?
Hayder Juvinao · noviembre 22, 2013 a las 9:53 pm
Jorge el problema como tu lo dices es por las versiones de jquery, deberías usar la versión mas nueva.
Saludos
Charmanderfb · noviembre 10, 2013 a las 4:43 pm
Muchas gracias, funciona muy bien. Me gustaría saber si es posible que salgan las publicaciones que tengan una etiqueta en concreto no todas. un saludo!
Hayder Juvinao · noviembre 22, 2013 a las 9:55 pm
Claro que se puede, pero habría que modificar un poco el script.
Saludos
ivar · noviembre 14, 2013 a las 3:25 am
pone la direccion del scrip para descargarlo . plis
Ivar Armella · noviembre 14, 2013 a las 3:41 am
Exelente hermano gracias, me funciono a la primera.
Hayder Juvinao · noviembre 22, 2013 a las 9:55 pm
Ivar gracias por comentar.
Saludos
Night · noviembre 29, 2013 a las 8:18 pm
Muy bueno gracias, tu blog es super util, SIEMPRE encuentro lo que necesito 🙂
Hayder Juvinao · diciembre 7, 2013 a las 9:20 pm
Night que bueno que siempre encuentres lo que necesites en mi blog 😉
Saludos
Salvador zapata · diciembre 8, 2013 a las 1:17 am
GRACIAS ME SIRVIO Y AL PRIMERA ;(( ;-( 😎
Hayder Juvinao · diciembre 15, 2013 a las 9:04 pm
Salvador gracias por comentar :>)
cjam · diciembre 9, 2013 a las 7:55 am
Realmente es muy bueno en todo el diseño y fácil de colocar. Pongo una pega…. si queremos que las entradas que muestre sean aleatorias entre todo las entradas introducidas en el blog y no las siete últimas, ¿Cómo se hace?
Hayder Juvinao · diciembre 15, 2013 a las 9:06 pm
cjam para entradas al azar ya hay un truco.
http://www.miltrucosblogger.info/2012/08/gadget-de-posts-al-azar-con-imagen-en.html
Saludos
cjam · diciembre 23, 2013 a las 7:38 am
Muchas gracias. lo probaré y luego te digo.
cjam · diciembre 23, 2013 a las 7:39 am
Muchas gracias.
Lo probaré y luego te digo.
michael jair riaño tavera · diciembre 20, 2013 a las 12:22 am
como ago para cambiarle el ancho no me funciona el alto si lo deja el ancho no
Ainhara Castillo Corrales · diciembre 22, 2013 a las 8:19 pm
¡MUY BUENO! Me encanta, funciona genial y queda muy bien
Seiren · enero 7, 2014 a las 5:56 pm
Muchas gracias por el aporte. Me ha quedado muy bien en el blog y sobra decir que funciona de maravillas. Muchas gracias por tu trabajo.
Saludos.
GAV SoyMa · enero 24, 2014 a las 1:16 am
Hola Hayder, me encanta el gadget, yo tengo uno similar en mi blog, mi pregunta es si podrías hacer que al igual que el mío las entradas se mostrasen aleatoriamente (me gusta más el formato del tuyo).
Te dejo el enlace para que eches un vistazo y veas de lo que te hablo.
Saludos.
Hayder Juvinao · enero 24, 2014 a las 5:15 pm
Amigo déjame el enlace de tu blog (o)
Saludos
ana DM · febrero 9, 2014 a las 9:12 pm
Hola!! Ante todo darte las gracias por este gadget! estoy encantada ya que es justo lo que necesitaba. Solo se me presenta un problema, y es que al modificar el tamaño del slider para ajustarlo a mis necesidades la barra de navegación se queda descentrada y en dos líneas. He tratado de toquetear los valores para no molestarte pero nada, no doy con ello. Te estaría muy agradecida si me echas una mano!! Te dejo la dirección del Blog por si quieres ver de lo que te hablo. Muchas gracias de antemano!! http://touristinyourbody.blogspot.com.es/
Hayder Juvinao · febrero 9, 2014 a las 10:45 pm
Ana voy hacer un par de pruebas con el slider para ver como te puedo ayudar (o)
Saludos
Rubén Ter. González · febrero 10, 2014 a las 8:58 pm
Buenas! Necesito ayuda, modifico el width (los 2) y el ancho queda bien ajustado. Pero tengo problemas con el «alto» Ya que al modificar el ancho la imagen se muestra correctamente, pero el texto que le acompaña no sale. Este es mi blog http://www.tweetnastic.com gracias
Jarison Gonzalez · febrero 16, 2014 a las 4:08 am
listo y lo aplicare en mi blog de peliculas http://www.peliculasextremas.com/ muchas gracias Hayder Juvinao saludos–.!!
ManziYork · febrero 17, 2014 a las 9:11 am
A mi me sale en blanco así k buscar una forma de corregir eso maestro
Futbol de Naciones · marzo 18, 2014 a las 9:44 pm
Buenas tardes:
Funciona perfecto, amplié la anchura y después el alto para que se vea toda la imágen y parte del post, pero: cuando le hacés click al post para ingresar, te vuelve a aparecer el slider y abajo el post. Puede el slider ocultarse para que sólo salga el post o sí o sí, debe quedar así?
Muchas gracias, un saludo.
Hayder Juvinao · marzo 30, 2014 a las 4:31 pm
Amigo podrías ponerme una descripción mas detallada de tu problema.
Saludos
LaProfe · mayo 5, 2014 a las 8:03 am
Buenas noches. Gracias por este aporte, me gustaría mucho que funcionara en mi blog; pero lamentablemente, sólo veo un cuadro blanco. Leí por ahí que podría ser algo de jquery, pero no tengo idea de dónde puedo verificar qué versión es, si es compatible, y en caso de no serlo, tampoco sé qué hacer para actualizar eso.
¿Podrían ayudarme? Mi blog es http://creciendoenvictoria.blogspot.mx/
LaProfe · mayo 7, 2014 a las 6:53 am
😕 ¿Podrán ayudarme? (p)
Roberto R. Ramírez · junio 7, 2014 a las 4:11 am
muy interesante… lo he puesto tal cual las instrucciones pero no me esta leyendo, carga carga y carga pero no me aparece la publicación…
Jhony Melou · junio 12, 2014 a las 3:25 am
Hola, gracias por el aporte, me ha resultado muy util. Solo una duda, ¿Donde puedo modificar el número de carcateres para que salgan más debajo de la foto? Es que salen solo como 50 y me hustaría poner algunos más, gracias!
Spider78 · julio 19, 2014 a las 8:45 am
Divino,mil gracias por el aporte
Hayder Juvinao · julio 20, 2014 a las 5:15 pm
Spider gracias a ti por comentar.
Saludos
Cristhian Loayza · agosto 6, 2014 a las 5:48 am
Muy bueno amigo!
Cómo puedo hacer para cambiarle el ancho y el color y estilo de letras?
Gracias de antemano!
Hayder Juvinao · agosto 8, 2014 a las 4:18 pm
Puedes editar esos valores desde aquí
font-size:120%; /* tamaño del titulo*/
text-transform:none;
color:#000; /* color del titulo*/
margin:10px 0 0}
.slider-sidebar h4 a{color:inherit;text-decoration:none}
.slider-sidebar h4 a:hover{color:#880505; /* color titulo pasar cursor*/
text-decoration:underline}
Saludos
El Vago · septiembre 13, 2014 a las 2:51 am
esta muy bueno el slider pero al intentar modificar el ancho del mismo hay dos errores, uno es que la imagen se muestra desenfocada y lo otro es que el cuadro de texto desaparece, como puedo adaptar el ancho sin dañar los otros elementos? saludos
El Vago · septiembre 13, 2014 a las 3:18 am
ya lo pude arreglar igual gracias 🙂
Jonh Oduber · noviembre 9, 2014 a las 12:43 am
Buen aporte amigo me funciona correctamente!» Nhaaguara me sorprende como a crecido tu SEO deberías darme unos consejos :-bd
Julia R. · noviembre 19, 2014 a las 8:49 pm
Me gustaría poder ponerlo para que se vean fotos que son horizontales, y así poder poner el widget sobre los posts, ocupando algo menos del ancho del post en sí. ¿Es posible? Probé cambiando el tamaño del ancho, pero se redimensiona al hacerlo como si hubiese hecho zoom a la foto, y se pierden los caracteres.
¿Qué hago mal?