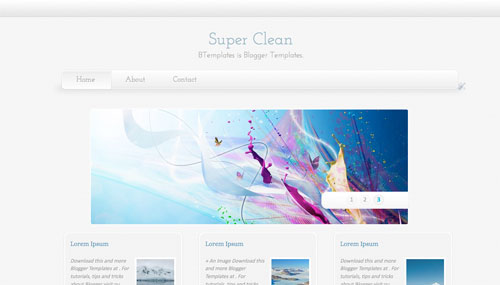
Super Clean es una genial plantilla premium para Blogger que tiene caracteristicas unicas entre las cuales se cuentan un espectacular slider en la parte superior del blog y entradas resumidas estilo galeria ademas de un esplendidio diseño en general.
Super Clean es una plantilla de 2 columnas,pagina principal estilo galeria,slider en la parte superior,esquinas redondeadas,estilo minimalista y colores neutros.
Excelente diseño para blogs sobre moda o fotografía.
Categorías: Plantillas




13 comentarios
Campeon PM · febrero 3, 2012 a las 9:56 pm
Wooreles… esta plantilla es muy muy bonita me ha gustado mucho.
Gracias por compartirla. Saludos.
Juvinao · febrero 4, 2012 a las 3:20 pm
Campeon PM si a mi tambien me gusto mucho la plantilla.
Gracias a ti por comentar.
iRe - Salud · febrero 3, 2012 a las 11:55 pm
Muy acertado el nombre, bastante limpia 🙂 Thanks 😀
Juvinao · febrero 4, 2012 a las 3:23 pm
iRe – Salud si es cierto lo que dices :P,gracias por comentar.
Anonymous · febrero 7, 2012 a las 5:38 pm
no se como editarla XD
Juvinao · febrero 8, 2012 a las 8:09 pm
Estos es un proceso complejo por lo que hare una entrada explicando esto,ok estes pendiente!
Adrian Stoica · abril 11, 2012 a las 10:38 pm
Como puedo quitar el slideshow o llenarlo con mis fotos?
Alberto Franco · febrero 6, 2013 a las 7:19 pm
Para cambiar las fotos tienes que dirigirte a Edicion De HTML de tu plantilla para ver el codigo. Una vez que estas en el codigo buscamos pulsando Control + F y buscamos esto : «image_reel» que es la clase del slider. Y hay veran los enlaces que estan entre «<img src» ahi ya cambian las fotografias y luego para poner un enlace que al pinchar nos rediriga a la pagian que deseamos ponemos el enlace entre un «href».
Espero averos ayudado cualquier cosa comentarla.
Un saludo!
gian · febrero 6, 2013 a las 6:09 pm
Sí Porfavor yo quiero cambiar los slideshows que tienen
Alberto Franco · febrero 6, 2013 a las 7:08 pm
Para cambiar las fotos tienes que dirigirte a Edicion De HTML de tu plantilla para ver el codigo. Una vez que estas en el codigo buscamos pulsando Control + F y buscamos esto : «image_reel» que es la clase del slider. Y hay veran los enlaces que estan entre «<img src» ahi ya cambian las fotografias y luego para poner un enlace que al pinchar nos rediriga a la pagian que deseamos ponemos el enlace entre un «href».
Espero averos ayudado cualquier cosa comentarla.
Un saludo!
José Carlos Garrido Hernández · abril 17, 2013 a las 2:11 pm
Hola que tal, apliqué la plantilla y cambie el SlideShow, pero las imagenes me aparecen extendidas y no centradas, por lo que no se distinguen, sabes como modificar la posición de las imagenes en el SlideShow?
Alberto Franco · abril 17, 2013 a las 7:48 pm
tendras que cambiar el tamaño de las imagenes respecto al slideshow si las imagenes son pongamos un ejemplo de 600×800 y las dimensiones del slideshow de 900×1000 tendras que cambiar las imagenes subirlas a Blogger y ponerlas en el slideshow de nuevo. Espero averte ayudado cualquier cosa ya sabes :).
Un saludo.
Julio C. Vega Sanchez · septiembre 10, 2013 a las 2:51 pm
Gracias mi problema es que quiero eliminar el slideshow,,como lo hago