
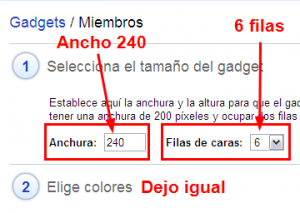
-Estando conectados con la cuenta de Gmail asociada a nuestro blog.
-Ahí vemos que nuestro blog este seleccionado:

-Es necesario ya que cada blog tiene una ID distinta.
-La vemos en la barra de dirección:
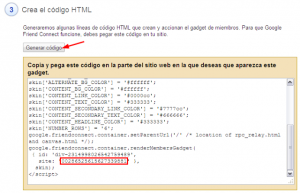
/* Seguidores Blogger */ .barrightblogger { background: url('http://3.bp.blogspot.com/-M5A-TLdB58E/TpOxL5GAReI/AAAAAAAAAN0/gEa0HRqhX4k/s1600/bl_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:50px; z-index:1000;}.barrightbloggerc { background: url('http://3.bp.blogspot.com/-gQ9PACjKc2I/TpOxMv4CyiI/AAAAAAAAAN8/FyEncEGNCbM/s1600/bl_cg.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:50px; z-index:1100;}.barconteblogger {margin:12px 0 0 47px}/* Twitter */.barrighttwitter { background: url('http://2.bp.blogspot.com/--gRMUITrjwM/TpOxLpClllI/AAAAAAAAANs/l88iteOo244/s1600/tw_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:210px; z-index:1000;}.barrighttwitterc { background: url('http://2.bp.blogspot.com/-B97DZMK7wus/TpOxNSwRhPI/AAAAAAAAAOU/A-RjcC6WYjk/s1600/tw_ag.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:120px; z-index:1100;}.barcontetwitter {margin:0 0 0 47px} /* Facebook */.barrightfacebook { background: url('http://3.bp.blogspot.com/-3xq-Se4UF9w/TpOxNLDMYmI/AAAAAAAAAOM/yaPj4IUjnQ0/s1600/fb_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:370px; z-index:1000;}.barrightfacebookc { background: url('http://2.bp.blogspot.com/-Cum28YwF4d8/TpOxM_lUKMI/AAAAAAAAAOE/L4pJ91PTVz4/s1600/fb_bg.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:185px; z-index:1100;}.barcontefacebook {margin:12px 0 0 47px}
<!-- SEGUIDORES BLOGGER --> <div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'"><div class="barconteblogger"> <!-- Include the Google Friend Connect javascript library. --> <script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script> <!-- Define the div tag where the gadget will be inserted. --> <div id="div-3082905992843096175" style="width:240px;border:0px solid #ffffff;"></div> <!-- Render the gadget into a div. --> <script type="text/javascript"> var skin = {}; skin['BORDER_COLOR'] = '#ffffff'; skin['ENDCAP_BG_COLOR'] = '#e0ecff'; skin['ENDCAP_TEXT_COLOR'] = '#333333'; skin['ENDCAP_LINK_COLOR'] = '#0000cc'; skin['ALTERNATE_BG_COLOR'] = '#ffffff'; skin['CONTENT_BG_COLOR'] = '#ffffff'; skin['CONTENT_LINK_COLOR'] = '#0000cc'; skin['CONTENT_TEXT_COLOR'] = '#333333'; skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc'; skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666'; skin['CONTENT_HEADLINE_COLOR'] = '#333333'; skin['NUMBER_ROWS'] = '6'; google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */); google.friendconnect.container.renderMembersGadget( { id: 'div-3082905992843096175', site: '00286525615627339881' }, skin); </script> </div></div> <!-- FIN SEGUIDORES BLOGGER --> <!-- TWITTER --> <div class="barrighttwitter" onmouseover="this.className='barrighttwitterc'" onmouseout="this.className='barrighttwitter'"><div class="barcontetwitter"> <script src="http://widgets.twimg.com/j/2/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 3, interval: 30000, width: 240, height: 250, theme: { shell: { background: '#33ccff', color: '#ffffff' }, tweets: { background: '#ffffff', color: '#333333', links: '#33ccff' } }, features: { scrollbar: true, loop: false, live: true, hashtags: true, timestamp: true, avatars: true, behavior: 'all' } }).render().setUser('Miguel_Lp').start(); </script> </div></div> <!-- FIN TWITTER --> <!-- FACEBOOK --> <div class="barrightfacebook" onmouseover="this.className='barrightfacebookc'" onmouseout="this.className='barrightfacebook'"><div class="barcontefacebook"> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/miltrucosblogger&width=240&colorscheme=light&connections=15&stream=false&header=false&height=320" style="border: none; height: 320px; overflow: hidden; width: 240px;background: #fff;"></iframe> </div></div> <!-- FIN FACEBOOK --><!-- FIN By: Miguel_Lp. http://www.miltrucosblogger.info -->
Para Blogger: La ID que antes copiamos y guardamos: 00286525615627339881
Para Twitter: El nombre de la cuenta: Miguel_Lp
La cantidad de comentarios: rpp: 3
Para facebook: La página: http://www.facebook.com/miltrucosblogger
Con Vista previa vemos que todo este bien y Guardamos.




21 comentarios
Iván Darío Agudelo A. · junio 1, 2013 a las 12:31 pm
Hola Hayder, google friend connect no está funcionando, dice que no esta disponible, esto afecta la configuración del truco? o no hay problema por esto.
Gracias por tu respuesta.
Iván Darío Agudelo A. · junio 1, 2013 a las 12:56 pm
Sugiero que se configure con los seguidores de Google+ en vez de Blogger.
Miguel Lp · junio 1, 2013 a las 1:10 pm
Ivan sin google friend connect no se puede agregar el fanbox de blogger, acabo de revisar la pag y es cierto no esta funcionando, pero espera a que la pagina vuelva a funcionar y luego realiza este truco..Saludos!!
Hayder Juvinao · junio 5, 2013 a las 5:08 pm
Gracias por ayudar con el blog amigo
Toreto Mod · junio 6, 2013 a las 12:02 am
Hola Juvinao , no habra manera que hagas un fanbox deslizante de youtube? estaria genial uno , espero y puedas men , me gustaria remplazarlo por el de google+ . :buenpost:
Hayder Juvinao · junio 7, 2013 a las 3:56 pm
Yo creo que si es posible, solo es cuestión de revisar un poco el código 🙂
Nicolás Emilio García Palacios · junio 8, 2013 a las 10:56 pm
¡Hola, Juvinao. Gracias por tu ayuda. Tú hablas de seguidores de Twitter, pero el código está sólo para agregar la caja de tweets, no aparecen los seguidores. Pienso que en lugar de seguidores de Blogger, mejor sería poner la caja de seguidores de Google Plus.
Saludos.
Hayder Juvinao · junio 11, 2013 a las 3:40 pm
Nicolas prueba este otro truco y dime a ver como te va:
http://www.miltrucosblogger.info/2013/05/fanbox-de-facebook-twitter-y-google.html
Noe Ricardo Luna · julio 23, 2013 a las 9:15 am
Hola Hayder Juvinao
Primero, gracias por ayudarnos
Segundo,como pongo de la misma forma uno de Youtube,y uno de Google+ asi igual con este efecto ya que como mencionas carga mas rapido el blogger.
Tercero,pasate por mi blogger y dime que mas le agrego va http://programasfullmaster.blogspot.mx/
Misael Berrios · agosto 29, 2013 a las 10:57 pm
:Buenpost:
Cutiesource.blogspot.com · noviembre 3, 2013 a las 5:02 pm
site: ‘00286525615627339881’ },
Donde está el numero en rojo, tienen que cambiarlo por el suyo
Dan click derecho en su blog, click en ver código de fuente buscan site
y les saldrá site: ‘ aca un numero ‘ copian el numero y lo pegan en el de rojo :3
Anthony · noviembre 10, 2013 a las 3:05 am
Sabes, he Buscado esto pero con una variante, y es que me gustaria poner tambien un boton para mi canal de Youtube, he buscado por todos lados y no encuentro la manera de ponerlo, y es que he visto que hay algunos sitios que en suss botones dezlisantes tienen uno para su canal de youtube, me gustaria saber si podes hacer algo, muchos telo agradeceriamos
Anthony Martinez · diciembre 2, 2013 a las 6:17 am
[-(
Anonymous · octubre 25, 2014 a las 1:50 pm
hola buenas amigo gracias oir ek tuto de casualida no puedes conseguir algo asi http://www.lindito.com/mar-fiji/ te dejo el enlace para que mires la caja de facebook espero tu respuesta ya sea negativo oh positiva
Hayder Juvinao · octubre 28, 2014 a las 5:10 pm
Te refieres a la caja que se abre cuando se entra a la página?
Luis Reyes · octubre 25, 2014 a las 6:48 pm
Esta buena esa opcion serian bueno que la colocaran en este sitio seria muy util ….http://www.lindito.com/mar-fiji/
Hayder Juvinao · octubre 28, 2014 a las 5:11 pm
Amigo pero exactamente lo que quieren es el pop-up? o que es lo quieren de esa web.
Saludos
Luis Reyes · noviembre 4, 2014 a las 10:32 pm
ENTONCES YA SABEN LO QUE NECESITO DE ESTA WEB http://www.lindito.com/mar-fiji/
Luis Reyes · noviembre 5, 2014 a las 3:41 pm
Creo que no pueden pero deberian de decir NO PUEDO para seguir Insistiendo Es Facil Decir NO PUEDO y Listo dejo de molestar….Desde Honduras
Luis Reyes · noviembre 3, 2014 a las 2:41 am
Pueden hacerlo entonces…http://www.lindito.com/mar-fiji/
Luis Reyes · noviembre 1, 2014 a las 9:05 pm
lo que necesito es la caja de facebook cuando tu entras a la pagina y le das hacia abajo te sale el cuandro de fans de facebook… luego si la suber al princio de la pagina se cierra la caja de fasns de facebook y seguido i sigues dandole para abajo vuelve a salir la caja de fanas hasta que de nuevo le das al principio de la pagina y vueelve a cerrar asi susesibamente espero una respuesta si me entienddes lo qye te explico