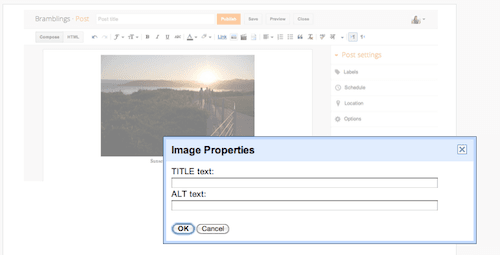
Hace ya un tiempo que se agregó las funciones de alt y title en el editor de entradas de Blogger, de esta forma al subir una imagen se le pueden agregar estos atributos, que se usan para mejorar nuestro seo, pues la imagen subida en nuestra entrada puede aparecer en mejor posición en el apartado de imágenes de Google. Pero la otra cara de la moneda es que puede ser algo tedioso añadir manualmente y cada vez que se suba una imagen estos atributos; si enfrentas este problema este es tu día de suerte pues hoy veremos un script que hace esta tarea de forma automática.
SEO automático en las imágenes de Blogger
El script que mencioné anteriormente toma el nombre de la imagen que has subido y los agrega de forma automática. a los campos de alt y title.
Para agregar este script solo debes ir a Plantilla, Editar HTML y agregar antes de la etiqueta </head> lo siguiente:
<!-- SEO SCRIPT COMPARTIDO EN MILTRUCOSBLOGGER.COM -->
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Ahora solo guarda los cambios y disfruta de este genial truco en modo automático.




2 comentarios
Nicholas R · diciembre 1, 2015 a las 11:38 am
Yo no creo que otorgue mucho, no he probado el código, pero tengo una duda, si tu agregas un title o alt (manual), luego al publicar la entrada, ¿se sobreescribe el title y alt por el title o alt automático?
Juvinao · diciembre 5, 2015 a las 7:10 pm
Amigo al modificarlo manualmente debes tener en cuenta que Google toma como el atributo alt y title el primero que se genere que en este caso es el del script.
Saludos